Tem algum tempo que meus alunos me pedem um tutorial de como publicar suas aplicações Node.js. Embora eu já tenha mostrado no passado em texto e vídeo como publicar na Umbler, na Digital Ocean e na Heroku, todo mundo sabe que recomendo a Amazon (AWS) quando o assunto são aplicações maiores e/ou mais complexas.
São muitas as razões, e não é nada pessoal com os outros provedores. Inclusive já trabalhei em dois e usei alguns outros.
A questão é que uso AWS desde 2013. Tenho aplicações que subi lá nessa época e desde então, 100% de uptime.
Sim, estamos em 2020 e tenho aplicações que nos últimos 7 ANOS INTEIROS nunca saíram do ar sequer um segundo. Isso não tem preço.
Além disso, já usei muitos recursos específicos deles em diversas aplicações além do tradicional EC2 (o servidor virtualizado clássico), como S3 para armazenamento de arquivos e conteúdo estático (imagens, CSS, etc), CloudFront para CDN (aumentar a velocidade de entrega dos arquivos estáticos), Route 53 para DNS, RDS para bancos de dados (já com espelhamento, backup, etc), SES para envio de emails e muito mais.
E considerando que Node.js roda em Linux e consome pouquíssimos recursos, mesmo a AWS sendo um player caro se comparado a provedores menores, têm seu custo minimizado ao se trabalhar com esta plataforma, principalmente optando pelos datacenters nos EUA, que são os mais baratos (esqueça o datacenter em SP, ele já ficou fora do ar algumas vezes).
Sendo assim, no tutorial de hoje ensinarei de maneira simples e prática, como publicar sua aplicação Node.js na Amazon.
Vamos ver neste tutorial:
Atenção: este é um tutorial intermediário. Se você não sabe programar Node.js ainda, não comece com ele pois vai mais te atrapalhar do que te ajudar. Para iniciantes, eu recomendo meus livros e meu curso (inclusive no curso você encontra este conteúdo em videoaula). Infraestrutura/servidores para quem está começando agora com desenvolvimento web eu recomendo a Umbler.
Além disso, esse tutorial culmina na publicação do banco de dados usando MongoDB. Se você usa Node.js+MySQL, siga este tutorial aqui.
Preparativos
Parto do pressuposto que você já tem uma conta na Amazon AWS. Ela exige que você vincule um cartão de crédito internacional, mas apesar disso, fornece um ano gratuito das versões mais básicas dos seus principais serviços e mesmo que já esteja fora desse período, o Amazon Lightsail, serviço que vamos usar, oferece um mês de graça. Ou seja, para fazer este tutorial, você tem de colocar seu cartão na Amazon mas não precisa pagar nada!
Para quem estiver trabalhando no Windows, você provavelmente precisará de um cliente SSH (como Putty) para fazer este tutorial. Se você trabalha com Linux ou Mac, provavelmente o seu terminal já fornece suporte a SSH.
Mesmo que você não tenha um cliente SSH, o Lightsail ainda te fornece um terminal web, limitado, mas funcional, para fazer os scripts necessários nesta série de tutoriais. Vou mostrar como acessá-lo mais a frente.
Criando o servidor
O primeiro passo é você criar o seu servidor virtual na Amazon AWS. Para isso, minha recomendação é usar o serviço Amazon Lightsail que torna muito mais simples esta tarefa através de dezenas de templates prontos.
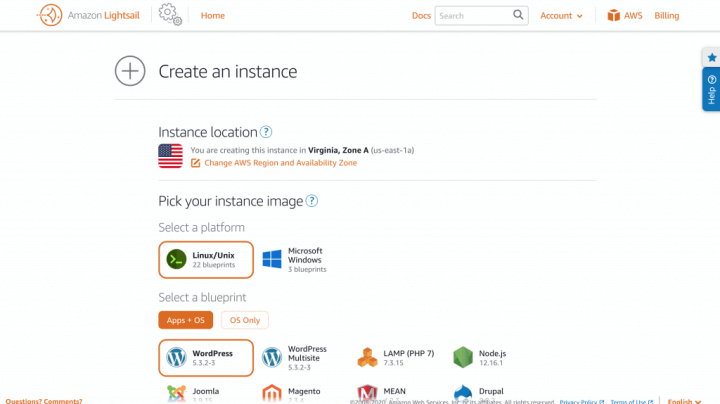
Com a sua conta na Amazon criada e autenticado, acesse o painel do Amazon Lightsail.

Em Instance location, eu deixarei como “Virginia, Zone A”, nos EUA. É um excelente datacenter e a única razão para que eu lhe recomende algum outro é se seus outros serviços em nuvem que a sua aplicação Node.js vai se conectar estejam em outra região do país (MongoDB por exemplo). Falarei mais sobre isso no futuro e, se for seu primeiro contato com AWS, use Virginia sem pensar duas vezes.
Escolha a plataforma Linux/Unix, como na imagem.
Selecione o blueprint (template) Node.js, na categoria “App + OS”.
Este template de Node.js é fornecido pela empresa Bitnami. Já usei outros templates deles e todos funcionam perfeitamente. Esse template inclui a mais recente versão do Node.js, Apache, Python e Redis. A imagem suporta múltiplas aplicações Node.js, cada uma com seu virtual host e diretório de projeto. Ela é configurada para uso em produção e é segura, uma vez que todas portas exceto HTTP, HTTPS e SSH estão fechadas. Certificados SSL da Let’s Encrypt são suportados através de script de auto-configuração (veremos isso mais pra frente também).
Atenção: a Bitnami oferece também um template de MEAN (Mongo + Express + Angular + Node) que, caso queira economizar com a parte do banco de dados, pode te atender também. Neste tutorial, vamos tratar a aplicação Node.js separada do banco de dados, e mais pra frente vamos usar outro serviço para o mesmo, que é a recomendação mais profissional.
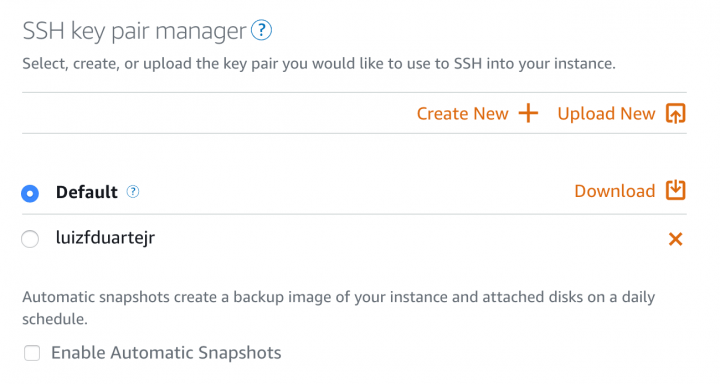
Opcionalmente você pode deixar um script em shell que executará quando a máquina for iniciada e logo abaixo você pode criar chaves SSH próprias ou usar uma gerada pela AWS para você.

Na imagem acima você deve notar também que pode habilitar a opção de snapshots automáticos, para que seja feito backups do seu disco inteiro do servidor diariamente. Obviamente isso ocupa espaço e portanto irá lhe gerar custos, mas vale a pena caso tenha que fazer alguma restauração posterior. Falarei disso mais tarde também.
Na sequência, você vai escolher o tamanho da sua instância e descobrirá quanto irá pagar por ela. Na época que escrevo este artigo, os preços iniciam em U$3.50/mês por uma máquina com 1 CPU, 512MB RAM, 20GB SSD e até 1TB de tráfego no mês. É mais do que suficiente para um servidor Linux pelado só rodando um Node.js com uma aplicação pequena.
Caso futuramente você precise de mais recursos, é possível mudar de plano para um upgrade geral e, em alguns casos, aumentar apenas um ou outro recurso (como disco, que pode ser expandido).
A título de curiosidade, o servidor mais caro disponível no Lightsail hoje (2020) é um com 8 CPUs, 32GB RAM, 640GB SSD e 7TB de transferência mensal por U$160/mês.
Os últimos passos são de identificação da sua máquina: o nome dela e as suas tags, sendo estas últimas opcionais. A minha instância vai ficar com o nome sugerido Node-js-1.
Clique em “Create instance”.
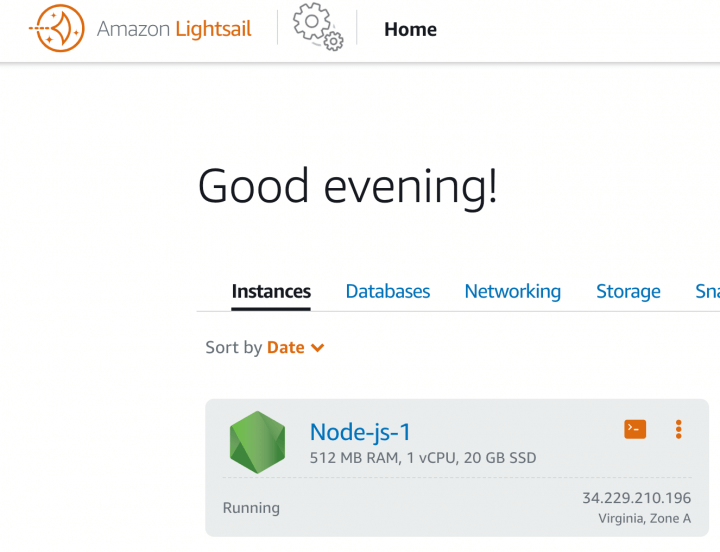
Em poucos minutos seu servidor estará pronto e executando com sucesso!

Configurando o servidor
Você vai precisar da senha de administração gerada para o seu servidor em algum momento. Eu prefiro usar o certificado PEM que baixamos anteriormente, mas é importante você ter a senha consigo.
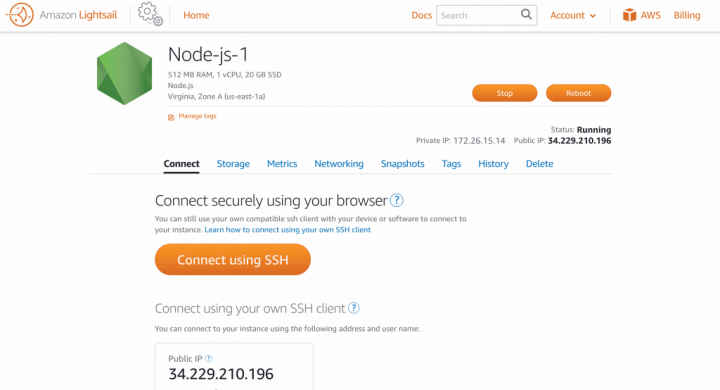
No card da sua instância, clique nos “3 pontinhos” à direita e escolha a opção Manage. Isso irá abrir a área de administração do seu servidor.

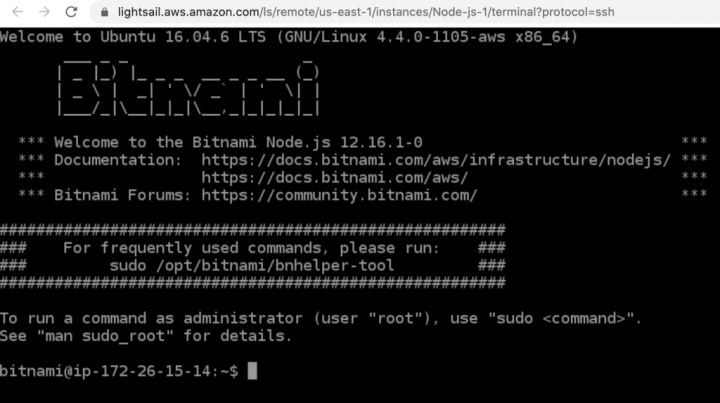
Clique no botão laranja enorme escrito “Connect using SSH”, o que vai abrir um terminal web conectado na sua instância, como abaixo. Se preferir, conecte-se ao IP do servidor carregando o certificado PEM em um cliente SSH desktop.

Use o comando abaixo para extrair a sua senha administrativa:
|
1 2 3 |
cat bitnami_application_password |
A resposta a esse comando será a senha administrativa. Guarde-a consigo.
O próximo passo é fixar um IP público estático. Por padrão a AWS associa um IP aleatório na sua máquina, que troca cada vez que você reinicia a mesma. Obviamente isso não é legal em ambiente produtivo, então vamos deixar um fixo na sua máquina.
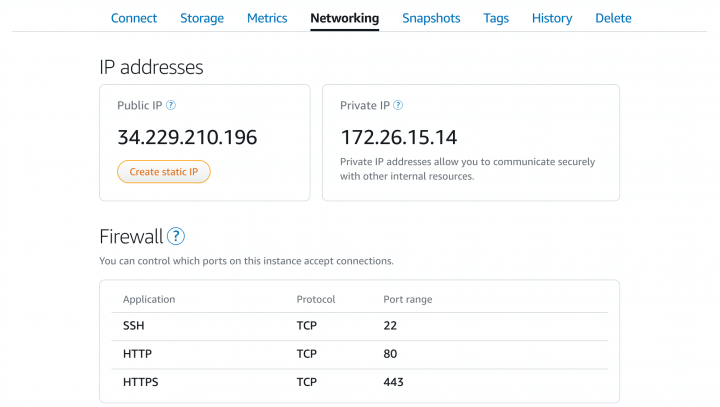
Na mesma área de administração da instância, acesse a aba Networking.

Aqui você pode criar um IP estático (Create static IP) e futuramente, mexer nas regras de firewall, que hoje são apenas 3 portas liberadas (o resto está bloqueado por padrão). A Amazon não cobra até 5 IPs estáticos por máquina, mas só vamos precisar de um mesmo.
As configurações do IP são bem simples, apenas selecione a instância e dê um nome ao mesmo (todos os recursos da Amazon permite que você dê nomes a eles, para gestão ficar mais fácil depois).
Anote o seu IP estático e aproveite para testar a aplicação de boas vindas que já está funcionando, digitando o IP diretamente na barra de endereços do navegador. Essa é apenas uma página HTML estática do Apache, não se empolgue muito, ainda não é Node.js, hehehe.

Configurando o domínio da aplicação
Se você tiver um domínio de Internet (qualquer extensão: .com, .com.br, etc) e quiser apontar para este servidor é muito simples de fazê-lo também.
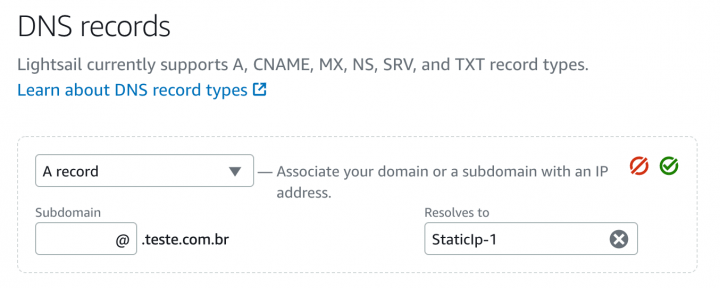
Se você já tiver uma zona de DNS em algum outro provedor, pode criar um registro A com um subdomínio apontando para o IP deste servidor nesta zona já existente. app.luiztools.com.br ou algo assim, que pode apontar para um servidor completamente diferente do site luiztools.com.br.
É o meu caso.
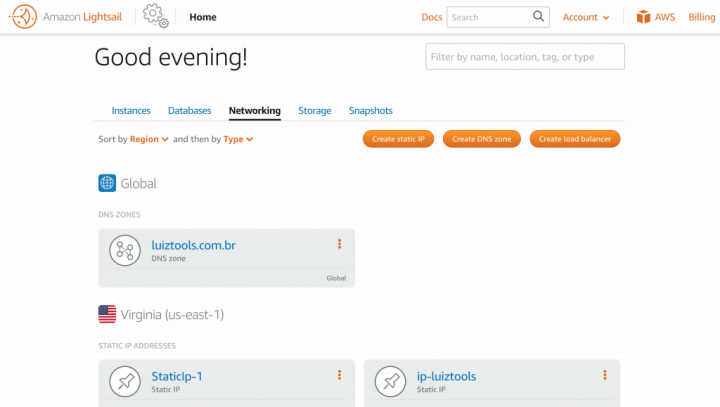
Mas se acabou de comprar um domínio e/ou não possui zona de DNS ainda, volte à home do Lightsail (onde aparecem os cards de todas suas instâncias) e selecione a aba Networking. Aqui você administra as suas zonas de DNS e seus IPs estáticos.

Clique no botão “Create DNS zone”. Na tela seguinte, digite o domínio que você registrou e mande criar a zona.
A Amazon vai te fornecer quatro endereços de name servers (popularmente chamados de NS). Esses endereços devem ser colocados na empresa onde registrou o seu domínio (Registro.br, por exemplo).
E nesta zona, você deve adicionar o registro do tipo “A” (de Address), com o subdomain “@” e apontando para o seu IP do servidor (a Amazon lista os seus IPs para que não precise digitar o IP).

Com isso, em poucos segundos, o seu domínio já estará apontando para o servidor e poderá acessá-lo pelo nome no navegador. Repare no endereço do navegador na imagem abaixo (criei um subdomínio).

Seu servidor já está minimamente funcionando e possui Node.js instalado, mas por padrão o Apache está exibindo esse site de teste. Na parte dois deste tutorial vou seguir configurando o mesmo e vou lhe ensinar como publicar sua aplicação Node.js.
Clique aqui para acessar a parte 2!
Espero que tenha gostado do tutorial!
Curtiu o post? Então clica no banner abaixo e dá uma conferida no meu curso sobre programação com Node.js!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.
















