Recentemente escrevi um tutorial aqui no blog sobre publicação de aplicação Node.js na Heroku, gratuitamente. E embora você possa fazer uma aplicação fullstack somente usando Node.js e suas view-engines (como EJS), é bem comum que o Node.js seja usado no back-end e o ReactJS no front-end.
Assim, neste tutorial eu vou lhe ensinar como subir uma aplicação ReactJS na Heroku, gratuitamente, usando Node.js e Webpack como apoio. Se sua aplicação for Next.js, leia este outro aqui. Agora se deseja uma outra opção de provedor, recomendo a Digital Ocean (gratuito para React).
Atenção: este é um tutorial mais intermediário. Se você nunca criou uma aplicação ReactJS antes, comece por este outro aqui. E se quiser um provedor mais básico e simples, recomendo a Umbler.
#1 – Criando a Aplicação
Caso você não tenha uma aplicação ReactJS pronta para publicação, eu vou lhe fornecer abaixo uma muito simples, apenas para conseguir realizar este tutorial.
Primeiro, crie uma pasta para o seu projeto e dentro dela uma pasta src, adicionando dois arquivos nela, um index.html e um index.js.
No index.html, crie a seguinte estrutura.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"> <title>How To Deploy React Js On Heroku</title> </head> <body> <div id="root"></div> </body> </html> |
E no index.js, o JavaScript do ReactJS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import React from 'react' import ReactDOM from 'react-dom' class App extends React.Component{ render(){ return( <div> Hello World ! </div> ) } } ReactDOM.render(<App/>, document.getElementById("root")); |
Na raiz do projeto, rode o comando abaixo para inicializar sua aplicação.
|
1 2 3 |
npm init -y |
E agora vamos instalar os pacotes do ReactJS que vamos precisar.
|
1 2 3 |
npm i react react-dom |
Além dos pacotes do React, precisamos instalar algumas dependências de desenvolvimento, para que o nosso build deixe a aplicação corretamente preparada para produção. Para isso, usaremos o Babel, que é um transpilador famoso para garantir compatibilidade com todos os browsers (lembrando que aplicações React rodam no browser) e o Webpack, que é um empacotador de código, gerando um build super otimizado.
|
1 2 3 |
npm i -D webpack webpack-cli webpack-dev-server babel-loader html-loader html-webpack-plugin @babel/core @babel/preset-env @babel/preset-react |
O webpack trabalha com loaders, que são extensões que fazem determinadas atividades em alguns tipos de arquivos, assim, instalei junto os loaders de HTML e de do Babel, para conectar o webpack com ele.
Vamos ter de configurar o webpack, começando pelo Babel, que será usado por ele. Para isso, crie um arquivo .babelrc na raiz do seu projeto, que diz ao Babel os módulos que ele deve usar para a transpilação, sendo que usaremos o preset-env (que transpila ES6) e o preset-react (que transpila ReactJS).
|
1 2 3 4 5 6 7 8 |
{ "presets": [ "@babel/preset-env", "@babel/preset-react" ] } |
Agora, crie um arquivo na raiz do seu projeto chamado webpack.config.js com as configurações do webpack:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
const HtmlWebpackPlugin = require('html-webpack-plugin'); const HTMLWebpackPluginConfig = new HtmlWebpackPlugin({ template: "./src/index.html", filename: "./index.html" }) const path = require('path'); module.exports = { entry: "./src/index.js", module: { rules: [ { test: /\.js$/, exclude: /node_modules/, use: [ { loader: "babel-loader" } ] }, { test: /\.html$/, use: [ { loader: "html-loader" } ] } ] }, plugins: [HTMLWebpackPluginConfig] } |
Aqui estamos dizendo ao webpack que ele deve carregar também o HTML, que o start da nossa aplicação é o index.js, que ele não deve se preocupar com a node_modules e que deve usar os loaders de HTML e do Babel.
Infelizmente não é possível subir um site estático na Heroku, que é exatamente o que o ReactJS compila quando preparamos ele para produção. Logo, teremos de fazer alguns ajustes em nosso projeto.
Para testarmos nossa aplicação, vamos adicionar dois scripts no nosso package.json.
|
1 2 3 4 5 6 |
"scripts": { "dev": "webpack serve", "build": "webpack --mode production" }, |
O primeiro será disparado quando usarmos “npm run dev” e serve para testarmos nossa aplicação.
O segundo serve para compilar ela para produção, e será disparado com “npm run build”.
Teste a sua aplicação antes de avançar neste tutorial. O webpack vai subir sua aplicação ReactJS na porta 8080.

#2 – Preparando a aplicação
Agora que temos nossa aplicação pronta e rodando, temos mais um último ajuste a fazer antes de subir para a Heroku. Isso porque não funciona na Heroku a publicação de um site estático, que seja simplesmente uma página HTML e um JS, que é exatamente o resultado do build de uma aplicação React.
Para contornar este problema, vamos escrever um pequeno servidor de arquivos usando Node.js + Express que entregará o conteúdo estático do ReactJS a cada requisição em nossa aplicação na Heroku.
Primeiro, instale a dependência do Express na nossa aplicação.
|
1 2 3 |
npm i express |
Segundo, crie na raiz do projeto (fora da src) um arquivo server.js, com o seguinte conteúdo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
const path = require('path'); const express = require('express'); const app = express(); app.use(express.static(path.join(__dirname, 'dist'))); app.set('port', process.env.PORT || 3000); const server = app.listen(app.get('port'), function() { console.log('listening on port ', server.address().port); }); |
Note que este servidor está entregando arquivos da pasta dist, que é a pasta onde fica o build da aplicação depois de compilada. Também repare que uso uma variável de ambiente para a porta, esta é uma exigência da Heroku, pois lá as portas são dinâmicas.
Para finalizar os preparativos, apenas adicione mais um script no seu package.json, deixando-o como abaixo.
|
1 2 3 4 5 6 7 |
"scripts": { "dev": "webpack serve", "start": "node server.js", "build": "webpack --mode production" }, |
O script de start vai subir a nossa aplicação através deste novo servidor de arquivos que criamos com Express.
Teste esse último ajuste rodando um “npm run build” e depois “npm start”, deve funcionar corretamente, assim como antes, mas agora estaremos utilizando a versão de produção da nossa aplicação!
#3 – Publicação na Heroku
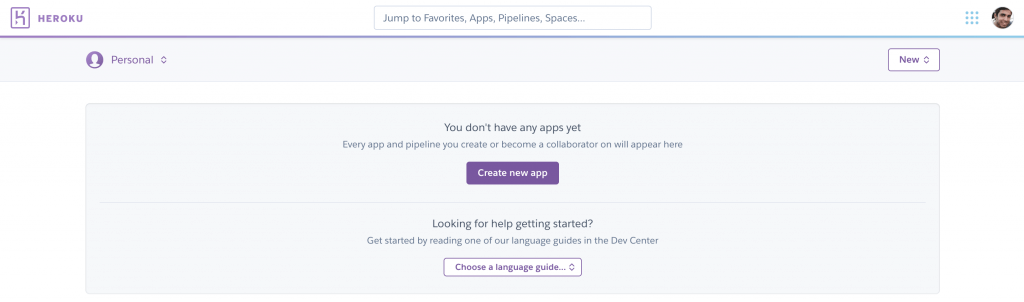
Acesse o site Heroku.com e crie a sua conta gratuitamente, não é necessário cartão de crédito.
Logo na página inicial da sua nova conta, você terá um botão roxo de “Create new app”, clique nele para criarmos nossa primeira aplicação (a Heroku permite criar várias aplicações pequenas gratuitamente, então não se preocupe).

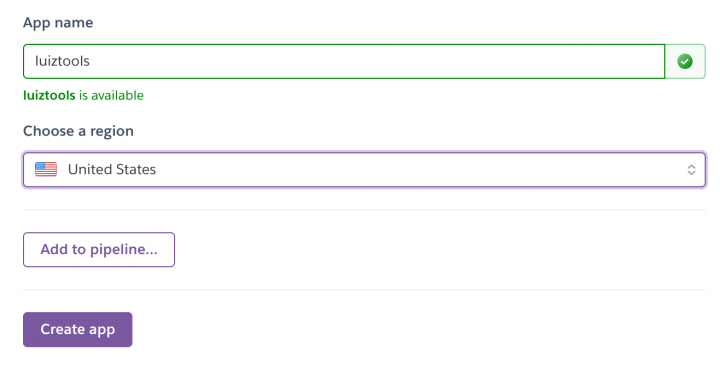
Na tela que vai se abrir, de criação de app, dê um nome único para o app e escolha a região que ele vai estar localizado. Finalize clicando no botão roxo de “Create app”.

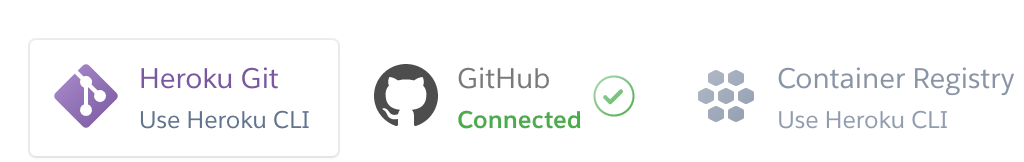
Assim que você terminar a criação da aplicação na Heroku, você deve escolher uma de três formas de publicação, sendo que a mais simples de todas é a Heroku Git, que usa o Heroku CLI.

Clicando em Heroku Git, logo abaixo vão abrir instruções para você instalar o Heroku CLI, que é uma ferramenta de linha de comando para fazer deploy na Heroku.
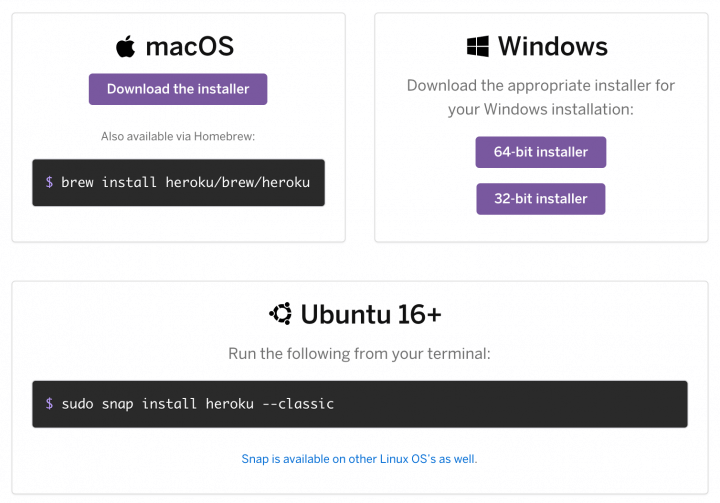
O primeiro passo é baixar o Heroku CLI e instalar nos eu sistema operacional, sendo que existem versões para os principais sistemas operacionais. Você vai precisar também do Git instalado na sua máquina, se ainda não tiver ele.

Uma vez com o CLI instalado, você terá um comando heroku no terminal para executar uma série de operações na Heroku. A primeira que temos de fazer é o login, então execute o seguinte comando.
|
1 2 3 |
heroku login |
Uma janela do navegador vai se abrir para você se autenticar na sua conta e fornecer acesso ao terminal em seu nome.
Depois de autenticado, inicialize um repositório git na pasta do seu projeto, se ainda não o fez e adicione uma origem remota do git da Heroku, que vai ser utilizado para o deploy.
|
1 2 3 4 5 |
cd myproject/ git init heroku git:remote -a myapp |
Ou seja, quando você der push neste repositório da Heroku, sua aplicação vai subir em produção.
Atenção: myproject é um nome fictício para a pasta do projeto e myapp é um nome fictício para minha aplicação na heroku. Use os valores correspondentes ao seu caso.
Não esqueça de incluir um arquivo .gitignore na raiz da sua aplicação, para não enviar para a Heroku sua pasta node_modules e outros arquivos/pastas que não fizerem sentido.
Como já mencionei antes, outro ponto importante é sobre a porta da sua aplicação. A aplicação Node.js (e nosso server.js é uma aplicação Node, é ele que vai entregar o ReactJS probrowser) sobe na Heroku em uma porta escolhida POR ELES. Assim, você deve usar a variável process.env.PORT no seu código pois é a partir dela que a Heroku vai se achar.
O próximo passo aqui é bem direto: adicione seus arquivos, commite e dê um push na origem da Heroku para enviar seus arquivos pra eles publicarem em produção.
|
1 2 3 4 5 |
git add . git commit -am "make it better" git push heroku master |
Quando seus arquivos chegarem na Heroku, ela vai detectar que a sua aplicação é Node.js no primeiro push e instalar os binários do Node.js, além das dependências listadas no package.json.
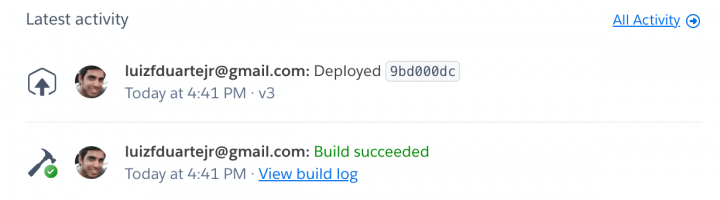
Enquanto o deploy acontece, você pode acompanhar o andamento tanto pelo terminal quanto pela página inicial da sua aplicação no painel da Heroku.

Ainda pelo terminal, você pode executar o comando abaixo para ver o resultado do seu deploy.
|
1 2 3 |
heroku open |
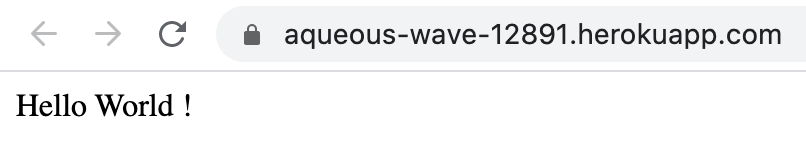
Isso irá abrir uma janela do terminal no endereço público que a Heroku cria para a sua aplicação.

Caso dê algum erro, você pode ver os logs pelo terminal usando o comando abaixo.
|
1 2 3 |
heroku logs --tail |
Um último ajuste que você vai querer fazer é definir o seu domínio registrado apontar para a sua aplicação na Heroku, para isso basta você criar um registro CNAME no seu provedor de DNS apontando para o endereço que a Heroku cria para você.
E com isso finalizamos este tutorial de publicação (deploy) de aplicação ReactJS na Heroku.
Espero que tenha gostado.
Você tem um backend em Node.js também? Aprenda a publicá-lo na Heroku com este tutorial aqui.
Ou se quiser algo mais avançado, que tal publicar seu backend Node.js na AWS, com este tutorial aqui?
Quer aprender a construir aplicações SaaS profissionais usando a stack completa do JavaScript? Conheça o meu curso abaixo.
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.















