A web3 está aí e cada vez mais as empresas estão querendo criar funcionalidades e até sistemas inteiros baseados na blockchain. Desta forma, para acompanhar esta tendência é importante que os programadores aprendam como implementar isto e felizmente a esta altura já existem muitas formas de fazer este tipo de integração, em especial com as blockchains baseadas em Ethereum ou EVM-compatible.
No tutorial de hoje eu vou ensinar como escrever aplicações ReactJS que se conectam à blockchain e fazem consultas e transações nela. Não é imprescindível o conhecimento de blockchain para implementar os exemplos de código, mas ajuda bastante. E se preferir, ao invés de ler este tutorial você pode assistir a este vídeo com o mesmo conteúdo. Importante reforçar que este é um tutorial de frontend. Se o que precisa é integração via backend, use este tutorial.
Então vamos lá!
#1 – Setup
Neste tutorial vamos usar ReactJS e ele não é indicado para quem nunca programou React na vida. No vídeo abaixo ensino como dar os primeiros passos com esta tecnologia, caso precise de uma introdução.
Além de ter alguma experiência com React, o próximo passo é ter uma carteira de criptomoedas, já que para se comunicar com a blockchain é obrigatório ter uma. Como vamos programar para blockchains Ethereum, tem de ser uma carteira compatível com a mesma e eu recomendo a MetaMask. O vídeo abaixo ensina o que é e como criar a sua, gratuitamente.
A MetaMask vem por padrão configurada para a rede Mainnet da Ethereum, o que não é muito indicado para desenvolvimento. Indo no select de redes no topo dela você pode usar a opção “mostrar redes de teste” e habilitar o aparecimento da rede Sepolia, usada para testes e que vamos usar aqui.
Mesmo sendo uma rede de testes você vai precisar de saldo em ETH para poder fazer transações para ela, então recomendo que use este Faucet PoW para ganhar algumas moedas. Basta conectar a sua carteira, colocar a minerar e em minutos terá saldo para usar na rede Sepolia.
Caso tenha problemas com a Sepolia, outra opção é usar a BSC Testnet da Binance, que no vídeo que passei acima eu ensino a configurar na MetaMask.
Agora sim, temos todo o necessário para começar a programar, então vamos criar nosso projeto. Rode o comando abaixo para inicializar um projeto React com o nome de metamask-web3-react.
|
1 2 3 |
npx create-react-app metamask-web3-react |
Com o projeto inicializado, vamos instalar as dependências que usaremos.
|
1 2 3 |
npm i web3 |
A biblioteca web3.js é o módulo que usaremos para comunicação com a blockchain. Ele nada mais faz do que abstrai a conexão e envio de chamadas à carteira cripto que você tiver instalada no navegador usando JS. Outra excelente opção seria a biblioteca EthersJS, que já abordei aqui no blog em outro tutorial.
Agora terminamos o setup e podemos começar a programar.
#2 – Saldo ETH
A primeira coisa que você deve aprender é como ver o saldo da sua carteira e como transferir fundos dela para outra carteira. Considerando que estamos programando para redes ETH, tanto o saldo quanto a transferência dizem respeito a essa moeda pois é a nativa da rede. Neste outro tutorial eu ensino como interagir com smart contracts, aí poderá ver saldo e transferir outros tokens, por exemplo, além de chamadas a contratos em geral.
Para começarmos a programar crie um arquivo MetaMaskService.js na pasta src da sua aplicação e nele vamos importar a classe Web3 da biblioteca de mesmo nome e usá-la em uma função de inicialização de comunicação com a carteira do browser. A MetaMask injeta um objeto ethereum na API window do browser e com esse objeto conseguimos fazer a comunicação com a mesma.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import Web3 from 'web3'; async function getMetaMaskProvider() { if (!window.ethereum) throw new Error(`No MetaMask found!`); const web3 = new Web3(window.ethereum); const accounts = await web3.eth.requestAccounts(); if (!accounts || !accounts.length) throw new Error('Wallet not found/allowed!'); return web3; } |
A inicialização da classe Web3 da biblioteca de mesmo nome recebe o window.ethereum por parâmetro e o primeiro comando que fazemos aqui, após a verificação se há MetaMask instalada, é o requestAccounts, que solicita permissão de conexão com a carteira, o que irá disparar para o usuário um aviso e ele poderá conceder ou não a permissão. Somente avançará para a próxima instrução se o usuário conceder a permissão no passo anterior (a MetaMask lança uma exceção se a permissão não for concedida). É com esse objeto web3 que faremos todas as chamadas à blockchain.
Primeiro, vamos criar rapidamente a função que pega e imprime o saldo de uma carteira no console, como abaixo.
|
1 2 3 4 5 6 7 |
export async function getEthBalance(address) { const web3 = await getMetaMaskProvider(); const balance = await web3.eth.getBalance(address); return web3.utils.fromWei(balance); } |
No exemplo acima nós usamos web3.eth para acessar as funções de redes ETH, sendo que a função que queremos é a getBalance que exige a passagem do endereço de uma carteira por parâmetro. O resultado é um balance em wei, que é a menor fração da moeda ETH. Para que possamos ver em ETH em converto os weis usando a web3.utils.fromWei e imprimo o resultado.
Agora vamos ir no App.js, que é a tela inicial da aplicação, e vamos escrever o código que carrega nosso módulo de serviço e dispara a função de saldo no click de um botão.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import { useState } from 'react'; import { getEthBalance } from './MetaMaskService'; function App() { const [address, setAddress] = useState("0xE4ffEEd88111e1DFCc3a852d9334C65e38BF2880"); const [balance, setBalance] = useState(''); const [message, setMessage] = useState(''); async function checkBalance() { try { setMessage(""); let balance = await getEthBalance(address); setBalance(balance); } catch (err) { setMessage(err.message); } } return ( <div> <p> My Address : <input type="text" onChange={evt => setAddress(evt.target.value)} value={address} /> </p> <p> Balance: {balance} </p> <p><input type="button" value="Balance" onClick={evt => checkBalance()} /></p> <hr /> <p> {message} </p> </div > ); } export default App; |
Aqui eu defini três states: um para o endereço da carteira, que eu incluí a minha de teste por padrão e que você deve substituir pela sua, outro state para o saldo e um último para as mensagens.
Depois criei a função que chama nosso service (devidamente importado no topo do arquivo) e joga o resultado ou no state de balance (em caso de sucesso) ou no de mensagem (no caso de erro).
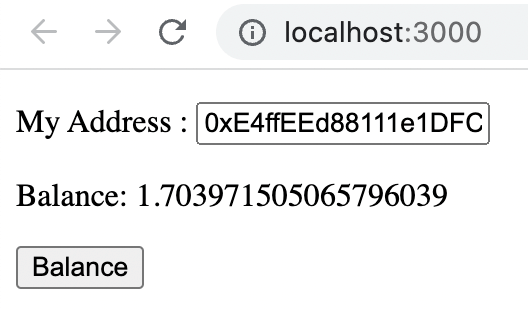
Por último, montei um HTML super simples apenas pro usuário ter como interagir com nossa aplicação. O resultado de uso da mesma deve ser a impressão do seu saldo em ETH. Confirme olhando na sua MetaMask se veio corretamente.

Agora vamos fazer algo mais elaborado, uma transferência!
#3 – Transferência ETH
Além de ver saldo, outra tarefa muito recorrente é a transferência de fundos. Como estamos em uma rede ETH, a transferência é realizada sobre a moeda nativa, ou seja, ETH. Para que uma transferência ocorra é necessário enviar uma transação para a rede, assinada pela carteira que vai enviar os fundos.
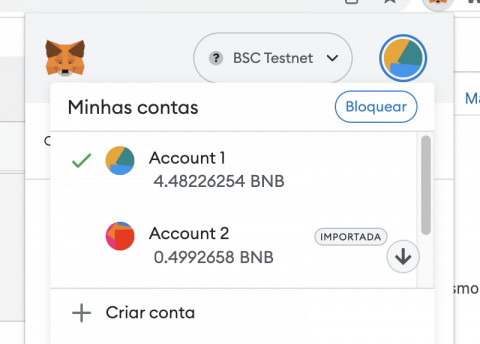
Antes de fazer esta transferência é importante que você tenha uma segunda conta configurada para a mesma blockchain para poder fazer o teste. Você pode fazer isso facilmente na própria interface da MetaMask indo na sua conta e escolhendo a opção “Criar Conta” como mostrado na imagem abaixo (ignore meus BNB).

Agora vamos criar a nossa função transferEth no MetaMaskService.js, como abaixo. Esta função é bem mais complexa que a anterior pois exige a construção de uma transação e depois o envio da transação para a blockchain através da carteira. Então vamos lá!
Para criar uma transação você vai precisar das seguintes informações:
- from: o endereço público da carteira que vai enviar ETH;
- to: o endereço público da carteira que vai receber ETH;
- nonce: o número incremental de transações que o ‘from’ já fez;
- value: o valor a ser transferido, string em wei;
- gas: a quantidade de gás que será usada nesta transação (geralmente 21000 para transferências);
Com essas informações em mãos, podemos escrever o código abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
export async function transferEth(myAddress, toAddress, quantity) { const web3 = await getMetaMaskProvider(); const value = web3.utils.toWei(quantity, "ether"); const nonce = await web3.eth.getTransactionCount(myAddress, 'latest'); const transaction = { from: myAddress, to: toAddress, value, gas: 21000, nonce }; const tx = await web3.eth.sendTransaction(transaction); return tx.transactionHash; } |
A primeira linha inicializa o objeto web3, converte o valor a ser transferido de Ether para Wei e pega o número de transações que a carteira já fez considerando o bloco mais recente (latest), com a função getTransactionCount. Esse último número é nosso nonce.
Na linha seguinte, montamos a transação com os parâmetros da função, o gás base e o nonce para enviarmos esta transação usando nossa MetaMask e a função sendTransaction. O resultado é um recibo de transação que você pode pegar o hash e usar para consultar depois o EtheScan. Um exemplo de transação realizada com o código acima pode ser vista aqui.
E com isso você aprendeu como consultar saldo e enviar fundos entre carteiras usando ReactJS e a biblioteca Web3.js, com uma ajudinha da MetaMask. Neste outro tutorial você aprende como se comunicar com smart contracts usando ReactJS.
Até lá!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.