Para quem não conhece, a Vercel é um provedor americano de soluções de plataforma em nuvem, ou cloud provider, fundada em 2015 pelo mesmo criador da biblioteca SocketIO que já falei aqui no blog em outro momento, Guillermo Rauch. Além da SocketIO e da Vercel, Guillermo também é autor do framework de frontend Next.js, que é justamente o foco deste tutorial de hoje. Afinal, se Vercel e Next são do mesmo criador, nada mais óbvio que eles devem funcionar bem em conjunto, certo!
Basicamente a Vercel permite que você plugue o seu GitHub e faça o deploy dele facilmente sem se preocupar com servidores, rede, etc, apenas pagando pelos recursos do plano que escolher, sendo possível inclusive usá-la de forma gratuita no primeiro plano. Para quem está utilizando sua aplicação, não há qualquer diferença de estar hospedado em uma plataforma como a Vercel ou em uma infraestrutura como AWS e outras.
Neste tutorial, vou te ensinar como subir a sua aplicação Next.js na Vercel. É importante salientar que você pode subir sua aplicação Next.js em qualquer hospedagem ou servidor que suporte Node.js, a escolha pela Vercel é porque é a melhor opção existente para esse framework (dizem que a performance inclusive é superior pois usam motor próprio e exclusivo para Next.js).
Atenção: este é um tutorial mais intermediário, considero nele que você já sabe programar em ReactJS e Next.js. Se não estiver confortável com ReactJS ainda, sugiro começar por tutoriais mais básicos. Agora se for apenas Next.js que você nunca usou antes, recomendo este tutorial.
#1 – Criando e configurando o Projeto
Antes de fazer deploy do seu front-end, certifique-se de que ele vai estar apontando para a URL do backend de produção, bem como que seu backend está preparado para receber as chamadas dele (política de CORS, por exemplo). Você tem de ter feito commits e pushes pendentes para seu repositório no GitHub pois é a partir dele que o deploy será feito.
Para criar uma conta na Vercel é muito simples e você não precisa preencher praticamente nada: somente seu nome e o tipo de plano (escolha Hobby, que é gratuito) e depois escolhendo a autenticação com sua conta de GitHub. Use a opção Sign Up da página inicial e apenas siga os poucos passos até chegar na etapa de importação do projeto (Import Project).
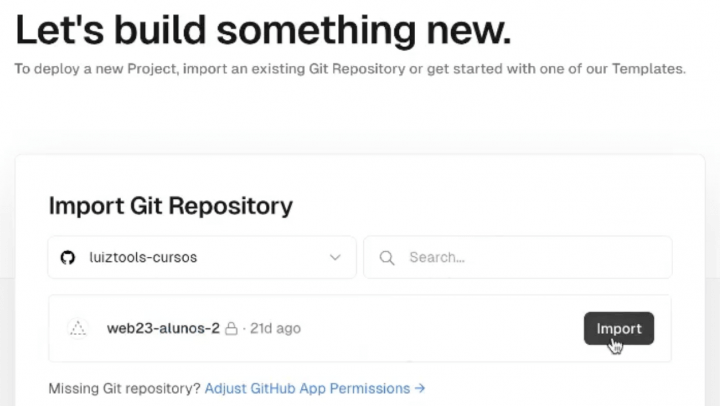
Na tela de importação do projeto selecione a opção “Add GitHub Account”, escolha a sua conta do GitHub na janela que vai aparecer e dê a permissão para todos os projetos ou apenas aquele que vai fazer deploy, seguindo o assistente de configuração da Vercel na sua conta, clicando no botão de Import ao final do processo.

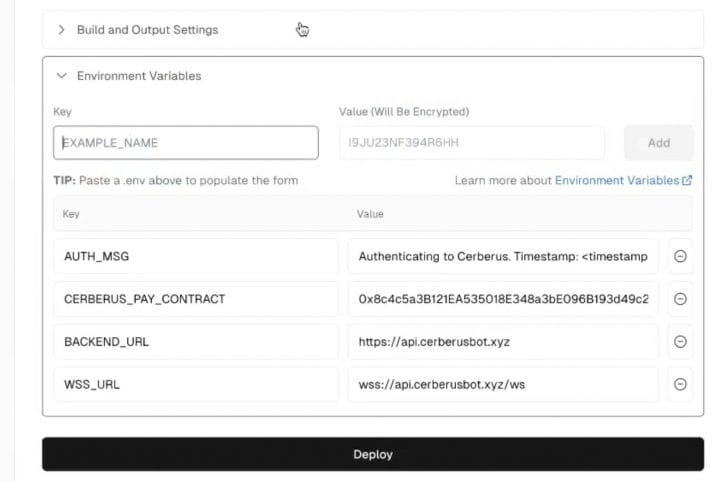
Na tela seguinte, Create Project, é muito importante você prestar atenção na sua estrutura de pastas (Root Directory), já que por padrão a Vercel tentará subir o seu projeto com base no package.json que houver na raiz do repositório. Certifique-se também de que o framework selecionado seja Next.js (se ele não for reconhecido automaticamente). Por fim, caso você tenha variáveis de ambiente no seu projeto, adicione-as ao final desse formulário, podendo inclusive colar um arquivo .env inteiro (o conteúdo dele) no primeiro campo e automaticamente os demais serão preenchidos.

Na sequência clique em Deploy e o build vai começar. A Vercel irá executar o script de build configurado no seu package.json, inclusive isso é um bom teste de você fazer localmente na sua máquina antes de mandá-lo para produção, a fim de evitar erros no deploy. Caso aconteça algum erro, nos logs do build que a própria Vercel vai ter fornecer você terá mais informações para investigar e corrigir o problema.
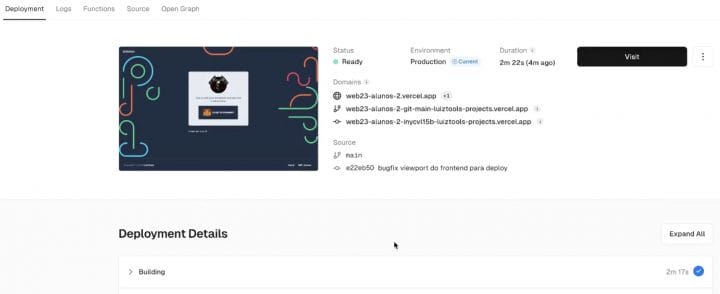
Você inclusive pode sair da tela de build e voltar mais tarde, pois ele estará executando no servidor da Vercel. Se der tudo certo com seu deploy, a tela abaixo irá aparecer (ou semelhante) e você terá um screenshot da homepage e uma URL pública para acessar e testar sua aplicação. Repare ao final dessa tela que tem uma seção “building” que justamente indica se o deploy deu certo ou apresenta os logs de erro se tiver tido qualquer problema.

#2 – Configurando o DNS
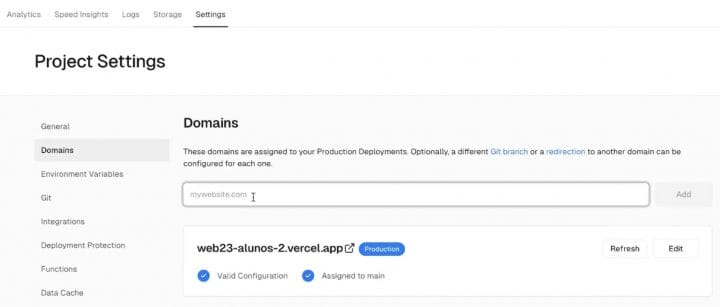
Para usar um domínio próprio para seu front-end na Vercel, acesse o seu projeto no painel de controle, depois vá em Settings > Domains e informe o domínio que você registrou no primeiro campo, como abaixo.

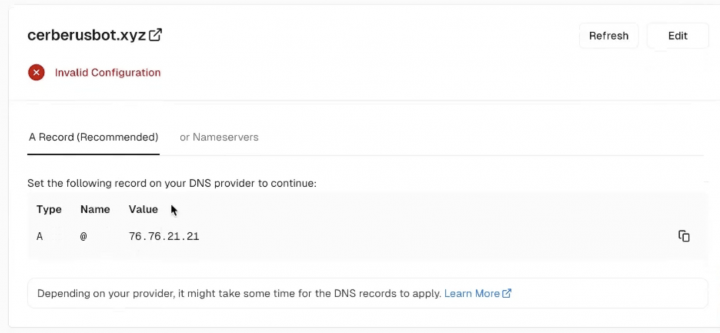
Ao adicionar, um popup vai aparecer perguntando sobre criar automaticamente uma opção ‘www’ e redirecionar o tráfego para ela, basta confirmar se é isso que deseja. Após a adição, o painel vai te informar os registros de DNS que devem ser adicionados na sua zona de DNS, que deve existir previamente ao deploy (e que foge do escopo desse tutorial). Basicamente são dois registros, um A apontando para o IP do servidor da Vercel onde sua aplicação está, como abaixo.

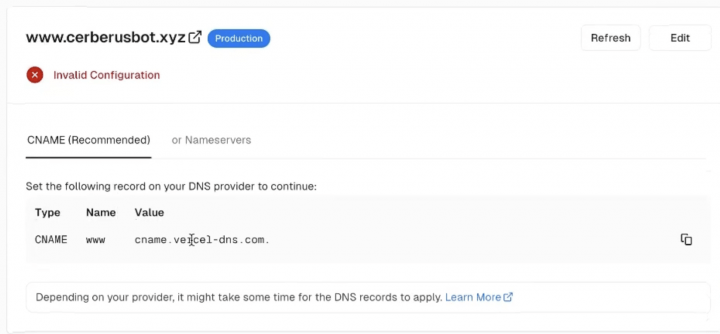
Repare que a mensagem “Invalid Configuration” vai permanecer no topo até que a Vercel detecte que você adicionou o registro na sua zona, o que ela faz automaticamente. Quando estiver ok com o primeiro registro, recomendo partir para o segundo, que é um CNAME apontando para um domínio da Vercel, como abaixo.

Da mesma forma, você deve adicionar o registro e aguardar até que o painel detecte automaticamente que seu domínio está corretamente configurado. Aí então vai se iniciar uma etapa de configuração de certificado SSL, para garantir que seu site rode sobre HTTPS, de maneira segura. Esse certificado é emitido gratuitamente pela Vercel em parceria com a fundação Let’s Encrypt.
Se você fez tudo na ordem sugerida, após o certificado ter sido gerado você conseguirá acessar no navegador a sua aplicação de frontend usando seu domínio próprio. Lembrando que DNS pode demorar de alguns minutos até algumas horas para propagar, então não se preocupe se ela não abrir instantaneamente no navegador.
Futuramente, quando precisar subir atualizações, basta que você faça commit e push das alterações na branch master/main do seu repositório e automaticamente será disparado uma ação de build no server da Vercel para atualizar seu projeto.
Espero que tenha gostado do tutorial!
Curtiu o post? Então clica no banner abaixo e dá uma conferida no meu livro sobre programação com Node.js!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.














