Para quem não conhece, a Digital Ocean é um provedor americano de soluções de infraestrutura em nuvem, ou cloud provider. Ela foi fundada com o objetivo de ajudar desenvolvedores empreendedores a colocar suas aplicações na Internet, uma vez que o mercado de cloud à época (2011) estava muito focado em grandes clientes empresariais.
Basicamente eles alugam máquina virtuais pré-configuradas, que eles chamam de droplets. Para quem está utilizando, não há qualquer diferença de ter uma máquina virtual ou máquina física, exceto pelo fato de ser muito mais barato e você pagar proporcional à sua necessidade de recursos hoje. Se precisar de mais recursos, você pode aumentar. Se não precisar mais da máquina, pode excluir. Esse conceito chamamos de IaaS (Infrastructure as a Service), e é o mesmo conceito utilizado na AWS, por exemplo.
Neste tutorial, vou te ensinar como subir a sua aplicação Node.js na Digital Ocean.
Atenção: este é um tutorial mais intermediário, considero nele que você já sabe programar em Node.js. Se não estiver confortável com Node.js ainda, sugiro começar por tutoriais mais básicos ou pelos meus livros passo-a-passo. Infraestrutura/servidores para iniciantes eu recomendo a Umbler ou a Heroku.
#1 – Criando sua conta
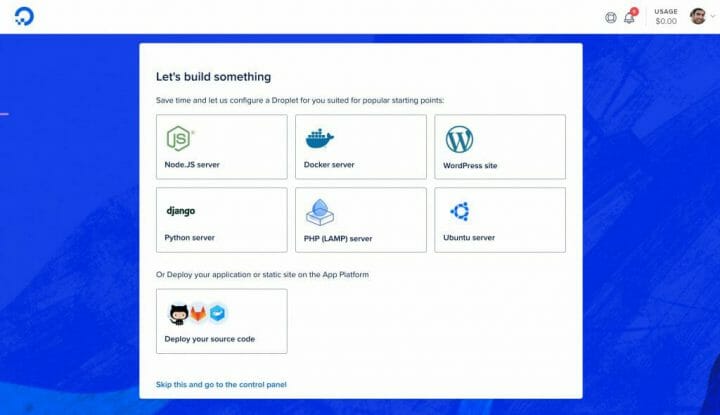
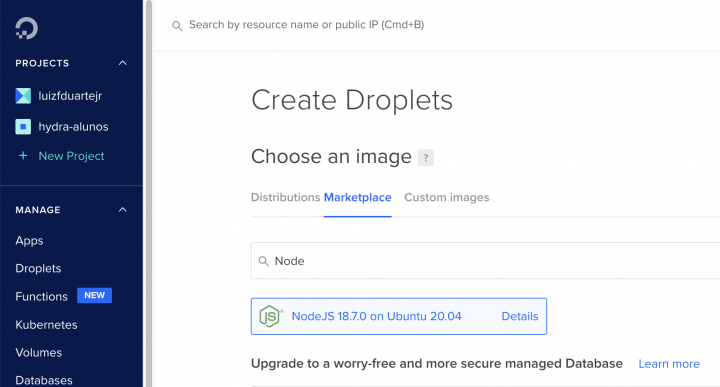
Para criar uma conta na DO (Digital Ocean) é muito simples e eles lhe dão $100 de créditos para usar por 60 dias se cadastrando por este link. Uma vez com tudo certo com a sua conta (email verificado e tal), a própria plataforma vai te sugerir alguns templates de máquinas que podem ser criadas no Marketplace, como o droplet de Node.js que é o que recomendo que você utilize, pois já vem tudo pré-instalado e configurado.

Os droplets são separados entre máquinas com CPU compartilhada e máquinas com CPU dedicada, muito mais caras. O plano mais básico é o suficiente para este tutorial.
Depois, escolha a região. DO possui datacenters em vários países, o mais recomendado é a região mais próxima dos seus usuários, ou na dúvida, vai de EUA mesmo.
E por fim, defina uma senha root para o Linux do seu droplet (sim, eles trabalham apenas com Linux).

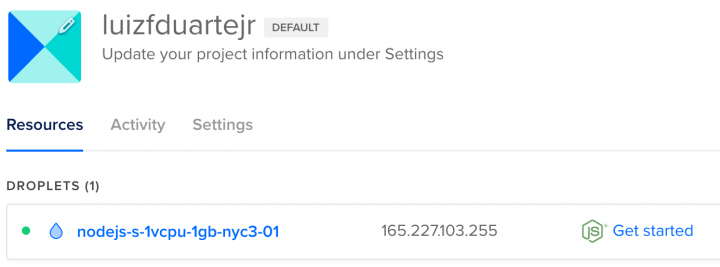
Assim que a sua máquina virtual for criada, você terá um IP público para ela. Acesse esse IP no navegador e você terá algumas instruções iniciais, dizendo o que tem configurado na máquina e o que você pode fazer a seguir.
Basicamente ela vem com 4 coisas instaladas: o Linux Ubuntu, o Node.js, o PM2 e o Nginx. A primeira coisa que você deve saber é que, qualquer coisa que você queira fazer na máquina, terá de ser feito via SSH. Então se nunca usou antes, vai aprender agora. 🙂
#2 – Subindo o projeto
Existem clientes SSH para todos sistemas operacionais, sendo que Windows 10, Mac e Linux já vem com um pré-instalado. Um bem famoso para versões mais antigas de Windows é o Putty que é open-source e muito utilizado. Sendo bem sincero, eu costumo usar o console SSH web fornecido pela própria Digital Ocean, é só clicar no botão “Console” no canto superior direito do droplet. Quando a conexão for realizada com sucesso, o seu navegador vai estar conectado na máquina e qualquer comando que fizer, será como se estivesse fazendo em um terminal local da máquina que contratou.
Para ter os arquivos do seu projeto em nosso droplet sugiro usar o Git via SSH. Para isso, uma vez conectado, conecte-se à sua conta do Git e clone o seu repositório para dentro da pasta /var/www do droplet na DO (talvez você tenha de subir um nível para ver a pasta var do servidor).
Uma vez que seus arquivos estejam dentro de uma pasta na /var/www, não esqueça de configurar quaisquer variáveis de ambiente necessárias no .env e de rodar o npm install para baixar as dependências. Este servidor já vem configurado para rotear requisições na porta 3000 e para simplificar é esta porta que eu recomendo que você configure na sua aplicação.
Como já tem um site rodando na pota 3000, use os comandos abaixo para verificar os sites rodando (falarei mais sobre o PM2 adiante) e para pará-lo (considerando neste exemplo que o site rodando se chama hello).
|
1 2 3 4 |
runuser -u nodejs pm2 list runuser -u nodejs pm2 stop hello |
Agora basta rodar npm start na pasta do seu projeto para ver se sua aplicação está subindo. Se você está usando banco de dados, provavelmente terá problemas, porque ele ainda não foi criado na Digital Ocean, certo?
#3 – Criando o banco de dados
Para que nossa aplicação que usa banco de dados funcione corretamente, é ideal que a gente crie nosso banco de dados no mesmo provedor onde ela está.
Existem basicamente duas formas de fazer isso.
Uma delas é baixando e instalando o banco que vai usar na mesma máquina ou máquina adjacente à sua aplicação. Isso é o jeito mais barato e mais arriscado, a menos que você seja um especialista em administração de banco de dados. Toda semana a gente vê notícias de vazamento de dados pessoais devido a negligência ou incompetência com segurança da informação. Você não quer ser mais um, certo?
Assim, vamos usar a segunda opção: usar um serviço gerenciado de banco de dados na própria Digital Ocean.
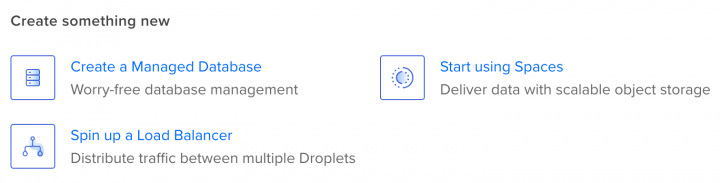
Logo na tela inicial da sua conta na DO tem algumas opções, use “Create a Managed Database”.

Você pode criar clusters de bancos PostgreSQL, MySQL, MongoDB e Redis. Vamos de PostgreSQL neste exemplo, mas o passo a passo de criação é o mesmo para MySQL também.
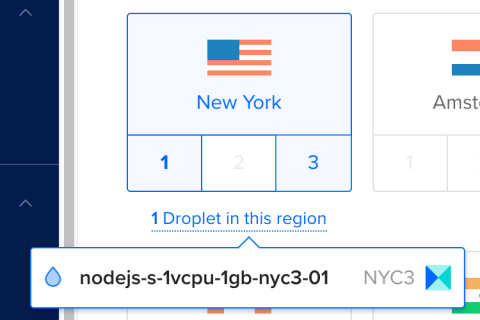
Logo abaixo você terá de escolher o datacenter onde seu banco estará criado, escolha o mesmo onde está o seu droplet, assim, a DO irá criar uma VPC (Virtual Private Cloud), que é uma organização física e/ou lógica para garantir a menor latência e maior segurança possíveis para os componentes que compõem a sua solução (app, banco, etc).
Para saber onde seu droplet está, passe o mouse sobre o link e depois clique no botão com o número correspondente ao do mesmo datacenter do droplet (na imagem, o droplet está no datacenter NYC3, logo, tenho de clicar no botão “3”).

Por fim, defina um nome único para o cluster e em qual projeto da DO ele será alocado. Após clicar para finalizar, levará alguns minutos até o cluster ser criado completamente.
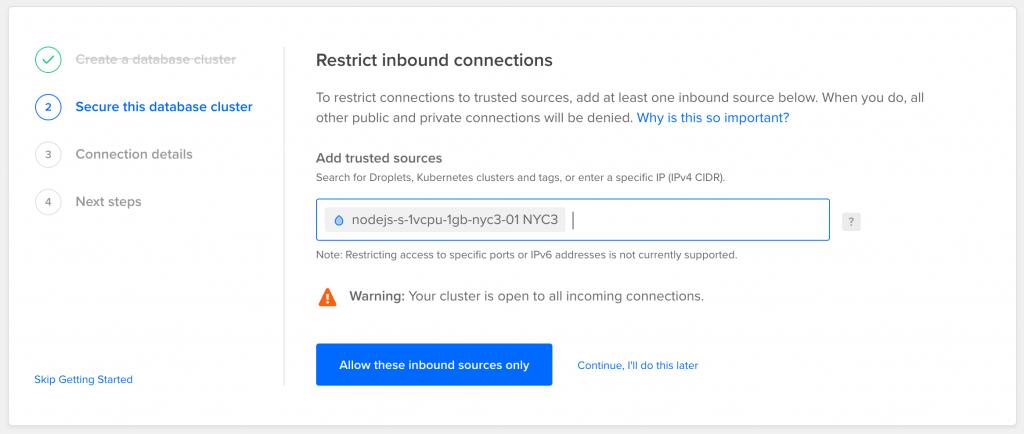
Depois do cluster criado, é hora de configurar ele, antes mesmo do seu banco em si. O primeiro passo é bloquear o acesso externo.
Por padrão, o cluster vem aberto para a Internet, o que não é legal. Quando você criou o seu banco de dados, sugerimos que escolhesse o mesmo datacenter do droplet, certo? Se você fez isso, então seu banco de dados NÃO PRECISA de acesso público, pois estando na mesma rede do droplet (mesma VPC Network) ele será chamado usando IP privado (IP da rede local).
Independente disso, você deverá adicionar as máquinas e/ou IPs que você deseja que tenham acesso ao seu cluster. Todo o resto será bloqueado por medida de segurança. Essa é uma regra básica de segurança da informação: bloqueie tudo por padrão e somente libere o que for necessário.
Na imagem abaixo, pesquisei o nome do meu droplet onde está minha aplicação para liberar o acesso somente a ele.

Confirme no botão azul ao terminar.
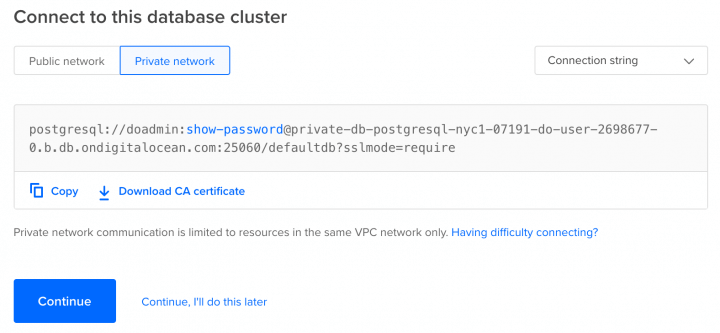
Na sequência, você pode obter os dados da connection string para uso na rede interna (private network) da DO. Esta é a connection string que você usará na sua aplicação em produção, se ela estiver na mesma VPC que o droplet (caso contrário use as configs de Public Network).

A tela seguinte de configuração apenas dá informações de como você pode restaurar os seus dados no banco de produção, além de lhe avisar que o backup automático já começou e que na madrugada rolam os updates automáticos.
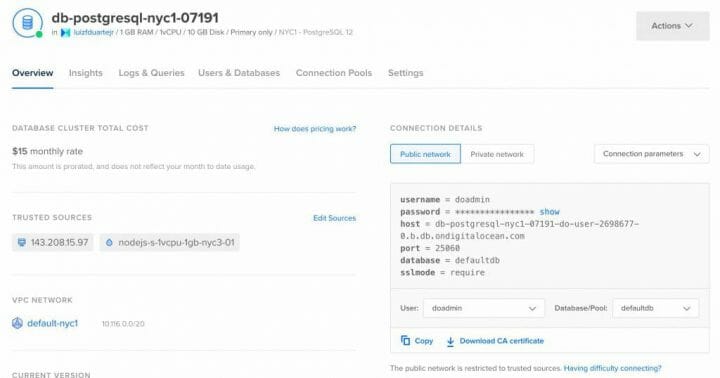
Por padrão a DO vai criar pra você um defaultdb e um doadmin, o banco e usuário defaults. Conforme a sua necessidade, você pode criar outros bancos e usuários no mesmo cluster, na aba Users & Databases do seu cluster.
#4 – Ajustando Banco e Aplicação
O servidor de PostgreSQL da DO está configurado para uso com SSL. Vale salientar, no entanto, que esta configuração de servidor exige alguns pequenos ajustes para funcionar com a biblioteca pg, a mais popular para Node + Postgres. Esse tema já foi profundamente discutido em issues no GitHub do criador da lib, por que é comum ocorrer o problema de SELF_SIGNED_CERT_ERROR na DO e já vou te poupar esse estresse indicando abaixo a solução que encontrei.
O primeiro ponto é você ajustar a connection string que pegou da DO. Hoje ela deve estar parecida com essa (repare no final).
|
1 2 3 |
postgresql://doadmin:xxx@db-postgresql-nyc3-85068-do-user-2698677-0.b.db.ondigitalocean.com:25060/defaultdb?sslmode=require |
Remova a última parte, deixando-a assim, sem o sslmode.
|
1 2 3 |
postgresql://doadmin:xxx@db-postgresql-nyc3-85068-do-user-2698677-0.b.db.ondigitalocean.com:25060/defaultdb |
E por fim, no seu código, antes de fazer qualquer chamada ao banco de dados, carregue o módulo pg e mude uma configuração default dele.
|
1 2 3 4 5 6 |
const pg = require('pg'); pg.defaults.ssl = { rejectUnauthorized: false } |
Essas alterações não devem impactar na sua aplicação e dizem respeito apenas a conexões via SSL.
Geralmente isso é o suficiente para que suas migrations possam rodar corretamente e recriar o banco de dados como ele era no seu ambiente de dev (isso se você estiver usando Sequelize). Uma dica é colocar a chamada da migration no seu script de build, mas também pode ser rodado na mão via SSH.
Caso não esteja usando migrations, você pode se conectar via SSH em um droplet que possua acesso liberado ao cluster de banco e, uma vez autenticado, usar o utilitário psql, cuja documentação completa pode ser encontrada neste links. Pelo psql você pode executar os comandos SQL para inserção de dados, por exemplo.
Agora, se quiser acessar usando seu pgAdmin local, você pode liberar acesso ao IP da sua máquina (se ainda não o fez) acessando o menu Databases > [Sua Database] > Settings > Trusted Sources.

Basta adicionar o IP que eles mesmo detectam da sua máquina junto do droplet e você poderá conectar via pgAdmin usando as configurações de rede pública que são listadas na aba Overview.

Uma vez que sua aplicação esteja subindo com “npm start” corretamente, pode encerrar o processo, era só um teste. Você não deve deixar sua aplicação rodando no servidor com “npm start”, pois caso dê algum erro na aplicação ou o próprio droplet seja reiniciado por algum motivo, sua aplicação não se recuperaria e ficaria offline.
Falaremos mais disso no próximo tutorial desta série de deploy na Digital Ocean, que você confere aqui!
Até lá!
Curtiu o post? Então clica no banner abaixo e dá uma conferida no meu livro sobre programação com Node.js!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.