No tutorial anterior de publicação de aplicação Node.js na AWS, eu lhe mostrei como criar o servidor corretamente, pegar a senha root, definir IP público e apontar seu domínio para seu servidor.
No tutorial de hoje, vamos ver uma série de outras coisas bacanas e importantes para o seu servidor.
Atenção: este é um tutorial intermediário. Se você não sabe programar Node.js ainda, não comece com ele pois vai mais te atrapalhar do que te ajudar. Para iniciantes, eu recomendo meus livros e meu curso (inclusive no curso você encontra este conteúdo em vídeoaula). Infraestrutura/servidores para iniciantes eu recomendo a Umbler.
Vamos ver nesta parte 2 do tutorial:
- Configurando sua aplicação no Apache
- Configurando HTTPS/SSL no servidor
- Publicando sua aplicação via SFTP
- Executando sua aplicação Node.js no servidor
- Criando um snapshot como backup do servidor
Vamos lá!
Configurando sua aplicação no Apache
Agora, o próximo passo é configurar o Apache para hospedar a sua aplicação Node.js. Neste tutorial, vou mostrar como hospedar uma aplicação no servidor, mas o template da Bitnami permite que você coloque várias aplicações diferentes, mas isso requer configurações mais avançadas que não abordarei aqui (basicamente lidar com vários virtual hosts).
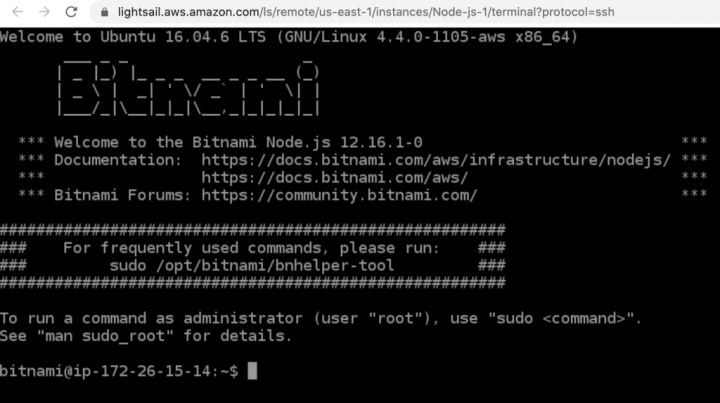
Primeiro, você precisará estar conectado via SSH no seu servidor, seja pelo terminal web disponível no seu painel de controle do Amazon Lightsail ou por algum cliente qualquer, como Putty.

Uma vez conectado, rode o comando abaixo para criar a estrutura de pastas para a sua aplicação, considerando que deve trocar app.luiztools.com.br pelo nome da sua aplicação.
|
1 2 3 |
sudo mkdir -p /opt/bitnami/apps/app.luiztools.com.br |
Agora, rode os comandos abaixo, um a um, para fazer a cópia dos arquivos de configuração que a Bitnami deixa prontos pra gente, sendo que o último comando é para reiniciar o Apache.
|
1 2 3 4 5 6 7 |
sudo cp /opt/bitnami/apache/conf/vhosts/sample-http-vhost.conf.disabled /opt/bitnami/apache/conf/vhosts/sample-http-vhost.conf sudo cp /opt/bitnami/apache/conf/vhosts/sample-https-vhost.conf.disabled /opt/bitnami/apache/conf/vhosts/sample-https-vhost.conf sudo /opt/bitnami/ctlscript.sh restart apache |
Se você abrir algum desses arquivos copiados notará que usaremos o APache como um Proxy Reverso, ou seja, para toda requisição que chegar da Internet, eu vou mandar para localhost:3000 (127.0.0.1 é o mesmo que localhost), que é a porta padrão do Express, mas que talvez você queira mudar. Configure conforme a sua necessidade.
Pronto, agora você deve colocar os seus arquivos na pasta /opt/bitnami/apps/app.luiztools.com.br/htdocs, vou mostrar como pode fazê-lo na sequência. Por enquanto, se acessar seu site no navegador, notará que ele está fora do ar por enquanto.
Configurando HTTPS/SSL no servidor
No passado, ter um certificado SSL era algo extremamente caro e seu site rodar em HTTPS era sinal de status de segurança. Hoje não mais. Hoje se considera HTTP/SSL o mínimo necessário de preocupação com os dados trafegados dos seus clientes e usuários, é uma obrigação e mesmo blogs e outros sites simples têm usado de certificadoras baratas ou até mesmo gratuitas, como a Lets Encrypt que vou mostrar hoje.
A Let’s Encrypt é uma organização sem fins lucrativos fundada por uma consórcio de empresas de Internet gigantescas que querem tornar a web mais segura. Principalmente porque o negócio deles depende disso, hehehe.
Uma vez que você esteja usando um template de servidor da Bitnami, eles já deixam um script de configuração de certificado SSL/TLS da Let’s Encrypt na sua máquina. Uma vez conectado no servidor, rode o comando abaixo para iniciar o script de criação e configuração do certificado:
|
1 2 3 |
sudo /opt/bitnami/bncert-tool |
Esse comando iniciará um tutorial via linha de comando bem simples e passo-a-passo. O tutorial vai lhe perguntar o domínio que deseja adicionar HTTPS, pergunta se quer redirecionar automaticamente todo tráfego HTTP para HTTPS e pede um email para que você receba notificações acerca do seu certificado.
Quando você confirmar com os termos de uso, o script irá fazer as alterações necessárias, dentre elas configurar um CRON job para atualizar o certificado automaticamente a cada 3 meses, lhe avisando por email dessas atualizações. Ao terminar as alterações, o servidor é reiniciado automaticamente e o certificado passa a valer.

Publicando sua aplicação via SFTP
Talvez o jeito mais fácil de se publicar sua aplicação Node.js no servidor seja através de FTP, ou melhor, SFTP, que é o FTP sobre SSH, que é mais seguro. Para fazê-lo é muito simples: basta configurar seu cliente de SFTP favorito e eu recomendo o Filezilla.
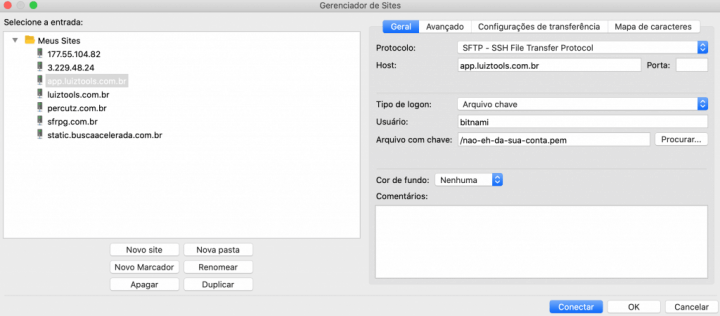
Uma vez com o Filezilla instalado, crie um novo site, dando um nome à ele e siga as configurações abaixo:
- em protocolo, escolha SFTP;
- em host, coloque o IP ou hostname do seu servidor (o meu eu configurei o DNS no tutorial passado para app.luiztools.com.br, lembra?);
- em Tipo de Login, selecione “Arquivo chave”;
- em Usuário, se você não mudou, é bitnami;
- em “Arquivo com chave”, selecione o certificado PEM que você baixou durante a criação da sua máquina. Caso não tenha feito da primeira vez, pode baixar de novo na área de configurações da sua conta;
Agora basta clicar em conectar e você verá a estrutura de diretórios do seu servidor, assim como faz quando se conecta via SSH.

Logo na raiz você deve encontrar a pasta do Apache (webserver) e um atalho para a pasta htdocs, onde está o site que você visualiza quando acessa o IP ou domínio no navegador. Altere o texto da index e você verá as alterações na página raiz.
Este NÃO é o seu site. Não adianta subir sua aplicação aqui.
Navegue pela estrutura de pastas até chegar onde deve ficar a sua aplicação. Se você seguiu as minhas instruções à risca, você vai ter de navegar alguns diretórios acima da raiz onde o Filezilla vai te deixar depois de conectado. A minha aplicação está configurada para /opt/bitnami/apps/app.luiztools.com.br/. Você pode digitar o caminho diretamente no Filezilla, na barra de endereço acima da estrutura de pastas do servidor.
Suba seus arquivos para esta pasta, sem a node_modules e sem os arquivos ENV se estiver usando dotenv. O arquivo ENV deve ser criado diretamente no servidor, mais tarde, com as configurações de produção.
Atenção: se você não estiver conseguindo subir via SFTP por falta de permissão (permission denied ou algo assim), conecte-se no servidor via SSH e rode o comando abaixo (altere o caminho da pasta conforme a sua), para dar permissão ao usuário bitnami:
|
1 2 3 |
sudo chown bitnami /opt/bitnami/apps/app.luiztools.com.br/ |
Na sequência, vamos ver como executar esta aplicação de fato.
Executando sua aplicação Node.js no servidor
Volte ao SSH. Sim se você não gostava dele antes, agora ele será seu melhor amigo, hehehe.
Acesse a pasta da sua aplicação, a minha eu acesso com o comando abaixo. Tomei a liberdade de incluir o comando para instalar as dependências da sua aplicação (lembra que eu disse para você não subir a node_modules?) e o comando para iniciá-la, do jeito mais básico possível:
|
1 2 3 4 5 |
cd /opt/bitnami/apps/app.luiztools.com.br/ npm install npm start |
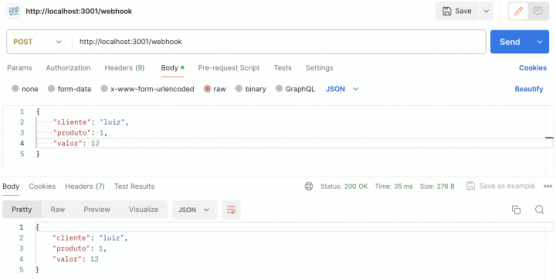
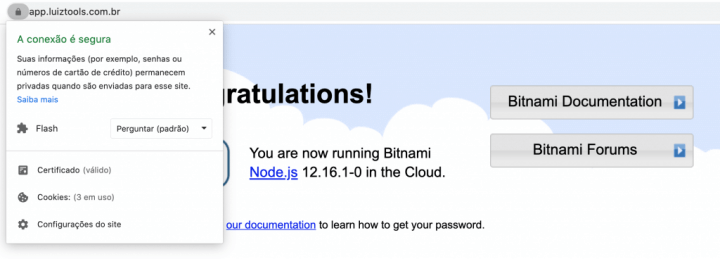
Agora, se tudo deu certo, você pode acessar novamente a sua aplicação no navegador, quer pelo IP, quer pelo nome, como mostra a minha aplicação funcionando abaixo (sim, eu subi a aplicação padrão do Express-Generator).

Note que subir sua aplicação com “npm start” não é muito recomendado pois, se ela cair, ficará fora até que você note e entre no servidor novamente para reiniciá-la. Sendo assim, o ideal é usar algum gerenciador de processo, como forever ou PM2, sendo que recomendo e ensino a usar este último neste tutorial e no vídeo abaixo.
Criando um snapshot como backup do servidor
Se você não deixou configurado para serem feitos snapshots diários do seu servidor, você terá de fazê-lo tão logo termine de configurar e subir a sua aplicação para o servidor. Afinal, imagine ter de fazer todos os passos que já fizemos até aqui de novo caso dê algum problema com a sua máquina?
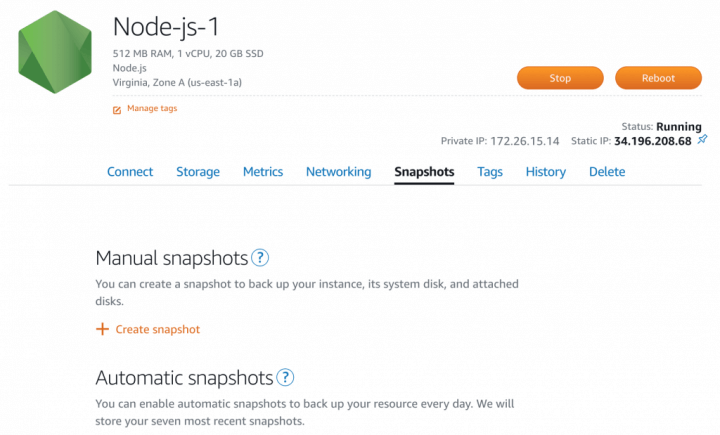
Para Fazê-lo é muito simples, basta ir na área de administração (Manage) da sua instância e acessar a aba Snapshots.

Ali você pode tanto configurar os snapshots automáticos quanto criar um manualmente. Saliento que snapshots ocupam espaço em disco e consequentemente são cobrados pela Amazon, embora não sejam caros.
Se a sua máquina na Amazon for multi-core e você quiser aproveitar todo o desempenho dela, dá uma olhada no vídeo abaixo de como subir o Node.js em modo cluster.
Na parte 3, que você pode ler aqui, falarei de como subir a sua base MongoDB para a AWS também!
Espero que tenha gostado do tutorial!
Curtiu o post? Então clica no banner abaixo e dá uma conferida no meu curso sobre programação com Node.js!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.