Você sabe o que é um WebHook?
Este termo foi criado em 2007 por Jeff Lindsay e é um mecanismo para “enganchar” (“to hook” em Inglês) novos comportamentos em aplicações web através de callbacks personalizados. Em termos práticos, uma aplicação com suporte a webhooks permite interações, geralmente de envio de informações, para outras aplicações que ela sequer conhece.
Você confere uma explicação teórica no vídeo abaixo (opcional).
Vamos pegar como exemplo o Jira, uma popular ferramenta de gestão de projetos. Em outro tutorial aqui do blog eu ensinei como usar a funcionalidade de webhooks dele que permitem que sua aplicação ou app seja avisado toda vez que alguma ação específica acontece na ferramenta como um card ser finalizado, por exemplo. Assim, sua aplicação estará integrada ao Jira sem você nunca ter de conversar com os devs da Atlassian, mantenedora da ferramenta.
Não apenas isso, mas WebHooks tornam a integração assíncrona, pois mesmo o Jira possui uma API REST, mas eu teria de ficar consultando ela de minuto em minuto por novidades. E o pior, e se fosse uma aplicação com novidades em potencial a cada segundo?
Essa é uma realidade da aplicação de gráficos Trading View, muito usada por traders para criação de alertas de oportunidades no mercado. Com a versão paga você consegue transformar esses alertas em webhooks, assim o Trading View avisa a sua aplicação ou app de que um determinado ativo (uma criptomoeda, por exemplo) atendeu aos seus critérios.
Tive a oportunidade de fazer isso pela primeira vez em 2015, quando eu trabalhava em uma startup de marketing digital e é algo muuuito útil para expandir a capacidade de nossas aplicações web.
Agora que você entendeu o que é um webhook, que tal criarmos uma aplicação de exemplo que implementa e usa webhooks em Node.js?
Se você quer aprender a criar apenas um cliente, o tópico 2 é o mais importante. Mas qualquer outra opção, leia e implemente todo o tutorial para garantir que entendeu como tudo funciona.

#1 – Setup da Aplicação
Para nosso projeto vamos precisar que você tenha instalado o Node.js na sua máquina, baixando a versão LTS gratuitamente no site oficial.
A aplicação que irá disparar webhooks (server) pode ser qualquer coisa. Por exemplo, imagine um ecommerce que deseja oferecer para seus fornecedores a notificação de venda dos produtos via webhooks, para que possam organizar a logística. Claro que eles poderiam fazer isso enviando um email, SMS, WhatsApp, Telegram…mas a vantagem do envio da notificação via WebHook é que ela é uma notificação backend para backend, não tem qualquer intermediário.
Mas não seria apenas o caso dos fornecedores terem cada um a sua API e o ecommerce se integrar à elas? Sim, também funcionaria, mas neste caso ou o ecommerce teria de criar um padrão de comunicação que todos seguissem (o que raramente funciona), ou o ecommerce teria de implementar a integração com cada um dos fornecedores, o que é fácil quando se tem apenas 1, mas inviável na quantidade que grandes ecommerces trabalham. Neste caso, um webhook permite que um único server (o ecommerce neste exemplo) consiga comunicar múltiplos clients (os fornecedores neste caso) usando apenas um único padrão, definido por si próprio.
Dito isso, como nosso foco não é a criação da aplicação em si, vou usar o express-generator para isso, mas mais especificamente um fork que eu mantenho desse projeto que está mais atualizado que o original. Instale primeiramente o express-generator na sua máquina com o comando abaixo.
|
1 2 3 |
npm install -g https://github.com/luiztools/express-generator.git |
Depois, rode o comando abaixo em alguma pasta do seu computador para criar uma nova aplicação web Express usando o utilitário que acabamos de instalar.
|
1 2 3 |
express server-app |
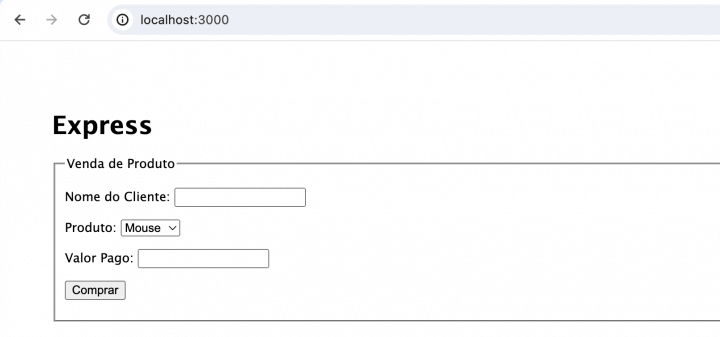
Dentro da aplicação criada, procure a pasta views e nela o arquivo index.ejs, alterando o conteúdo dele para criarmos um pseudo-formulário de compra de produto, como abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<form action="/" method="post"> <fieldset> <legend>Venda de Produto</legend> <p> <label>Nome do Cliente: <input type="text" value="" name="cliente" /> </label> </p> <p> <label>Produto: <select name="produto"> <option value="1">Mouse</option> <option value="2">Monitor</option> <option value="3">CPU</option> </select> </label> </p> <p> <label>Valor Pago: <input type="number" value="" name="valor" /> </label> </p> <p> <input type="submit" value="Comprar" /> </p> </fieldset> </form> |
É um formulário bem simples, simulando apenas alguns campos que teríamos em um ecommerce, o resultado deve ser o abaixo, que você verá após rodar a aplicação com npm start e acessar http://localhost:3000 no navegador.

Agora vamos programar o comportamento deste formulário. Vá na pasta routes e procure pelo index.js, adicionando nele mais um tratamento de rota para o POST do formulário anterior, como abaixo.
|
1 2 3 4 5 6 7 8 9 |
router.post("/", (req, res, next) => { const cliente = req.body.cliente; const valor = Number(req.body.valor); const produto = Number(req.body.produto); res.json({ cliente, valor, produto }); }) |
Em uma situação real, nós salvaríamos os dados que vieram do formulário em um banco de dados, mas neste exemplo apenas estou jogando novamente na tela para o usuário ver que os dados foram recebidos com sucesso.
Com isso, finalizamos nossa aplicação de exemplo.
#2 – Setup do Client
Imagine que a outra aplicação, que funcionará como cliente de WebHook, pode ser de qualquer natureza, por exemplo o controle de estoque do fornecedor do ecommerce. A cada produto que for vendido no ecommerce, o fornecedor quer ser avisado para cuidar da sua logística, estoque, etc.
Eu não vou fazer aqui uma aplicação de exemplo, mas sim apenas uma webapi, pois o webhook que o ecommerce irá disparar deve ser capturado por um backend que fará o processamento dele. Então crie outra pasta, que eu chamarei de client-app e inicialize um projeto de webapi nela com os seguintes comandos.
|
1 2 3 4 |
npm init -y npm install express |
Crie um index.js nessa pasta e crie nele uma pequena webapi que apenas imprime um olá mundo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
const express = require("express"); const app = express(); app.use(express.json()); app.use("/", (req, res, next) => { res.send("Hello World!"); }) app.listen(3001, () => console.log("Running at 3001")); |
Execute esta webapi com o comando “node index” e experimente acessar http://localhost:3001 no navegador para ver a mensagem indicando que ela está funcionando. Repare que subi ela na porta 3001, já que nossa outra aplicação está na 3000. Em situação normais, server e client não estarão na mesma máquina e isso não será um problema.
Agora vamos criar a rota que receberá os webhooks do ecommerce neste fornecedor. Abaixo um exemplo, que você deve posicionar antes da rota “/” anterior.
|
1 2 3 4 5 6 |
app.use("/webhook", (req, res, next) => { console.log("Received a webhook!"); res.json(req.body); }) |
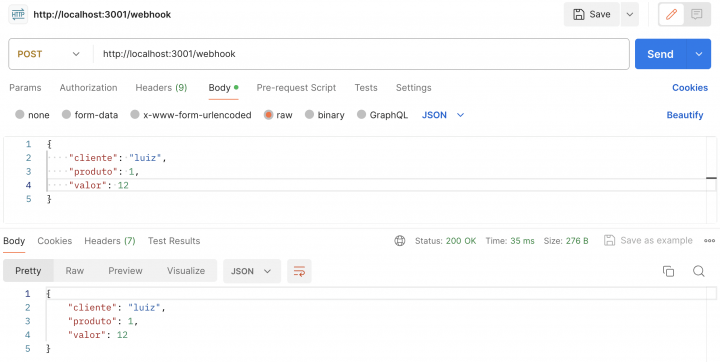
Reinicie seu cliente e agora teste via Postman, fazendo uma rota POST em http://locahost:30001/webhook, passando o Content-Type: application/json nos headers e incluindo um payload JSON qualquer no body. Se nunca usou Postman antes, o vídeo abaixo ensina passo a passo.
O resultado desse teste deve ser a impressão do mesmo payload da request na response e no console do client deve aparecer que ele recebeu um webhook.

Mas Luiz, isso realmente é um cliente de webhook? Está me parecendo uma webapi/backend normal…
E de fato é uma webapi normal. Isso porque webhooks são chamadas HTTP comuns, sendo que usamos este termo para nos referir mais à arquitetura da solução e a forma de implementação como um todo, em linhas gerais, e não uma tecnologia nova ou implementação inédita. Neste momento, você tem um cliente de webhook e a URL específica que deve ser usada pelo ecommerce para lhe enviar os webhooks, certo? Em um cenário real, você deveria usar uma URL de produção, com seu cliente já provisionado em um servidor com URL ou IP público, mas para fins didáticos vamos usar essa URL de localhost mesmo.
Tome nota dessa URL, pois usaremos ela na etapa seguinte.
#3 – Setup do Server
Agora que temos os dois atores da arquitetura (sendo que você poderia ter inúmeros clientes diferentes, até mesmo com tecnologias diferentes), precisamos criar o servidor de webhooks em si, aquele que irá disparar as mensagens a cada venda no ecommerce para avisar aos fornecedores.
O server de webhooks pode estar junto da mesma aplicação, em cenários menores como o nosso, ou em um processo separado, geralmente consumindo uma fila de webhooks a serem disparados (com RabbitMQ, Redis ou AWS SQS). Essa abordagem mais profissional tornaria nosso tutorial muito grande, mas você pode facilmente adaptar para ela mais tarde usando os tutoriais/tecnologias que citei. Então neste exemplo eu criarei apenas um módulo de webhook server que ficará junto da mesma aplicação e será acionado sempre que um novo produto for vendido.
Como o servidor de webhooks irá precisar disparar chamadas HTTP, vamos usar o cliente Axios para isso, que deve ser instalado na sua aplicação server.
|
1 2 3 |
npm install axios |
Depois, crie um arquivo na raiz da sua aplicação chamado wh-server.js, com o seguinte conteúdo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
const axios = require("axios"); const webhooks = { 1: "http://localhost:3001/webhook", 2: "http://localhost:3002/url-personalizada", 3: "http://localhost:3003/url-aleatoria" }; module.exports = (order) => { const url = webhooks[order.produto]; return axios.post(url, order); } |
Em um servidor de webhooks real eu precisaria de um banco de dados com uma tabela que relacionaria cada client (nossos fornecedores, no exemplo de ecommerce) a uma URL diferente. Neste exemplo didático eu criei um objeto webhooks que mapeia um identificador do fornecedor para cada url. Somente o item de id 1 vai funcionar pois os outros dois clientes são fictícios, ok?
Assim, sempre que nosso módulo wh-server for invocado para disparar webhooks, ele vai verificar no pedido qual o produto que foi vendido e consultar no índice de fornecedores para pegar a URL correta baseada no produto (imagine que cada fornecedor trabalha apenas com um produto neste caso simplificado). Descobrindo a URL do fornecedor, a gente dispara uma request POST via Axios para ele, enviando o payload do pedido.
Agora para chamarmos esse módulo em nossa aplicação server, vá na rota de cadastro do pedido e inclua o carregamento do wh-server e a chamada da função dele.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
router.post("/", (req, res, next) => { const cliente = req.body.cliente; const valor = Number(req.body.valor); const produto = Number(req.body.produto); const sendWebHook = require("../wh-server"); sendWebHook({ cliente, valor, produto }); res.json({ cliente, valor, produto }); }) |
Agora certifique-se de que as duas aplicações foram reiniciadas e estão rodando. Vá na aplicação web e preencha um pedido que seja do produto de id 1 (mouse). Quando mandar salvar o pedido, a aplicação web irá mostrar na tela o JSON que foi enviado e se olhar no terminal da aplicação cliente (do fornecedor) verá que ela recebeu um webhook no mesmo instante, o que mostra que a arquitetura como um todo está funcionando.
Se você estiver implementando um cliente de webhook, tudo que você precisará saber é como criar webapis e fornecer a URL da mesma para o servidor que irá disparar as notificações, como expliquei na parte 2 deste tutorial.
Agora se você estiver implementando o servidor de webhook, aí é importante conhecer esse processo completo e incluir algumas coisas adicionais, como um banco de dados para registro dos clientes e suas URLs, possivelmente uma tela para que eles consigam cadastrar suas URLs, registro de estatísticas de envio e até mesmo webhooks diferentes para situações diferentes no seu servidor.
De qualquer forma, tenho certeza que este tutorial lhe ajudou a entender os princípios básicos da arquitetura e comunicação usando webhooks. Qualquer dúvida, deixe nos comentários.
Outros exemplos de clientes de webhooks (reais) podem ser vistos na prática neste tutorial (TradingView) e neste aqui (Jira).
Até a próxima!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.














