Smart Contracts são algoritmos que rodam em cima da blokchain da Ethereum e compatíveis. Através de programação usando a linguagem Solidity é possível fazer pagamentos usando cripto, criar protocolos DeFi, salvar dados na blockchain, transferir a propriedade de NFTs e muito mais. Explorei a linguagem Solidity e a criação de Smart Contracts neste outro tutorial aqui do blog.
No entanto, Smart Contracts são como se fossem o backend da Web3: eles não possuem qualquer interface gráfica para que os usuários possam interagir com eles, como se fossem web APIs, entende?
Se você quer que usuários comuns consigam usar dos recursos da sua aplicação é necessário que você forneça alguma maneira simples e visual deles interagirem com o mesmo, criar uma aplicação de fato e não apenas um contrato. A estas aplicações que se conectam a smart contracts nós chamamos de dapps, ou decentralized applications (aplicações descentralizadas).
Você pode criar um dapp com qualquer tecnologia, mas quando o assunto é dapps web não vai conseguir fugir de JavaScript. E ainda no espectro do JavaScript existem muitas opções de tecnologias, sendo que a que recomendo utilizar é a ReactJS, que já apresentei em mais detalhes em outros tutoriais aqui do blog.
Então neste tutorial eu vou te mostrar como você pode criar uma aplicação ReactJS muito simples que servirá de interface para um smart contract bem simples também, que eu já publiquei na blockchain da Binance (BSC) em outra oportunidade. Apesar de estar nesta blockchain, qualquer blockchain compatível com Ethereum vai funcionar da mesma forma.
Usaremos aqui a biblioteca web3.js, uma das mais famosas para este tipo de integração. Outra alternativa é a biblioteca Ethers, que usei neste outro tutorial idêntico.
Não é imprescindível que você entenda como os smart contracts funcionam, mas ajuda bastante. Assista ao vídeo abaixo caso seja o seu primeiro contato com o assunto.
Vamos lá!
#1 – Estruturando o Projeto
O link do smart contract que vamos usar é este aqui e ele está publicado na Testnet. Recomendo que dê uma olhada nele e faça alguns testes pelo painel do BSC Scan mesmo (link que forneci), a fim de entender do que se trata, embora te adianto que não tem nada de incrível, é apenas um CRUD de informações na blockchain.
Para fazer as operações de leitura você não precisará de nenhum tipo de autenticação, mas para conseguir fazer as operações de escrita você precisará pagar as taxas da rede (mesmo sendo rede de teste) e portanto estar conectado no BSC Scan com uma carteira de criptomoedas, sendo que a que recomendo é a MetaMask, que ensino a criar e configurar para testes no vídeo abaixo.
Ainda falando do smart contract, no link que passei antes, se você for na aba Contract, seção Code, encontrará o código fonte do mesmo e outra informação que precisamos para nossa integração, o ABI. ABI é uma sigla para Application Binary Interface (Interface de Aplicação Binária), algo como uma especificação de como este contrato deve ser invocado, caso queira consumir suas funções. Copie este ABI para um arquivo abi.json (o qual eu reproduzo abaixo), vamos precisar dele mais tarde.
|
1 2 3 |
[{"inputs":[],"stateMutability":"nonpayable","type":"constructor"},{"inputs":[{"components":[{"internalType":"string","name":"name","type":"string"},{"internalType":"uint8","name":"age","type":"uint8"}],"internalType":"struct StoreCustomers.Customer","name":"customer","type":"tuple"}],"name":"addCustomer","outputs":[],"stateMutability":"nonpayable","type":"function"},{"inputs":[],"name":"count","outputs":[{"internalType":"uint32","name":"","type":"uint32"}],"stateMutability":"view","type":"function"},{"inputs":[{"internalType":"uint32","name":"","type":"uint32"}],"name":"customers","outputs":[{"internalType":"string","name":"name","type":"string"},{"internalType":"uint8","name":"age","type":"uint8"}],"stateMutability":"view","type":"function"},{"inputs":[{"internalType":"uint32","name":"id","type":"uint32"},{"components":[{"internalType":"string","name":"name","type":"string"},{"internalType":"uint8","name":"age","type":"uint8"}],"internalType":"struct StoreCustomers.Customer","name":"newCustomer","type":"tuple"}],"name":"editCustomer","outputs":[],"stateMutability":"nonpayable","type":"function"},{"inputs":[{"internalType":"uint32","name":"id","type":"uint32"}],"name":"getCustomer","outputs":[{"components":[{"internalType":"string","name":"name","type":"string"},{"internalType":"uint8","name":"age","type":"uint8"}],"internalType":"struct StoreCustomers.Customer","name":"","type":"tuple"}],"stateMutability":"view","type":"function"},{"inputs":[{"internalType":"uint32","name":"id","type":"uint32"}],"name":"removeCustomer","outputs":[],"stateMutability":"nonpayable","type":"function"}] |
Agora que temos o smart contract que vamos usar, pegamos o ABI dele e estamos com a MetaMask instalada e configurada para a mesma rede (Testnet da BSC), é hora de criarmos nossa aplicação React. Para isso vamos usar o utilitário create-react-app, como abaixo.
|
1 2 3 |
npx create-react-app dapp-react-web3 |
Para se certificar de que foi criado corretamente, rode o projeto com npm start antes de avançar e veja se funciona.
Agora certifique-se de guardar o seu arquivo abi.json na raiz da sua aplicação React e instale também a dependência que vamos usar para comunicação com a blockchain através da carteira MetaMask, o pacote web3.js.
|
1 2 3 |
npm i web3 |
#2 – Operação de Leitura
Em nosso projeto React vamos implementar a interface de apenas duas operações, a pesquisa de um cadastro e a inserção de um novo. Com base nestas duas operações, uma de leitura e outra de escrita, você terá a base necessária para avançar em outras operações e até mesmo usando outros contratos.
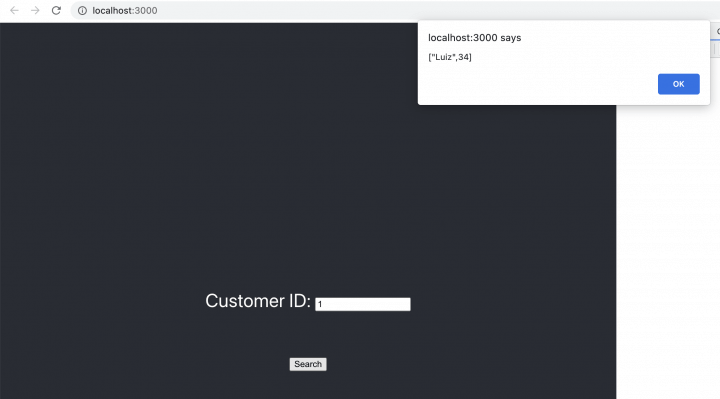
Para a operação de leitura devemos criar uma interface em nosso App.js que espere receber o ID de um customer cadastrado no respectivo contrato e um botão para fazer a pesquisa por ele, como abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import { useState } from 'react'; import Web3 from 'web3'; import ABI from './abi.json'; import './App.css'; function App() { const [customerId, setCustomerId] = useState("0"); const [error, setError] = useState(""); function onSearchClick() { console.log(customerId); } return ( <div className="App"> <header className="App-header"> <p> <label>Customer ID: <input type="number" value={customerId} onChange={(evt) => setCustomerId(evt.target.value)} /></label> </p> <p> <input type="button" value="Search" onClick={onSearchClick} /> </p> <p style="color:red;"> {error} </p> </header> </div> ); } export default App; |
Repare que já adicionei todos os imports que vamos usar no topo do arquivo (incluindo o ABI) e os states de controle do botão e das mensagens de erro, respectivamente. Também já deixei posicionada uma função para o click do botão e que por enquanto serve apenas para lhe ajudar a testar no console do navegador se está funcionando tudo como deveria até o momento.
Assim que estiver com esta primeira parte do frontend concluída, é hora de fazermos o seu comportamento de fato. Para isso, vamos criar uma função doSearch que vai se conectar em nossa carteira, configurar o contrato com o qual vamos nos comunicar e fazer a chamada na blockchain.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
const CONTRACT_ADDRESS = "0xE9956c971B72aD74F249E616828df613F03E858b"; async function doSearch() { if (!window.ethereum) return setError(`No MetaMask found!`); const web3 = new Web3(window.ethereum); const accounts = await web3.eth.requestAccounts(); if (!accounts || !accounts.length) return setError('Wallet not found/allowed!'); try { const contract = new web3.eth.Contract(ABI, CONTRACT_ADDRESS, { from: accounts[0] }); const customer = await contract.methods.getCustomer(customerId).call(); alert(JSON.stringify(customer)); } catch (err) { setError(err.message); } } function onSearchClick() { setError(''); doSearch(); } |
Aqui valem uma série de explicações.
Primeiro, eu defini uma constante para guardar o endereço do nosso contrato na blockchain. Você pega isso facilmente quando publica o seu contrato ou consultando ele no explorer da sua blockchain (BSC Scan no nosso caso).
Segundo, nossa função doSearch começa verificando se tem uma carteira instalada no seu browser, retornando erro caso contrário. Se tiver, usaremos o objeto window.ethereum (que é injetado no browser pela MetaMask) para configurar nosso objeto web3 que vai atuar como um provider, ou seja, uma conexão com a blockchain.
Agora, com este objeto nós chamamos a função requestAccounts da propriedade eth que serve para pedir permissão à carteira para conversar com a blockchain. Isso vai fazer a sua MetaMask abrir no navegador e pedir a sua permissão. Uma vez dada esta permissão para a aplicação, ela não precisa mais ser concedida.
Tendo a permissão para conexão, é hora de configurarmos qual contrato vamos conversar. Fazemos isso declarando um novo Contract e informando em seu construtor o ABI, o endereço do contrato e qual conta que vai se comunicar com ele.
Com o contrato configurado, podemos chamar funções JavaScript para cada uma das funções presentes no ABI do smart contract, sendo que aqui estamos chamando a função getCustomer que, segundo o ABI, espera um customerId por parâmetro e devolve um objeto customer. Repare que usei a função call para o envio da chamada pois é somente leitura.
Se você testar, verá que já funciona normalmente.

E com isso concluímos a primeira funcionalidade do nosso dapp.
#3 – Operação de Escrita
A próxima funcionalidade que vamos adicionar no nosso dapp é de cadastrar novos dados na blockchain usando aquele mesmo smart contract de antes. Para isso teremos um processo relativamente semelhante, motivo pelo qual eu vou extrair parte do código anterior para uma nova função, a fim de podermos reaproveitar o máximo possível.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
async function getContract() { if (!window.ethereum) return setError(`No MetaMask found!`); const web3 = new Web3(window.ethereum); const accounts = await web3.eth.requestAccounts(); if (!accounts || !accounts.length) return setError('Wallet not found/allowed!'); return new web3.eth.Contract(ABI, CONTRACT_ADDRESS, { from: accounts[0] }); } async function doSearch() { try { const contract = await getContract(); const customer = await contract.methods.getCustomer(customerId).call(); alert(JSON.stringify(customer)); } catch (err) { setError(err.message); } } |
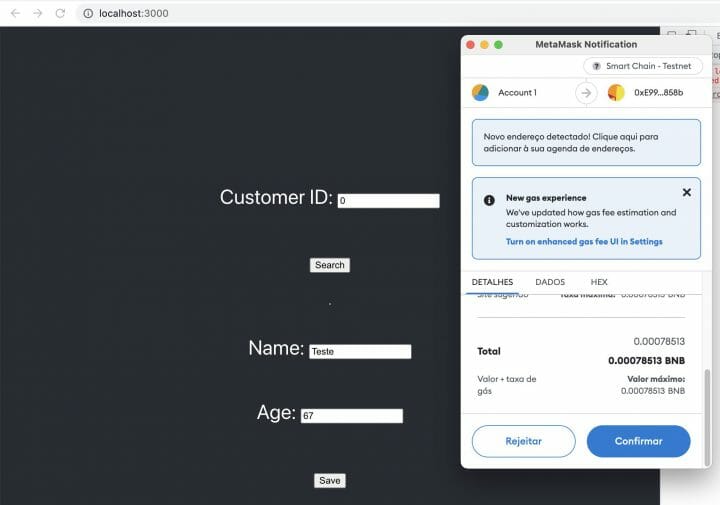
Agora, vamos personalizar o nosso frontend adicionando mais algumas tags HTML para criar um rápido formulário abaixo do anterior. Repare que vou adicionar os novos states e a nova função de save bem no início.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
const [name, setName] = useState(""); const [age, setAge] = useState(""); function onSaveClick(){ console.log({name, age}); } return ( <div className="App"> <header className="App-header"> <p> <label>Customer ID: <input type="number" value={customerId} onChange={(evt) => setCustomerId(evt.target.value)} /></label> </p> <p> <input type="button" value="Search" onClick={onSearchClick} /> </p> <hr /> <p> <label>Name: <input type="text" value={name} onChange={(evt) => setName(evt.target.value)} /></label> </p> <p> <label>Age: <input type="number" value={age} onChange={(evt) => setAge(evt.target.value)} /></label> </p> <p> <input type="button" value="Save" onClick={onSaveClick} /> </p> <p> {error} </p> </header> </div> ); |
Agora a programação do salvamento se torna bem simples pois já deixamos quase tudo pronto nas funções anteriores, basta carregarmos o contrato com a função getContract e chamar a função addCustomer dele, passando o objeto de customer por parâmetro.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
async function doSave() { try { const contract = await getContract(); const tx = await contract.methods.addCustomer({ name, age }).send(); alert(JSON.stringify(tx)); } catch (err) { setError(err.message); } } function onSaveClick() { doSave(); } |
Repare que ao invés de call aqui eu fiz uma send, já que é uma operação de escrita. Com isso, ativamos a carteira MetaMask do usuário que vai pedir o consentimento do mesmo no navegador, pois toda transação envolve custos, pagos com o saldo do usuário na moeda da rede (ETH na Ethereum, BNB na BSC, etc).
Uma vez que o usuário autorize a transação, podemos fazer a transação que desejamos invocar, addCustomer neste caso. Como retorno você terá um objeto de transação, cujo hash é a única informação que nos importa no momento.

E com isso agora você sabe como implementar chamadas de leitura e de escrita em qualquer smart contract de blockchains compatíveis com a EVM (Ethereum Virtual Machine). Caso queira aprender a criar smart contracts, este tutorial pode te ajudar.
Quer aprender a fazer deploy desse frontend na rede IPFS? Confira no vídeo abaixo.
Um abraço e até a próxima!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.

















prof. como fazer pra inspecionar o trafego desse dapp? Exemplo: a requisicao que é feita para o contrato nao passa pelo network do inspector do chrome. Isto ocorre porque temos o plugin da metamask que usa o provider e desta forma fica transparente essa comunicacao, correto? Mas sera que existe alguma forma de ver o que esta acontecendo para poder entender o fluxo, tempo, timeouts, erros?
Você se comunica via JS client-side com a carteira no navegador, por isso que não vai ver nada no network, pois não são requests HTTP partindo da aplicação. Para fazer a monitoria de infraestrutura que deseja você precisaria ser administrador da infra com a qual sua carteira vai se comunicar, no caso da MetaMask o full node é dela (ela usa Infura), então não rola.