Esse post é muito velho e não recomendo mais essa abordagem. Use o Typeahead do Bootstrap ou solução equivalente ao invés desse código abaixo.
Todos os leitores deste blog já devem ter sido ajudados algum dia por recursos de auto-complete em caixas de texto. Você está digitando sua pesquisa no Google e…PIMBA! De acordo com as primeiras letras que digitou, ele completa o resto da frase. Ou então você está no Mercado Livre escrevendo o nome de um produto e…ZÁZ! Ele lhe sugere o produto certo. Recursos desse tipo nos poupam muito tempo enquanto estamos buscando coisas na web. Masi que o tempo de digitar uma frase, o fato do sistema ter lhe dado uma sugestão de palavra(s) significa que ele retornará algo com a consulta e que provavelmente outras pessoas também já realizaram a mesma.
Entretanto, esse tipo de recurso muitas vezes amedronta jovens programadores, quando o assunto é ELES colocarem esse recurso em suas caixas de pesquisa. Programadores ASP.NET que o digam, pois geralmente estamos acostumados com nosso mundinho perfeito de server-side e nos esquecemos do poder de coisas triviais como Javascript, para fornecer estes recursos extremamente úteis aos usuários. O post de hoje trata de soluções existentes para o problema, uma boa solução e fornece uma solução (quase) perfeita para o problema, que você pode fazer download no final do post.
Quando o assunto é Javascript, a onda do momento é falar de JQuery (http://jquery.com). O framework Javascript mais badalado do momento é extremamente poderoso e produtivo, e consequentemente muitas extensões do mesmo surgiram, como o JQuery UI (http://jqueryui.com). Neste conjunto de componentes JQuery prontos, temos o Autocomplete (http://jqueryui.com/demos/autocomplete/), uma caixa de texto que carrega uma coleção de JSONs com as possíveis sugestões. Se você não conhece JSON e/ou se amedronta só em ouvir, esqueça. Para que este Autocomplete funciona você terá de escrever Javascript dinamicamente na página, de acordo com o que o usuário digitar, ou então, escrever toneladas de JSON na tela para todas as possíveis sugestões. Apesar de ser puramente escrito em Javascript e muito completo, ele carece de desempenho…
Soluções Existentes
Outra solução muito comum de ser vista na web, quando o assunto é ASP.NET é utilizando ASP.NET Ajax. Todo mundo que já usou ASP.NET Ajax e Ajax tradicional sabe das diferenças entre eles, principalmente no quesito performance. O ASP.NET Ajax abstrai do desenvolvedor toneladas de conceitos em cima de Javascript e XML em componentes como Update Panel e Timer, porém ao custo de ser mais lento que o Ajax tradicional e emporcalhar toda sua página com Javascript que você não pediu. Geralmente a solução mais encontrada envolve colocar um TextBox dentro de um UpdatePanel, setando uma consulta SQL no evento OnTextChanged do TextBox, ou seja, para cada letra digitada no TextBox, uma consulta SQL será realizada, retornando os resultados em uma DIV e como está tudo dentro de um UpdatePanel, a impressão que dá (não fosse a lerdeza) é de que você fez mágica!
A solução que vou propor a seguir é uma mescla dos dois conceitos e foi a melhor forma que encontrei de fazer isso até o momento. Sinceramente me diverti no processo (ok, eu sou nerd), o que foi um dos motivos de eu não ter procurado mais soluções existentes antes de desenvolver a minha.

Solução Proposta
Minha vida mudou depois que conheci a função ‘load’ do JQuery (http://api.jquery.com/load/), basicamente você usa os seletores para encontrar uma DIV e carrega pra dentro dela o conteúdo de uma URL que você passa como parâmetro para a função, em uma versão bem simples de Ajax que funciona perfeitamente. Quando você cai na real, percebe que o load é uma forma muito elegante e escalável de carregar trechos de HTML dinamicamente, dando um efeito mágico às suas páginas. Imagine listas de produtos que se carregam sozinhos sem esperar que a página inteira carregue. Ou DIVs que carregam seu conteúdo conforme opções que o usuário escolhe. Ou imagine que enquanto você digita um texto em um TextBox, sugestões aparecem…Ei!
|
1 2 3 4 |
//exemplo de uso do load $('#div').load('http://minhaurl.com/default'); |
O load apenas acessa uma URL assincronamente ao restante da página e devolve o HTML. Ou seja, com ele você pode chamar uma página em sua linguagem de programação favorita (aham…ASP.NET) e colar o resultado da execução em uma div. Com um pouco mais de criatividade, você pode fazer coisas como:
|
1 2 3 4 |
//chamando uma página e passando parâmetros $('#div').load('http://minhaurl.com/default?busca=carro'); |
Enquanto isso, na página Default, você pode colocar o código que quiser na sua linguagem favorita, bastando dar um Response.Write na própria página, para que o load pegue o conteúdo da página e jogue na DIV. Como exemplificado:
|
1 2 3 4 5 6 7 8 |
//dentro do Page_Load da Default if(Request.QueryString["busca"] != null) { if(Request.QueryString["busca"] == "carro") Response.Write("<label>Carro</label>"); } |
Obviamente este meu exemplo foi bem simplório, mas a idéia é demonstrar que você pode fazer o que quiser, capturando os valores vindos pela URL e utilizando-os em estruturas condicionais, consultas SQL, e por aí vai. E uma vez que no lado do cliente estamos trabalhando com Javascript, basta que a gente manipule os eventos do teclado via Javascript para saber quando um usuário digitou no TextBox (evento OnKeyPress) e devemos fazer o load no servidor, como segue:
|
1 2 3 4 5 6 7 8 9 10 11 |
//coloque o nome da function abaixo no OnKeypress do seu TextBox //se estiver usando ASP.NET 4, coloque os IDs em Static Mode function CarregarSugestoes() { if($('#mytextbox').attr('value').length > 3) { $('#div').load('http://minhaurl.com/Default?busca=' + $('#mytextbox').attr('value')); } } |
Ou seja, se o usuário digitou mais de 3 letras no TextBox com ID mytextbox, ela enviará a palavra digitada à página Default para ser usada na busca de sugestões para aquela palavra, jogando o HTML de resultado na DIV. Fácil assim!
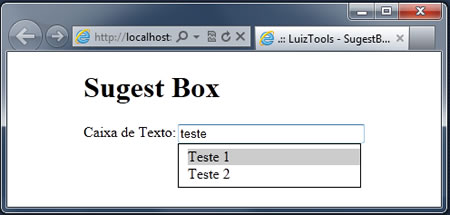
Como meu forte não é HTML, CSS e Javascript, mas sei o bastante para sobreviver, não entrarei em detalhes, apenas faça o download do código-fonte e dê uma analisada no que foi feito. Está muito bem escrito e limpo. Basicamente eu criei uma DIV que fica ‘grudada’ no meu TextBox, que conforme o usuário digita palavras, ela mostra sempre o mesmo conteúdo como sugestão. Você pode experimentar novos conteúdo apenas alterando o conteúdo do evento Page_Load da página Sugestao, inclusive conectando na sua base de dados favorita. Com um pouco de CSS e Javascript dei uma melhorada na usabilidade manipulando os eventos OnBlur do TextBox, realçando a sugestão selecionada da DIV e até comecei a esboçar o uso das setas do teclado para escolha da sugestão, usando o keyup do JQuery (http://api.jquery.com/keyup/). Nada muito sofisticado, mas muito bem feito. Aproveite e comente!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.