No tutorial de hoje vamos aprender como publicar uma aplicação Node.js que fornece um servidor de websocket na nuvem pública da AWS, de maneira profissional. No passado eu já ensinei como fazer deploy de aplicações Node.js comuns, tanto na AWS quanto na Digital Ocean também, mas quando sua aplicação funciona como um servidor de websocket, existem algumas diferenças importantíssimas para que ela funcione adequadamente e seus clientes consigam se conectar.
Parto do pressuposto aqui que você já tem a aplicação Node.js com websockets pronta, sendo que você pode obter uma de exemplo neste link. Também pressuponho que já tenha criado uma conta na AWS. Criar uma conta lá requer cartão de crédito, mas não se preocupe com taxas pois o serviço que vamos usar tem 30 dias grátis. Depois de fazer o tutorial pode excluí-lo se quiser.
E considerando que Node.js roda em Linux e consome pouquíssimos recursos, mesmo a AWS sendo um player caro se comparado a provedores menores, têm seu custo minimizado ao se trabalhar com esta plataforma, principalmente optando pelos datacenters nos EUA, que são os mais baratos (esqueça o datacenter em SP, ele já ficou fora do ar algumas vezes e é muito caro).
Atenção: este é um tutorial intermediário. Se você não sabe programar Node.js ainda, não comece com ele pois vai mais te atrapalhar do que te ajudar. Para iniciantes, eu recomendo meus livros e meu curso.
#1 – Criando o servidor
O primeiro passo é você criar o seu servidor virtual na Amazon AWS. Para isso, minha recomendação é usar o serviço Amazon Lightsail que torna muito mais simples esta tarefa através de dezenas de templates prontos.
Com a sua conta na Amazon criada e autenticado, acesse o painel do Amazon Lightsail.
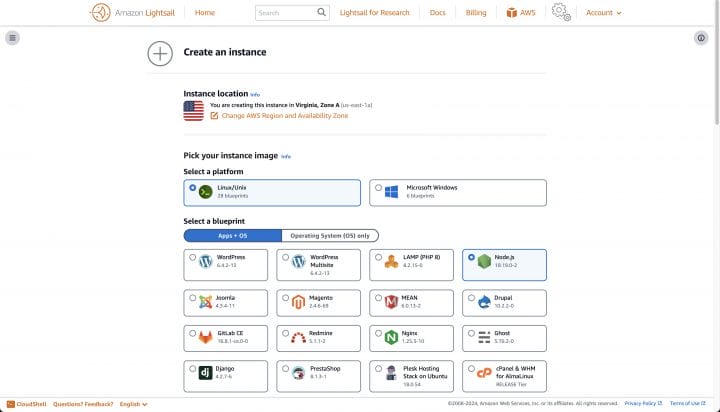
Em Instance location, eu deixarei como “Virginia, Zone A”, nos EUA. É um excelente datacenter e a única razão para que eu lhe recomende algum outro é se seus outros serviços em nuvem que a sua aplicação Node.js vai se conectar estejam em outra região do país. Falarei mais sobre isso no futuro e, se for seu primeiro contato com AWS, use Virginia sem pensar duas vezes.
Escolha a plataforma Linux/Unix, como na imagem e selecione o blueprint (template) Node.js na categoria “Apps + OS”. Esta é uma imagem Linux baseada em Ubuntu e mantida pela Vmware/Bitnami, empresa parceira da Amazon. Se você já conhece Ubuntu, vai se sentir em casa.

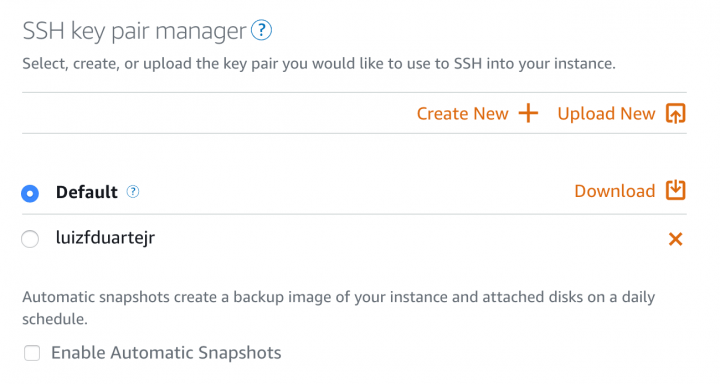
Mais abaixo você vai notar também que pode habilitar a opção de snapshots automáticos, para que seja feito backups do seu disco inteiro do servidor diariamente. Obviamente isso ocupa espaço e portanto irá lhe gerar custos, mas vale a pena caso tenha que fazer alguma restauração posterior. Você também pode usar as chaves SSH default que criarão para você, criar um novo par ou ainda subir o seu, caso possuam um.

Na sequência, você vai escolher o tamanho da sua instância e descobrirá quanto irá pagar por ela. Na época que escrevo este artigo, os preços iniciam em U$3.50/mês por uma máquina com 1 CPU, 512MB RAM, 20GB SSD e até 1TB de tráfego no mês. É mais do que suficiente para um servidor Linux pelado só rodando um Node.js com uma aplicação pequena para estudos. Mas se for deixar uma aplicação real e o banco de dados for ficar na mesma máquina, coloque no mínimo 1GB de RAM.
Caso futuramente você precise de mais recursos, é possível mudar de plano para um upgrade geral e, em alguns casos, aumentar apenas um ou outro recurso (como disco, que pode ser expandido).
Os últimos passos são de identificação da sua máquina: o nome dela e as suas tags, sendo estas últimas opcionais. A minha instância vai ficar com o nome Cerberus, que era um projeto que estava fazendo deploy realmente. Clique em “Create instance”.
Em poucos minutos seu servidor estará pronto e executando com sucesso!
#2 – Configurando a rede
O primeiro passo é fixar um IP público estático. Por padrão a AWS associa um IP aleatório na sua máquina, que troca cada vez que você reinicia a mesma. Obviamente isso não é legal em ambiente produtivo, então vamos deixar um fixo na sua máquina.
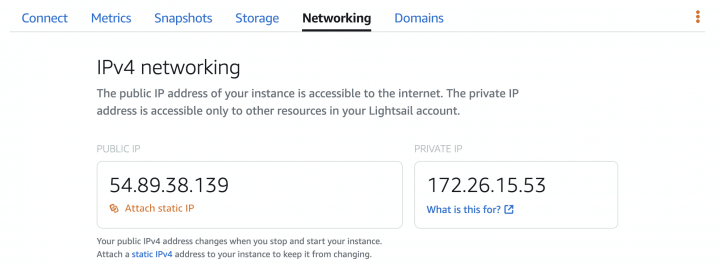
Na mesma área de administração da instância, acesse a aba Networking.

Aqui você pode criar um IP estático (Attach static IP) e futuramente, mexer nas regras de firewall se precisar, que hoje são apenas 3 portas liberadas (o resto está bloqueado por padrão). Anote o seu IP estático e saiba que a Amazon não cobra o primeiro IP estático associado a uma máquina.
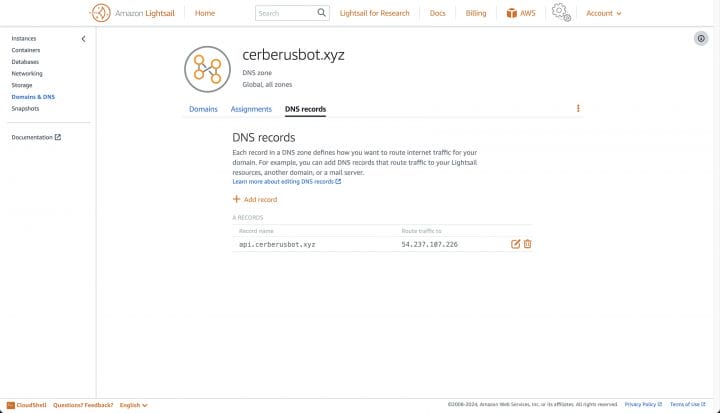
Se você tiver um domínio de Internet (qualquer extensão: .com, .com.br, etc, recomendo a NameCheap.com para domínios internacionais e a Umbler para nacionais) e quiser apontar para este servidor é muito simples de fazê-lo também. Basta criar uma zona de DNS (volta à home page para achar essa opção) com o mesmo nome do domínio registrado, criar um registro do tipo A apontando para o IP do seu servidor, como no exemplo abaixo.

A Amazon vai te fornecer quatro endereços de name servers (popularmente chamados de NS). Esses endereços devem ser colocados na empresa onde registrou o seu domínio (Registro.br ou Umbler, por exemplo).
Com isso, em poucos segundos até algumas horas, o seu domínio já estará apontando para o servidor e poderá acessá-lo pelo nome no navegador. Verá que aparece uma página default da Bitnami, indicando que está tudo funcionando. Agora é hora de colocar a sua aplicação dentro do servidor!
#3 – Deploy da sua Aplicação Node.js
Para fazer o deploy da aplicação volte à home page do painel do LightSail e clique no seu servidor, usando o botão de conectar via SSH para abrir uma janela/aba com um terminal SSH para você gerenciar o servidor.
Considerando que sua aplicação esteja salva no GitHub, você deve criar uma pasta para guardar ele nesta máquina, o comando abaixo faz isso, criando uma pasta projects e na sequência dando a permissão correta nela.
|
1 2 3 4 5 |
sudo mkdir /opt/bitnami/projects sudo chown $USER /opt/bitnami/projects cd /opt/bitnami/projects |
Uma vez dentro da pasta, é hora de clonar o seu projeto, abaixo um comando de exemplo:
|
1 2 3 |
git clone https://github.com/luiztools/nodejs-websockets.git |
O terminal vai pedir seu usuário e senha do GitHub, forneça-os para que o clone funcione.
A próxima etapa vai depender de como seu projeto é. Muitos projetos usam variáveis de ambiente, então pode ser a hora de criar o seu .env e preenchê-lo. Outras aplicações precisam de banco de dados, então será a hora de criá-lo, configurá-lo, etc. Independente desses aspectos, você precisará ao final do processo colocar sua aplicação para rodar e na porta 3000 de preferência (se não for usar a 3000, atenção mais à frente). Vamos fazer isso usando o PM2, que caso queira conhecer melhor, o vídeo abaixo dá uma introdução.
Certifique-se de que ela tenha um script de start no package.json e crie na raiz dela um arquivo pm2.json, com o conteúdo abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "apps": [ { "name": "aplicacao", "script": "npm", "args": "start" } ] } |
Esse arquivo serve para configurar o process manager que vamos usar e que será responsável por manter sua aplicação rodando 24×7: o PM2. O PM2 precisa ser instalado pois ele não vem por padrão nos servidores, para fazer isso, use o comando abaixo.
|
1 2 3 |
sudo npm install -g pm2 |
Depois que tiver ele instalado, navegue até a pasta do seu projeto, a mesma onde está o arquivo pm2.json e rode o seguinte comando para configurá-lo no pm2.
|
1 2 3 4 |
pm2 start pm2.json pm2 save |
O primeiro comando vai configurar para que o PM2 mantenha sua aplicação up 24×7 e o segundo salva as configurações atualizadas para, em caso de reinício do server, ele reinicie automaticamente as aplicações configuradas.
Com isso, agora você tem sua aplicação rodando 24×7, mas nada dela ser acessível externamente ainda.
#4 – Configurando o Proxy Reverso
Por questões de segurança essa máquina vem com todas portas do firewall bloqueadas, somente sendo possível acessar a 80 e a 443, HTTP e HTTPS respectivamente. No entanto você não pode configurar sua aplicação Node nestas portas, sendo que o recomendado é que deixe-a rodando na 3000. Isso porque quem está escutando nestas portas é o Apache, um webserver bem famoso para Linux e que neste caso funciona como proxy reverso.
Um proxy reverso é um software que recebe todas as requisições vindas da Internet e roteia elas para aplicações internas do servidor, garantindo maior segurança. Como precisaremos rotear também requisições de WebSockets, vamos precisar instalar um módulo adicional no Apache (proxy_wstunnel), para depois configurá-lo. Faça a instalação com os comandos abaixo, um de cada vez:
|
1 2 3 4 5 6 |
sudo apt-get update sudo apt-get install libapache2-mod-wsgi-py3 sudo a2enmod proxy_wstunnel sudo /opt/bitnami/ctlscript.sh restart apache |
Agora para configurar o proxy reverso a fim de que nossa aplicação finalmente fique acessível tanto por HTTP(S) quanto por WS(S), rode os comandos abaixo.
|
1 2 3 4 |
sudo cp /opt/bitnami/apache/conf/vhosts/sample-vhost.conf.disabled /opt/bitnami/apache/conf/vhosts/sample-vhost.conf sudo cp /opt/bitnami/apache/conf/vhosts/sample-https-vhost.conf.disabled /opt/bitnami/apache/conf/vhosts/sample-https-vhost.conf |
O primeiro habilita o arquivo de configuração para HTTP e o segundo para HTTPS. Agora abra o primeiro com o comando abaixo e vamos configurá-lo.
|
1 2 3 |
sudo nano /opt/bitnami/apache/conf/vhosts/sample-vhost.conf |
Você deve ajustar apenas 3 linhas, deixando-as como abaixo e substituindo o domínio e o caminho de pastas pelos seus corretos (e ajuste a porta, caso não tenha subido sua aplicação na 3000):
|
1 2 3 4 5 6 7 8 |
... ServerName seudominio.com ... DocumentRoot /opt/bitnami/projects/seu-projeto ... <Directory "/opt/bitnami/projects/seu-projeto"> |
Para salvar, use Ctrl+X, depois Y e por fim Enter.
Agora vamos fazer o mesmo com o arquivo de HTTPS, abra ele primeiro:
|
1 2 3 |
sudo nano/opt/bitnami/apache/conf/vhosts/sample-https-vhost.conf |
E altere/adicione as seguintes linhas, alterando as portas HTTP e WS conforme seu projeto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
... ServerName seudominio.com ... DocumentRoot /opt/bitnami/projects/seu-projeto ... <Directory "/opt/bitnami/projects/seu-projeto"> ... ProxyPass / http://localhost:3000/ ProxyPassReverse / http://localhost:3000/ ProxyPass /ws ws://localhost:3002 ProxyPassReverse /ws ws://localhost:3002 RewriteEngine On RewriteCond %{HTTP:Upgrade} =websocket [NC] RewriteRule /(.*)ws://localhost:3002/$1 [P,L] RewriteCond %{HTTP:Upgrade} !=websocket [NC] RewriteRule /(.*)http://localhost:3000/$1 [P,L] |
Repare que aqui configuramos para que o tráfego padrão (/) seja encaminhado para a porta 3000 e o tráfego de websocket, seja encaminhado para a mesma aplicação, mas na porta 3002. Essas configurações eram da minha aplicação, ajuste conforme a sua.
Convém agora reiniciar o seu Apache, com o comando abaixo.
|
1 2 3 |
sudo /opt/bitnami/ctlscript.sh restart apache |
E para finalizar, é uma boa instalar um certificado SSL, sendo que esta imagem de servidor tem um utilitário para isso, que você inicializa com o comando abaixo:
|
1 2 3 |
sudo /opt/bitnami/bncert-tool |
Só seguir o passo a passo do assistente e pronto, terá SSL tanto na conexão HTTP quanto de websocket.
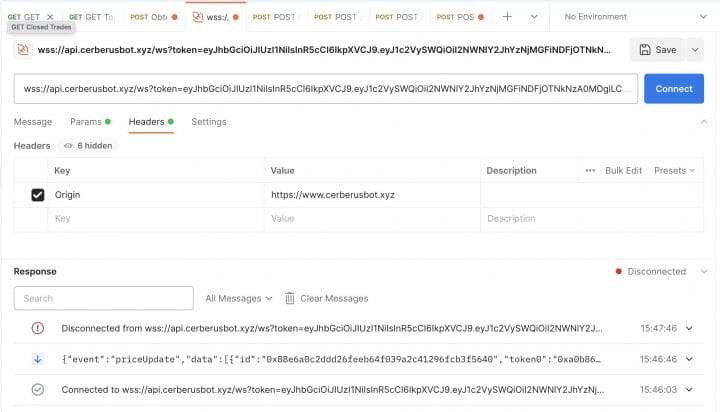
Para testar suas conexões HTTP e WS, pode usar o Postman. Se nunca usou o Postman antes, o vídeo abaixo pode ajudar.
Abaixo um exemplo de resultado obtido com estas configurações em uma aplicação real.

Espero que você tenha gostado do tutorial, até a próxima!
Curtiu o post? Então clica no banner abaixo e dá uma conferida no meu livro sobre programação com Node.js!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.















