Não, eu não entendo nada de Unity, jogo mesmo só sei fazer com Corona SDK, conforme já citei em outros posts. No entanto, Unity é uma plataforma que vem crescendo e ganhando força ano após ano e além de já ter visto alguns alunos meus usando essa ferramenta, recentemente conheci o Wiliam Nascimento, autor de um curso online sobre o assunto (clique para conhecer). O post de hoje foi escrito por ele e espero que você goste!
Neste artigo você vai ver:
O que é Parallax Scrolling?
Um dos efeitos mais legais e fáceis de reproduzir na Unity é o efeito de parallax scrolling.
Esse efeito visa iludir o jogador para que o mesmo tenha a impressão de que o personagem principal está se movimentando e que esse movimento é responsável por todo o deslocamento do background da cena.

É claro que esse deslocamento não é feito de qualquer maneira, ele precisa respeitar algumas regras.
Mas que regras são essas?
Veremos isso logo abaixo:
#1 – O personagem principal deve estar em movimento. Isso é meio óbvio, pois para ter um deslocamento do background o personagem principal precisa estar em movimento na cena.
#2 – O background se move sempre na direção oposta da direção do personagem. Isso imita o mundo real, pois se estamos andando na direção de um objeto qualquer é fato que logo ultrapassaremos esse objeto e o mesmo ficará para trás.
#3 – Quanto mais perto um objeto esta do personagem mais rápido ele se move. Temos aqui outra situação que imita o mundo real, certamente andando de carro você já se pegou olhando pela janela e reparando que as árvores no canto da estrada passam muito rápido, diferente da montanha que demora para passar.
#4 – Quanto mais longe um objeto está do personagem mais lentamente ele se move. Aqui temos o exemplo da montanha que passa pelo vidro de um carro bem lentamente, diferente de objetos que estão mais próximos do carro.
Seguindo essas premissas conseguiremos criar um efeito de deslocamento muito profissional, pois vamos imitar ao máximo uma situação do mundo real.
É claro que no mundo real o background não se move, apenas a pessoa se move, mas em um jogo precisamos dar uma forcinha para o background fazer seu trabalho.
Agora chega de teoria e vamos colocar a mão na massa.
Preparando a Unity para o exemplo de Parallax Scrolling
Para criar um exemplo de parallax é necessário antes de tudo definir quais serão as imagens de background que serão usadas.
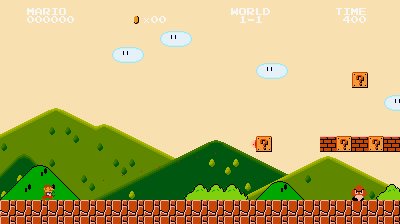
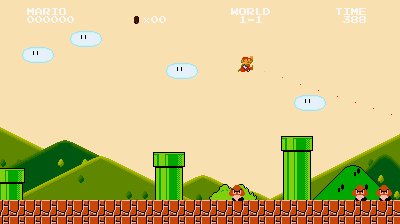
No meu caso vou usar as seguintes imagens exatamente na ordem que aparecem aqui:
 Depois essa
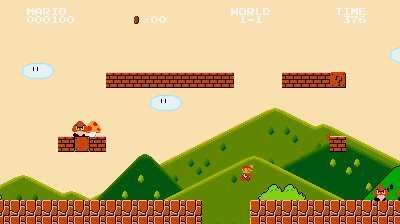
Depois essa

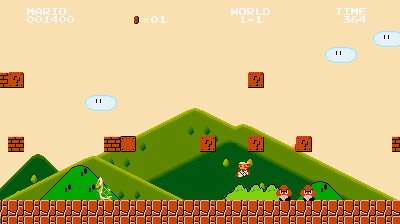
E por último…

Com essas três imagens conseguirei criar um efeito mais que satisfatório.
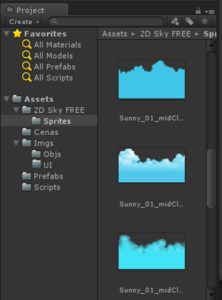
Para começar, primeiramente preciso arrastar essas imagens para dentro da Unity como mostra a imagem abaixo:

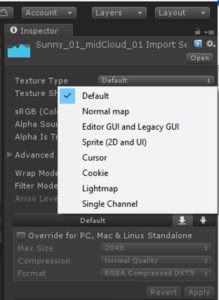
Com as imagens dentro da Unity selecione cada uma delas e certifique-se que suas configurações estão iguais as que seguem na próxima imagem.

Veja que a primeira coisa que uma imagem precisa ter é sua definição como sendo “Default”.
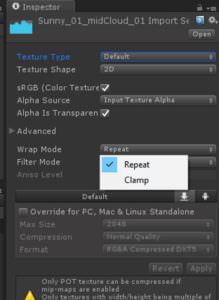
A seguir em Wrap Mode, deixe selecionada a opção Repeat, isso fará com que nosso scroll aconteça.

Agora que esse processo foi feito com todas as imagens precisamos criar três Quads e três materiais.
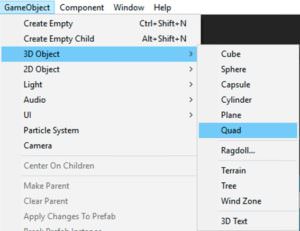
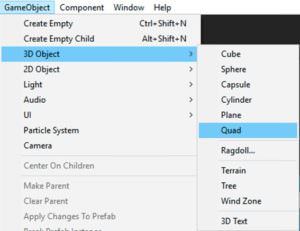
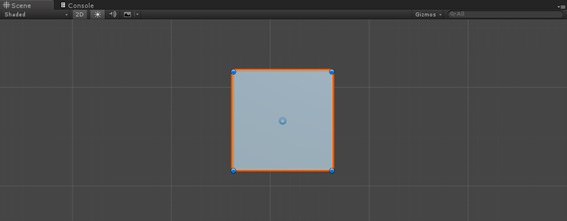
Para criar um objeto 3D chamado de Quad, basta ir em GameObject=>3D Object=>Quad.


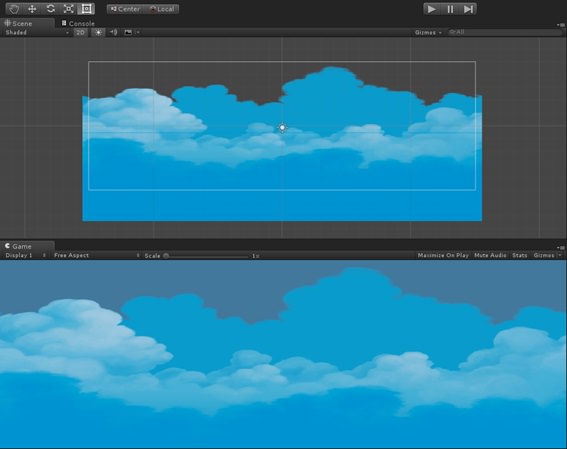
Com isso teremos o seguinte objeto em cena:

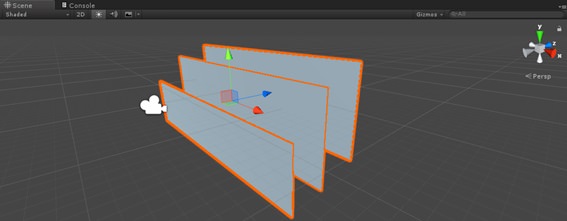
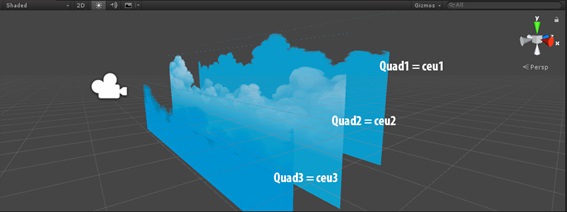
Crie três desses objetos e posicione de forma que fiquem como apresentado na imagem abaixo:

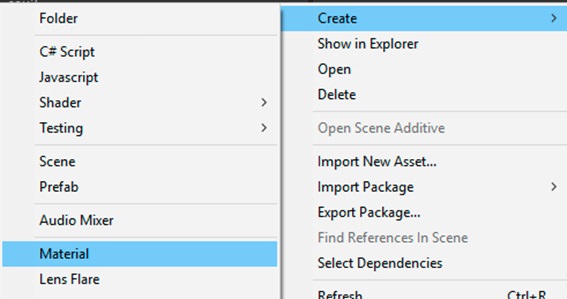
Maravilha, agora precisamos criar três materiais clicando com o botão direito do mouse dentro da aba Project, depois escolhendo Create=>Material.

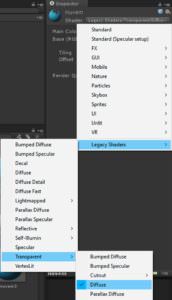
Crie três materiais e certifique-se de que todos os três são do tipo Legacy Shaders/Transparent/Diffuse.

Feito isso você terá três materiais onde irá adicionar as imagens apresentadas anteriormente para aplicar a cada um dos Quads.

Agora basta aplicar os materiais de forma que seu resultado seja o seguinte:

Hora de partir para o código, mas antes de iniciá-lo é preciso fazer apenas mais uma coisa, criar uma tag para cada Quad em cena.
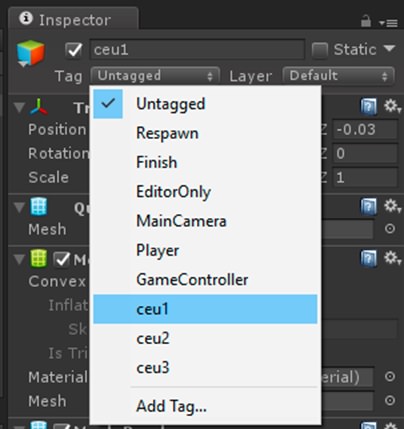
Para isso basta clicar no botão Tag na aba Inspector.

Em seguida, na lista de opções que surgir, escolha a opção Add Tag…
![]()
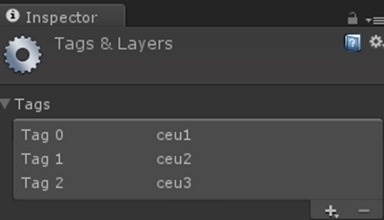
Crie três tags como é apresentado na imagem abaixo:

Veja que temos exatamente três tags, sendo uma para cada Quad.
Então vamos adicionar uma tag para cada Quad começando pelo mais afastado da câmera, veja:

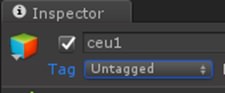
Para adicionar uma tag a um objeto de game é muito simples basta selecionar o objeto, no caso o Quad1, por exemplo, depois ir ao botão Tag e escolher a tag que criamos, veja na imagem abaixo:

Agora sim, depois de fazer esse processo para todos os Quads, podemos prosseguir.
Com esses elementos em cena agora sim já podemos criar o código que será responsável pelo efeito de scroll.
Codificando
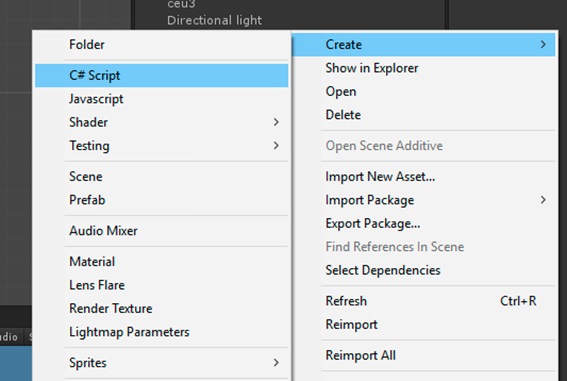
Então na aba Project, clique com o botão direito do mouse e nas opções que vão aparecer escolha Create=>C# Script para criar um arquivo de código.

Dê o nome de Scroll a esse arquivo e dentro dele adicione o seguinte código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; public class Scroll : MonoBehaviour { private Renderer back; private float vel; private string nomeBack; void Start () { back = GetComponent<Renderer> (); nomeBack = this.gameObject.tag; } // Update is called once per frame void Update () { switch (nomeBack) { case "ceu1": vel = 0.1f; break; case "ceu2": vel = 0.5f; break; case "ceu3": vel = 1.0f; break; } Vector2 offset = new Vector2 (vel * Time.deltaTime, 0); back.material.mainTextureOffset += offset; } } |
E aí está o código que faz a mágica acontecer!
Vamos então entender como ele funciona.
Primeiro criamos as variáveis que serão usadas no processo, sendo back para manipular o offset das imagens, o vel para controlar as três velocidades de deslocamento e a nomeBack para pegar as tags de cada um dos Quads.
|
1 2 3 4 5 |
private Renderer back; private float vel; private string nomeBack; |
No método Start vou iniciar as variáveis back e nomeBack, para poder trabalhar com o Renderer e a tag dos objetos em cena.
|
1 2 3 4 5 6 7 8 |
void Start () { back = GetComponent<Renderer> (); nomeBack = this.gameObject.tag; } |
Por último, no método update crio um switch para verificar a tag do objeto que estou usando que como vimos vai da tag ceu1 até ceu3.
Em cada tag definimos um valor específico de velocidade, começando com uma velocidade baixa e aumentado até chegar no Quad mais próximo da câmera.
Depois disso já teremos as velocidades ajustadas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
void Update () { switch (nomeBack) { case "ceu1": vel = 0.1f; break; case "ceu2": vel = 0.5f; break; case "ceu3": vel = 1.0f; break; } ... } } |
Para finalizar criamos uma variável do tipo vector2 com o nome de offset e a ela atribuímos o cálculo responsável pela velocidade de deslocamento horizontal da imagem.
Esse cálculo é usado logo abaixo na nossa mainTextureOffset.
|
1 2 3 4 5 |
Vector2 offset = new Vector2 (vel * Time.deltaTime, 0); back.material.mainTextureOffset += offset; |
Prontinho, isso já é o suficiente para criar um efeito de parallax Scrolling que com pequenos ajustes em relação a movimentação do personagem principal pode ser usado em seu game.
E isso, aí está um exemplo simples de parallax scrolling para ser adaptado ao seu jogo!
Gostou do tutorial? Mande seu feedback, dúvidas e sugestões de outros posts para Wiliam Nascimento aí nos comentários logo abaixo. Ah, e não esquece de dar uma conferida no curso online dele, no Udemy.
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.