No tutorial de hoje eu quero lhe ensinar como criar uma tela de listagem de itens em ReactJS que, além de listar os itens usando Componentes, vamos criar uma caixa de pesquisa para filtrar os itens da listagem.
Caso seja seu primeiro contato com ReactJS, não recomendo começar com este tutorial. Ao invés disso, comece com este aqui.
Vamos lá!
#1 – Criando o projeto
Vamos começar criando o nosso projeto usando o create-react-app, para ganharmos tempo.
|
1 2 3 |
npx create-react-app react-list-search |
Aguarde alguns minutos até a criação do projeto terminar e assim que isso acontecer, vamos instalar uma dependência que eu gosto bastante que é a React Bootstrap. Com ela, fica muito mais fácil de estilizar nossos projetos.
|
1 2 3 |
npm install bootstrap react-bootstrap |
Para que os estilos do Bootstrap passem a valer, você deve incluir o import do CSS abaixo no seu index.js
|
1 2 3 |
import 'bootstrap/dist/css/bootstrap.min.css'; |
Também usaremos Styled Components, que é uma dependência que permite criar micro-frontends ou interfaces componentizadas muito mais facilmente.
|
1 2 3 |
npm install styled-components |
Nosso projeto será uma listagem de livros, mas você pode adaptá-lo para qualquer realidade, apenas modificando o HTML.
Ele terá uma única página, mas com duas áreas distintas: um cabeçalho, com a barra de busca, que vamos fazer com um componente, e um botão para novo item e a listagem em si. Esta listagem será criada através da repetição de outro componente que criaremos também.
Para deixar o seu projeto rodando, use o comando abaixo.
|
1 2 3 |
npm start |
Deve executar a aplicação React padrão, que vamos customizar agora.
#2 – Criando o componente de Item
Vamos começar pelo protagonista do nosso tutorial, que é a listagem. No entanto, vamos fazê-la replicando um mesmo componente diversas vezes, então começaremos pelo componente em si, que chamarei de ListItem e que deve ser um novo arquivo ListItem.js na pasta src do projeto.
|
1 2 3 4 5 6 7 8 9 10 11 |
function ListItem() { return ( <div> Olá componente! </div> ); } export default ListItem; |
Para usar este componente, vamos em nosso App.js e vamos incluir nosso componente lá, ao invés do padrão que vem com o create-react-app. Repare que adicionei o componente Container do React Bootstrap também, que é necessário para que as customizações que vamos fazer funcionem mais tarde.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import ListItem from './ListItem'; import {Container} from 'react-bootstrap'; function App() { return ( <Container> <ListItem /> </Container> ); } export default App; |
Se você ver agora no navegador, o resultado é bem pífio, mas já demonstra que nosso componente está sendo exibido.

Nossa listagem vai ser de livros, então vamos criar um componente que tenha uma imagem da capa, o título, link e preço do mesmo, o que acha?
Podemos fazer isso em nosso ListItem.js combinando Styled Components com React Bootstrap e o jeito tradicional de criar componentes em React.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
import React from 'react'; import styled from 'styled-components'; const ItemContainer = styled.div` border-radius: 4px; background-color: #fff; height: 120px; width: 262px; color: #29303b; margin-bottom: 10px; margin-right: 10px; padding: 10px; `; const Thumbnail = styled.img` width: auto; height: 100%; border: 0; vertical-align: middle; float: left; margin-right: 10px; `; const TitlePane = styled.div` font-weight: 700; margin-bottom: 5px; `; const PricePane = styled.div` margin-bottom: 5px; `; const ItemLink = styled.a` text-decoration: none; `; function ListItem(props) { return ( <ItemLink href="https://www.luiztools.com.br/livro-nodejs-amazon" title="Clique para comprar"> <ItemContainer> <Thumbnail src="https://m.media-amazon.com/images/I/4110e7iseFL.jpg" /> <TitlePane>Programação Web com Node.js</TitlePane> <PricePane>R$ 14.99</PricePane> </ItemContainer> </ItemLink> ); } export default ListItem; |
Agora voltando ao App.js, modifique o código para colocarmos alguns itens na tela, a fim de ver como ela irá se comportar. Criei um styled component para o container da lista, a fim de fazer com que ela se comporte na horizontal até o fim da tela.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import ListItem from './ListItem'; import { Container } from 'react-bootstrap'; import styled from 'styled-components'; const ListContainer = styled.div` display: flex; flex-direction: row; flex-wrap: wrap; background-color: #ccc; padding: 10px; `; function App() { return ( <Container> <ListContainer> <ListItem /> <ListItem /> <ListItem /> </ListContainer> </Container> ); } export default App; |
Com isso, sua aplicação deve estar se parecendo com isso, o que mostra mais ou menos como vai ser a nossa listagem.

O próximo passo é tornar o nosso item da lista dinâmico, certo?
#3 – Tornando o item dinâmico
Vamos fazer isso em duas etapas.
Primeiro, vamos fazer com que as props recebidas por nosso componente sejam utilizadas ao invés dos valores literais. Para fazer isso, remova os valores literais e faça chamadas JS às props recebidas na função principal do componente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function ListItem(props) { return ( <ItemLink href={props.url} title="Clique para comprar"> <ItemContainer> <Thumbnail src={props.image} /> <TitlePane>{props.title}</TitlePane> <PricePane>R$ {props.price}</PricePane> </ItemContainer> </ItemLink> ); } |
E agora, no App.js onde está usando os ListItems, passe as props adequadas a cada um.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
function App() { return ( <Container> <ListContainer> <ListItem title="Programação Web com Node.js" image="https://m.media-amazon.com/images/I/4110e7iseFL.jpg" price="14.99" url="https://www.luiztools.com.br/livro-node-amazon" /> <ListItem title="Node.js e Microservices" image="https://m.media-amazon.com/images/I/41CUCsnLPML.jpg" price="14.99" url="https://www.luiztools.com.br/livro-node-ii-amazon" /> <ListItem title="MongoDB para Iniciantes" image="https://m.media-amazon.com/images/I/31NR3RRS3VL.jpg" price="11.99" url="https://www.luiztools.com.br/livro-mongodb-amazon" /> </ListContainer> </Container> ); } |
O resultado já deve ser visível e bem interessante.

Mas para que essa lista fique dinâmica de verdade, a sua fonte de dados deve ser um estado, que será carregado uma primeira vez com useEffect quando a página se abrir.
Esse useEffect vai precisar que os dados venham de algum lugar, geralmente uma API externa. Como isso foge ao escopo deste tutorial, sendo que aqui no blog você encontra muitos tutoriais de WebAPIs com Node.js, vamos simular com dados mockados. Ainda assim, se quiser estudar consumo de APIs no React, o vídeo abaixo pode te ajudar.
Para isso, crie um BooksService.js junto dos seus outros arquivos, contendo apenas a função abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
export function getBooks() { return [{ title: 'Programação Web com Node.js', image: 'https://m.media-amazon.com/images/I/4110e7iseFL.jpg', price: 14.99, url: "https://www.luiztools.com.br/livro-node-amazon" }, { title: 'Node.js e Microservices', image: 'https://m.media-amazon.com/images/I/41CUCsnLPML.jpg', price: 14.99, url: "https://www.luiztools.com.br/livro-node-ii-amazon" }, { title: 'MongoDB para Iniciantes', image: 'https://m.media-amazon.com/images/I/31NR3RRS3VL.jpg', price: 11.99, url: "https://www.luiztools.com.br/livro-mongodb-amazon" }] } |
Em uma situação real, essa função provavelmente usaria um Axios ou algo do tipo para chamar uma API externa. No nosso caso, ela sempre retornará o mesmo array de livros, ok?
Vamos usá-la em nosso App.js, para carregar nosso state através de um useEffect, que será chamado uma única vez quando a página for carregada.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
import ListItem from './ListItem'; import { Container } from 'react-bootstrap'; import { getBooks } from './BooksService'; import { useEffect, useState } from 'react'; import styled from 'styled-components'; const ListContainer = styled.div` display: flex; flex-direction: row; background-color: #ccc; padding: 10px; `; function App() { const [books, setBooks] = useState([]); useEffect(() => { setBooks(getBooks()); }, []) return ( <Container> <ListContainer> {books.map(book => { return ( <ListItem key={book.url} title={book.title} image={book.image} price={book.price} url={book.url} /> ) })} </ListContainer> </Container> ); } export default App; |
Repare como usei um map em cima do state de books para carregar vários ListItems, definindo além das propriedades do livro, uma propriedade key que é obrigatória em listagens como essa.
Agora sim a nossa lista está dinâmica!
#4 – Criando o componente de busca
Agora vamos para a parte superior da nossa listagem, onde devemos ter um componente de busca que servirá como filtro para a lista abaixo. Vamos começar criando este componente em um SearchBar.js.
Antes de codificar este componente, vamos instalar algumas dependências relacionadas a ícones, usando a biblioteca Font Awesome para React.
|
1 2 3 |
npm install @fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons @fortawesome/react-fontawesome |
Agora, vamos ao nosso SearchBar.js, apenas com aparência, sem nada de comportamento por enquanto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
import React from 'react'; import styled from 'styled-components'; import { InputGroup, FormControl, Button, Form, Col, Row } from 'react-bootstrap'; import { faSearch } from '@fortawesome/free-solid-svg-icons'; import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'; const SearchHeader = styled.div` margin-top: 4px; `; function SearchBar() { return ( <SearchHeader> <Form> <Row> <Col className="col-xl-3"> <InputGroup className="mb-3"> <FormControl placeholder="Search your books" /> <Button type="submit"> <FontAwesomeIcon icon={faSearch} /> </Button> </InputGroup> </Col> <Col className="col-xl-2"> <Form.Group controlId="order"> <Form.Control as="select"> <option>Newest</option> <option>Oldest</option> </Form.Control> </Form.Group> </Col> <Col> <Button variant="primary" className="float-right"> New Book </Button> </Col> </Row> </Form> </SearchHeader> ); } export default SearchBar; |
Referencie e use este componente no seu App.js para vê-lo em ação.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
//demais imports import SearchBar from './SearchBar'; const ListContainer = styled.div` display: flex; flex-direction: row; background-color: #ccc; padding: 10px; `; function App() { const [books, setBooks] = useState([]); useEffect(() => { setBooks(getBooks()); }, []) return ( <Container> <h1>LuizTools Books</h1> <hr /> <SearchBar /> <ListContainer> //resto do código |
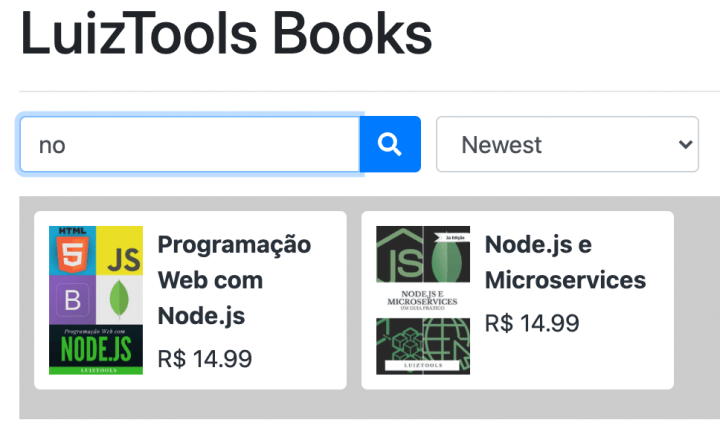
O resultado, você deve ver como abaixo.

Na próxima e última parte, vamos tornar este componente dinâmico!
#5 – Tornando a busca dinâmica
Você tem duas alternativas aqui, para tornar a busca dinâmica.
A primeira é, conforme o usuário for digitando, você vai filtrando os resultados na lista logo abaixo. A segunda é depois que o usuário terminar de digitar, ele deve teclar Enter ou clicar no ícone de busca, para a lista ser atualizada.
Eu optei pela segunda, para isso você precisa fazer as seguintes alterações no código do SearchBar.js:
- no onChange do input de texto, coloque uma função handleSearchChange;
- no onClick do botão, coloque uma função newBook;
- no onSubmit do form de busca, coloque uma função handleOnSubmit;
Vamos programar estas funções todas agora.
Primeiro, atualize os imports do SearchBar.js
|
1 2 3 4 5 6 |
import React, { useState } from 'react'; import { useHistory } from 'react-router-dom'; import { getBooks } from './BooksService'; //...demais imports |
Depois, dentro da function SearchBar, adicione as seguintes funções.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
const [search, setSearch] = useState(''); const history = useHistory(); function newBook() { window.location.href = '/books/new'; } function handleOnSubmit(event) { event.preventDefault(); const books = getBooks(); const results = books.filter(book => book.title.toLowerCase().indexOf(search) !== -1); props.setBooks(results); } function handleSearchChange(event) { setSearch(event.target.value.toLowerCase()); } |
Aqui, temos o state para a busca que o usuário está digitando, que é manipulado através do handleSearchChange, disparado a cada tecla digitada no input de texto, apenas para armazenar a busca.
A função newBook é um detalhe: ela faz o direcionamento para uma página que não temos, para cadastro de um novo livro. Não abordarei essa construção aqui e deixo a seu critério também a mudança de ordenação conforme o select de “mais novos” ou “mais antigos”.
Já a function handleOnSubmit é que faz o trabalho duro de filtrar a listagem, usando um filter padrão do JS e chamando uma função de setBooks que deve vir pelas props, que é algo que vou te explicar com mais calma.
Nossa listagem exibe os livros que estão salvos no state da página, certo? Então, se eu quiser mudar o que está sendo listado, devemos mudar o state. Como esse state foi definido na App.js e não na SearchBar.js, teremos de passar pra barra de busca a função que permite modificar o state, a fim de que todos vejam e manipulem o mesmo state.
Assim sendo, volte ao App.js e modifique a chamada do componente SearchBar para que ele tenha uma props setBooks recebendo a função correspondente, já carregada nesse mesmo arquivo.
|
1 2 3 |
<SearchBar setBooks={setBooks} /> |
Com isso, a função será passada como prop para o interior do componente que, quando for utilizado, vai modificar o state do componente-pai.
O resultado é muito bacana, digite algumas letras presentes em títulos dos livros e dê Enter para ver a lista filtrar instantaneamente.

E com isso, finalizamos este tutorial!
Nos fontes deste tutorial, que você pode baixar no formulário ao final desta página, incluí mais livros mockados, para ficar mais interessante ainda o seu desenvolvimento, além de ter organizado o projeto em pastas, para não ficar tão bagunçado.
Uma dica para te ajudar a construir componentes de UI e até mesmo organizar o design system da aplicação é dar uma estudada em React StoryBook.
Quer aprender a fazer deploy deste projeto na Heroku? Leia este tutorial. Ou então na Digital Ocean? Tem neste tutorial aqui.
Quer aprender a fazer outro projeto bacana e simples como esse? Leia este tutorial!
Qualquer dúvida deixe nos comentários!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.

















Ótimo tutorial, muito bem explicado.
Parabéns!!
Valeu Filipe!
Muito bom, porém no meu código dá erro no
import { useHistory } from ‘react-router-dom’;
mesmo instalando react-router-dom, não aceita o history
De fato, mudou bastante a forma de fazer a navegação em versões mais novas de React. Eu atualizei o tutorial hoje pela manhã e removi esta questão pois teria de ensinar como usar React Router DOM na versão 6, o que é ensinado na série ReactJS para Iniciantes. Do jeito que está o tutorial hoje, não rola de fazer essa navegação sem criar o arquivo de roteamento, usar a nova API do React Router Dom, etc.