A web3 está aí e cada vez mais as empresas estão querendo criar funcionalidades e até sistemas inteiros baseados na blockchain. Desta forma, para acompanhar esta tendência é importante que os programadores aprendam como implementar isto e felizmente a esta altura já existem muitas formas de fazer este tipo de integração, em especial com as blockchains baseadas em Ethereum ou EVM-compatible.
No tutorial de hoje eu vou ensinar como escrever aplicações Node.js que se conectam à blockchain e fazem consultas e transações nela. Não é imprescindível o conhecimento de blockchain para implementar os exemplos de código, mas ajuda bastante, então deixo abaixo uma playlist sobre blockchain lá do meu canal.
E se preferir, ao invés de ler este tutorial você pode assistir a este vídeo com o mesmo conteúdo. Este é um tutorial de backend, se desejar usar Web3.js no frontend, acesse este outro aqui.
Então vamos lá!
#1 – Setup
Neste tutorial vamos usar Node.js e ele não é indicado para quem nunca programou Node.js na vida. Inclusive você precisa ter esta ferramenta já instalada na sua máquina antes de começar. No vídeo abaixo ensino como instalar Node.js e VS Code, a ferramenta que uso para programar.
Depois de ter o Node.js instalado na sua máquina, o próximo passo é ter uma carteira de criptomoedas, já que para se comunicar com a blockchain é obrigatório ter uma. Como vamos programar para blockchains Ethereum, tem de ser uma carteira compatível com a mesma e eu recomendo a MetaMask. O vídeo abaixo ensina o que é e como criar a sua, gratuitamente.
A MetaMask vem por padrão configurada para a rede Mainnet da Ethereum, o que não é muito indicado para desenvolvimento. Indo no select de redes no topo dela você pode usar a opção “mostrar redes de teste” e habilitar o aparecimento da rede Sepolia, usada para testes e que vamos usar aqui.
Mesmo sendo uma rede de testes você vai precisar de saldo em ETH para poder fazer transações para ela, então recomendo que use este Faucet PoW para ganhar algumas moedas. Basta conectar a sua carteira, colocar a minerar e em minutos terá saldo para usar na rede Sepolia. Caso tenha problemas com a Sepolia, outra opção é usar a BSC Testnet da Binance, que no vídeo que passei acima eu ensino a configurar na MetaMask, ou qualquer outra rede compatível como Avalanche e Polygon.
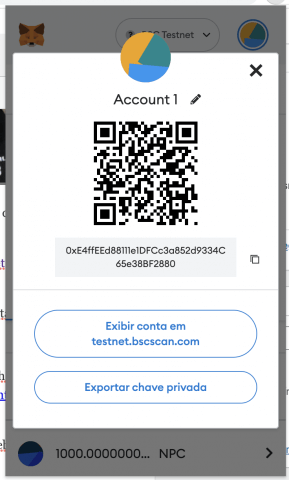
Para que nosso script possa assinar transações usando a sua carteira ele vai precisar da chave privada dela. Para obtê-la vá na MetaMask, nas reticências e em Detalhes da Conta, como mostra a imagem abaixo, indo na opção “Exportar Chave privada” que vai exigir a sua senha da MetaMask. Guarde essa chave privada em um lugar seguro, vamos precisar dela logo mais.

Agora que você tem as ferramentas de desenvolvimento e uma carteira cripto com saldo, o próximo passo é obter um full node RPC da rede Ethereum para podermos nos conectar. Você pode obter um gratuitamente com a Infura, um dos maiores provedores de Blockchain as a Service do mundo. Crie uma conta gratuita no site deles e depois crie um node da Sepolia para você assim que conseguir entrar no painel. Guarde a URL que vai receber, vamos precisar dela mais tarde.
Agora sim, temos todo o necessário para começar a programar, então vamos criar nosso projeto. Crie na sua máquina uma pasta metamask-web3-node e dentro dela rode o comando para inicialização do projeto.
|
1 2 3 |
npm init -y |
Com o projeto inicializado, vamos instalar as dependências que usaremos.
|
1 2 3 |
npm i dotenv web3 |
O dotenv é para guardarmos as configurações de ambiente, enquanto que o web3.js é o módulo que usaremos para comunicação com a blockchain. Ele nada mais faz do que abstrai todas as chamadas ao node RPC da blockchain que vamos nos conectar, facilitando toda a comunicação da nossa aplicação com o mesmo, já que usaremos boas e velhas funções JS.
Para configurar nossas variáveis de ambiente, crie um arquivo .env na raiz da aplicação e nele coloque as seguintes variáveis.
|
1 2 3 4 5 |
WALLET=<o endereço público da sua MetaMask> PRIVATE_KEY=<sua chave privada da MetaMask> INFURA_URL=<sua URL da Infura> |
Atenção com a private key da sua carteira MetaMask: jamais informe ela, para ninguém. Também não versione esse arquivo .env, certifique-se de colocá-lo no seu .gitignore se estiver usando Git. Já a URL da Infura é legal manter em segredo também, já que ela possui limites de uso, mas nada muito crítico.
Agora terminamos o setup e podemos começar a programar.
#2 – Saldo ETH
A primeira coisa que você deve aprender é como ver o saldo da sua carteira e como transferir fundos dela para outra carteira. Considerando que estamos programando para redes ETH, tanto o saldo quanto a transferência dizem respeito a essa moeda pois é a nativa da rede. Mais tarde mostrarei como interagir com smart contracts, aí poderá ver saldo e transferir outros tokens, por exemplo, além de chamadas a contratos em geral.
Para começarmos a programar crie um arquivo index.js na raiz da sua aplicação e vamos começar importando as bibliotecas que precisamos.
|
1 2 3 4 5 6 |
require('dotenv').config(); const Web3 = require('web3'); const web3 = new Web3(process.env.INFURA_URL); |
Aqui eu importei e configurei o dotenv, que vai carregar todas nossas variáveis de ambiente contidas no arquivo .env para a memória.
Depois, importei a classe Web3 da biblioteca de mesmo nome. Com ela eu inicializei um objeto web3 conectando ele em nosso node da Infura que você deve ter configurado a URL no seu .env. É com esse objeto web3 que faremos todas as chamadas à blockchain.
Primeiro, vamos criar rapidamente a função que pega e imprime o saldo de uma carteira no console, como abaixo.
|
1 2 3 4 5 6 7 8 |
async function getEthBalance(from) { const balance = await web3.eth.getBalance(from); console.log(web3.utils.fromWei(balance)); } getEthBalance(process.env.WALLET); |
No exemplo acima nós usamos web3.eth para acessar as funções de redes ETH, sendo que a função que queremos é a getBalance que exige a passagem do endereço de uma carteira por parâmetro. O resultado é um balance em wei, que é a menor fração da moeda ETH. Para que possamos ver em ETH em converto os weis usando a web3.utils.fromWei e imprimo o resultado.
A última linha é apenas para chamar a função quando rodarmos a aplicação e optei por passar a nossa carteira configurada no .env por parâmetro. O resultado deve ser a impressão do seu saldo em ETH. Confirme olhando na sua MetaMask se veio corretamente.
Agora vamos fazer algo mais elaborado, uma transferência!
#3 – Transferência ETH
Além de ver saldo, outra tarefa muito recorrente é a transferência de fundos. Como estamos em uma rede ETH, a transferência é realizada sobre a moeda nativa, ou seja, ETH. Para que uma transferência ocorra é necessário enviar uma transação para a rede, assinada pela carteira que vai enviar os fundos.
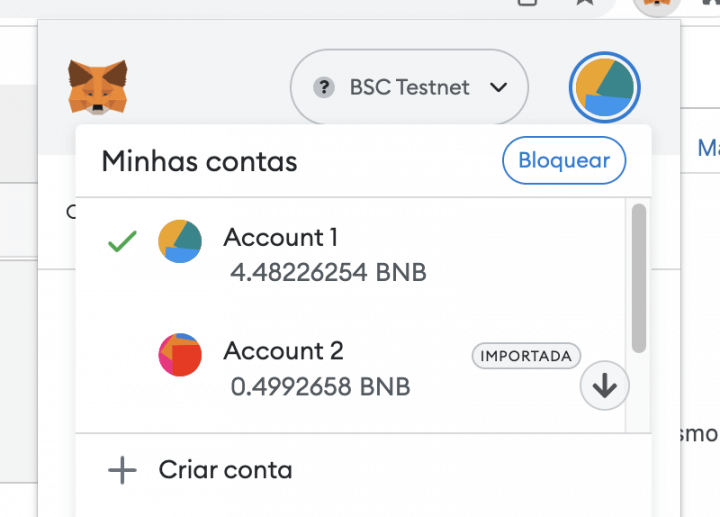
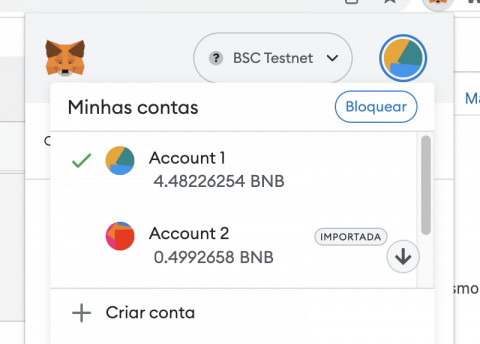
Antes de fazer esta transferência é importante que você tenha uma segunda conta configurada para a mesma blockchain para poder fazer o teste. Você pode fazer isso facilmente na própria interface da MetaMask indo na sua conta e escolhendo a opção “Criar Conta” como mostrado na imagem abaixo (ignore meus BNB).

Agora vamos criar a nossa função transferEth no index.js, como abaixo. Esta função é bem mais complexa que a anterior pois exige a construção de uma transação, a sua assinatura com uma carteira e depois o envio da transação assinada para a blockchain. Então vamos lá!
Para criar e assinar uma transação você vai precisar das seguintes informações:
- o endereço público da carteira que vai enviar ETH;
- a chave privada da carteira que vai enviar ETH;
- to: o endereço público da carteira que vai receber ETH;
- nonce: o número incremental de transações que o ‘from’ já fez;
- value: o valor a ser transferido, string em wei;
- gas: o custo base em gás para executar esta transação, em Gwei (geralmente 21000 para transferências);
Com essas informações em mãos, podemos escrever o código abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
async function transferEth(to, value) { const nonce = await web3.eth.getTransactionCount(process.env.WALLET, 'latest'); const transaction = { to, value, gas: 21000, nonce }; const signedTx = await web3.eth.accounts.signTransaction(transaction, process.env.PRIVATE_KEY); const tx = await web3.eth.sendSignedTransaction(signedTx.rawTransaction); console.log(tx.transactionHash) return tx.transactionHash; } transferEth("0x0D1195969395B8a23dA37Dce78b823BE8cD5a0a4", "1000"); |
A primeira linha pega o número de transações que a carteira já fez considerando o bloco mais recente (latest), com a função getTransactionCount. Esse número é nosso nonce.
Na linha seguinte, montamos a transação “raw” com os parâmetros da função, o gás base e o nonce para então assinarmos esta transação usando nossa private key e a função signTransaction.
Por fim, enviamos a transação já assinada para a blockchain usando a função sendSignedTransaction. O resultado é um recibo de transação que você pode pegar o hash e usar para consultar depois o EtherScan. Um exemplo de transação realizada com o código acima pode ser vista aqui.
E com isso você aprendeu como consultar saldo e enviar fundos entre carteiras usando Node.js e a biblioteca web3.js, com uma ajudinha da MetaMask e Infura. No próximo tutorial, quero te ensinar como você se comunica via Node.js com Smart Contracts existentes na blockchain, você confere ele aqui.
Até a próxima!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.