No tutorial anterior de publicação de aplicação Node.js na Digital Ocean, eu lhe mostrei como criar o droplet corretamente, subir seus fontes, criar e configurar o banco de dados de produção.
No tutorial de hoje, vamos ver como configurar o PM2, os DNS e finalizar o processo com SSL.
Atenção: este é um tutorial intermediário. Se você não sabe programar Node.js ainda, não comece com ele pois vai mais te atrapalhar do que te ajudar. Para iniciantes, eu recomendo meus livros e meu curso (inclusive no curso você encontra este conteúdo em vídeoaula). Infraestrutura/servidores para iniciantes eu recomendo a Umbler ou a Heroku.
#5 – Configurando o PM2
Uma vez que sua aplicação esteja subindo com “npm start” corretamente, pode encerrar o processo, era só um teste. Você não deve deixar sua aplicação rodando no servidor com “npm start”, pois caso dê algum erro na aplicação ou o próprio droplet seja reiniciado por algum motivo, sua aplicação não se recuperaria e ficaria offline.
Para garantir que nossa aplicação Node.js fique rodando 24×7, precisamos de um gerenciador de processos que mantenha ela sempre no ar, como o PM2, sigla para Process Manager 2. Falo mais dele no vídeo abaixo.
Ele vem pré-instalado no droplet e é justamente ele que estava garantindo (até termos derrubado) que aquela página padrão que você vê quando acessa o IP da máquina no navegador esteja sempre rodando.
O PM2 está rodando na máquina com o usuário nodejs, o que evita que ele tenha super privilégios na sua máquina. Assim, para darmos comandos ao PM2, é importante executarmos estes comandos como este usuário, usando o runuser no terminal.
|
1 2 3 |
runuser -u nodejs pm2 list |
O comando acima, por exemplo, roda “pm2 list” (para listar todos os processos atualmente gerenciados pelo PM2) mas em nome do usuário nodejs ao invés do root.
Será apresentado a você uma lista de processos, onde provavelmente tem um chamado hello, que é o padrão que já vem no droplet e que estava rodando na porta 3000. Ele é o site que víamos quando acessávamos o IP da máquina no navegador. Relembrando o comando que usamos para pará-lo:
|
1 2 3 |
runuser -u nodejs pm2 stop hello |
Agora, para cadastrar a sua aplicação no PM2, navegue até a pasta onde está o arquivo que inicia a aplicação e rode o comando abaixo, onde server refere-se ao server.js, por exemplo.
|
1 2 3 |
runuser -u nodejs pm2 start server |
Opcionalmente, você pode usar um arquivo de configuração do PM2, como abaixo, onde você dá o nome da aplicação, o comando de inicialização e seus parâmetros.
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "apps": [ { "name": "myapp", "script": "npm", "args": "start" } ] } |
Esse arquivo deve ser salvo com o nome que quiser na raiz do seu projeto e para registrá-lo no PM2 (substituindo o comando que ensinei anteriormente), você faz o seguinte (onde meuarquivo.json deve ser substituído pelo nome do seu arquivo):
|
1 2 3 |
runuser -u nodejs pm2 start meuarquivo.json |
E para finalizar esta etapa (quer você tenha usado o primeiro método ou o segundo), temos de salvar as configs do PM2, para que a nova aplicação suba junto da máquina, caso ela seja reiniciada.
|
1 2 3 |
runuser -u nodejs pm2 save |
Com isso, a sua aplicação vai estar sempre rodando. Caso ela caia, por qualquer motivo, ela será reinicializada automaticamente também. E se o servidor reiniciar, tudo vai voltar junto.
Quer testar sua aplicação por dentro do servidor? Você pode usar o utilitário cURL no no terminal, como abaixo.
|
1 2 3 |
curl http://localhost:3001 |
Ele vai fazer um GET naquela URL informada e vai imprimir o HTTP response no console mesmo. Mas mesmo funcionando localmente, você deve ter notado que a sua aplicação ainda não é acessível pela Internet. Esse é o próximo passo.
#6 – Configurando o DNS
Partirei do pressuposto aqui que você já possui um domínio registrado. Para domínios de teste, recomendo a Freenom. Para domínios de produção, recomendo a Umbler, que vende a preço de custo e sem planos de fidelidade.
Vamos começar criando a zona de DNS na DO. No botão verde “create” que fica no topo, escolha a opção “Domain/DNS”

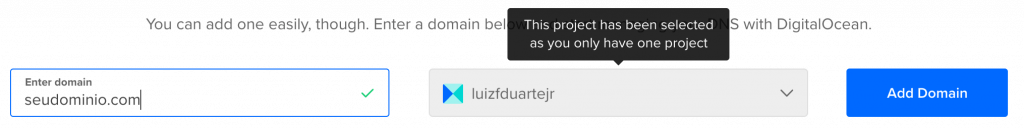
Na tela que vai se abrir, digite o seu domínio.

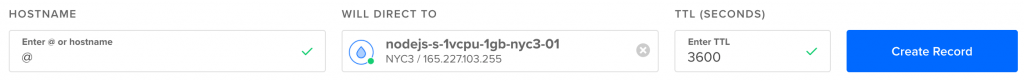
Pronto, a sua zona de DNS estará criada na DO. Precisamos adicionar ao menos um registro de DNS do tipo A na zona, como na imagem abaixo, onde disse que o hostname @ (default) será redirecionado para o meu droplet. Opcionalmente, crie um registro www também, se quiser que possa ser acessado desta forma também.

Agora é hora de ir onde você registrou o seu domínio e apontar os Name Servers do mesmo para os endereços da DO abaixo.
- ns1.digitalocean.com
- ns2.digitalocean.com
- ns3.digitalocean.com
Se o seu domínio foi registrado na Freenom, por exemplo, basta você se autenticar na sua conta, ir na área dos seus domínios, depois em Manage DNS e por fim em Management Tools > NameServers > Custom.
Com tudo configurado no seu provedor de registro de domínios, deve levar de minutos a horas para o DNS ser propagado e os acessos ao seu domínio começarem a cair no seu droplet.
Quando isso começar a acontecer e você digitar no navegador o seu domínio, ele deve acessar normalmente a aplicação. Mas você vai notar algo próximo ao nome do seu domínio que talvez lhe incomode…

Precisaremos de um certificado SSL e algumas configurações, para tirar essa mensagem de site não seguro…
#7 – Configurando o SSL
Antigamente, o único jeito de você obter um certificado SSL era pagando para um emissor autorizado emitir um para você, pagamento este que era geralmente anual inclusive. Felizmente os tempos mudaram.
Um consórcio de grandes empresas web como Google, Facebook, AWS, etc se juntou para patrocinar uma organização chamada ISRG que fundou a Let’s Encrypt, uma certificadora gratuita e automatizada que emite certificados e vem ganhando cada vez mais respeito no mercado.
Para gerar e instalar um certificado emitido pela Let’s Encrypt vamos utilizar um utilitário chamado Certbot. Use o comando abaixo para obtê-lo uma vez conectado via SSH no seu droplet, lembrando que ele é um Linux Ubuntu.
|
1 2 3 |
sudo apt-get install certbot |
Depois de instalado o Certbot, vamos instalar o plugin para Nginx, visando facilitar nosso trabalho de configuração.
|
1 2 3 |
sudo apt-get install python3-certbot-nginx |
Agora, para rodar o Certbot a fim de gerar e instalar o certificado no Nginx, rode o seguinte comando (incluí duas variações do domínio).
|
1 2 3 |
sudo certbot --nginx -d seudominio.com -d www.seudominio.com |
Durante a instalação, será solicitado o seu email e se concorda com os termos da Let’s Encrypt. tem uma pergunta se quer compartilhar o seu email com a fundação e a última, que é bem importante, diz sobre redirecionamento de tráfego HTTP para HTTPS, o que eu recomendo que você aceite, para ninguém conseguir utilizar sua aplicação sem segurança na rede.
O resultado é instantâneo, assim que você finalizar o assistente do Certbot, pode acessar a sua aplicação pelo domínio dela no navegador e verá o famoso cadeado.

Com isso, sua aplicação não apenas está publicada na Digital Ocean como seu domínio de produção está devidamente configurado e protegido. Para aplicações monolíticas ou somente web APIs, isso é o suficiente e esse tutorial encerra aqui.
Mas se você trabalha com ReactJS e seu front-end é separado do backend, leia este tutorial para saber como fazer o deploy dele também.
Até lá!
Curtiu o post? Então clica no banner abaixo e dá uma conferida no meu curso sobre programação com Node.js!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.

















Boa tarde, onde está a parte da configuração do nginx?
Não há necessidade de qualquer configuração diretamente no Nginx pois o template para Node já vem com ele apontado para a porta 3000. Só seguir o tutorial à risca e vai funcionar.