Em outras oportunidades aqui no blog eu já ensinei a enviar emails em Node.js, mas sempre utilizando soluções para pequena escala como Nodemailer, por exemplo ou meu próprio email gratuito que tenho na Umbler. Não que não dê para acoplar o Nodemailer a um bom SMTP Gateway como Sendgrid ou o AWS SES (Simple Email Service) da Amazon para torná-lo profissional, mas a grande questão é que SMTP em si não escala muito bem, é um protocolo bem datado e que, infelizmente, ainda impera para envio de mensagens eletrônicas.
Os próprios fornecedores de SMTP Gateway, como Sendgrid e AWS novamente, sugerem a utilização de suas APIs públicas ao invés de suas configurações SMTP, por serem mais confiáveis. Claro que no fim das contas eles enviarão por SMTP também, mas cuidarão de uma série de preocupações pra gente, principalmente no tocante a confiabilidade de entrega e escala de envio.
Então no tutorial de hoje, eu gostaria de lhe ensinar como usar o serviço do Sendgrid para envio de emails.
Atenção: este é um tutorial intermediário. Se você não tem familiaridade com Node.js dê uma olhada em meus livros e/ou meus cursos.
#1 – Antes de Tudo
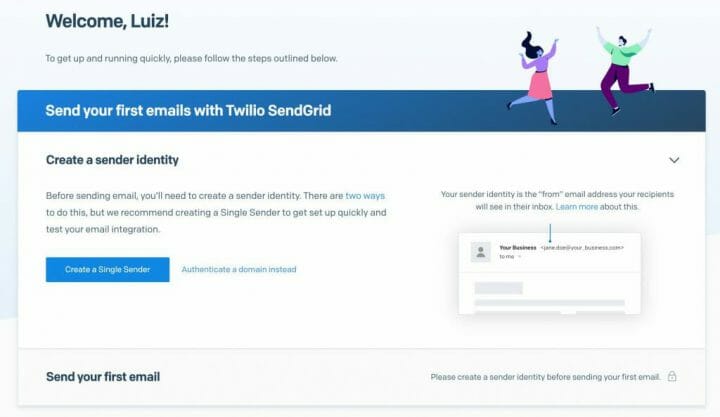
O primeiro passo obviamente é você ter uma conta gratuita no Sendgrid (não pedem nem mesmo cartão de crédito), se autenticar no seu painel e logo de cara ele irá lhe convidar a criar um sender, que é o remetente (from) dos emails que você irá disparar.

Se você possui um domínio próprio, pode usar a opção “Authenticate a domain instead”, caso contrário, vá de “Create a Single Sender” mesmo. Você terá de preencher uma série de dados pessoais ou comerciais, que serão anexados no final de todos emails enviados. Isto é uma regulamentação americana e canadense. Além disso, a conta de email informada será verificada via mensagem de email, então certifique-se de colocar um email válido e seu.
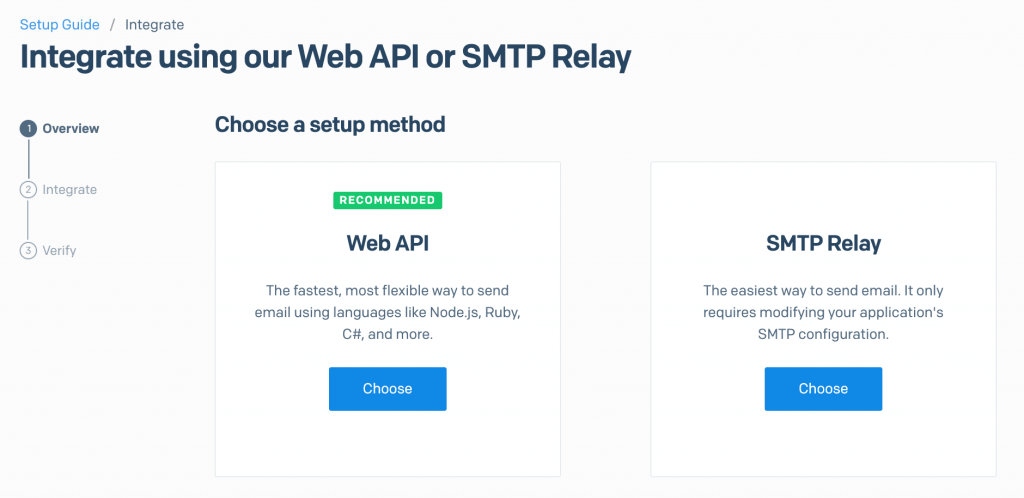
Após ter o sender verificado, é hora de configurarmos nossa API de envio de email via SendGrid. Você faz isso no menu Email API e escolhendo a opção Web API e depois Node.js.

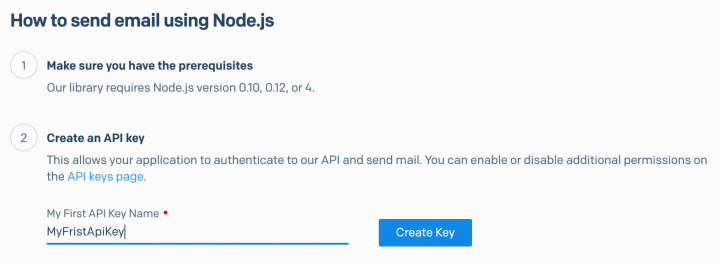
Vai se abrir uma tela onde você criará uma API Key para se comunicar com a API do SendGrid e instruções de como usá-la como variável de ambiente e como instalar o pacote NPM do SendGrid no seu projeto.

Após clicar no botão azul de “Create Key”, você receberá uma string bem comprida que é a sua chave de acesso à API, guarde-a em um lugar seguro pois alguém que a tenha pode enviar emails usando a sua conta.
#2 – Projeto Node.js
Agora vamos criar o nosso projeto. Crie uma pasta nodejs-sendgrid na sua máquina e rode um npm init -y dentro dela. Precisaremos de algumas dependências aqui, então rode o seguinte comando no terminal:
|
1 2 3 |
npm i @sendgrid/mail dotenv-safe |
O @sendgrid/mail é um pacote NPM que contém objetos e funções para uso do SendGrid API em projetos Node.js. Já o dotenv-safe é um velho conhecido do pessoal de Node e serve para gerenciar mais facilmente variáveis de ambiente. Como a SendGrid API exige uma API Key para funcionar, vamos armazenar ela em um arquivo .env na raiz do projeto com o seguinte conteúdo.
|
1 2 3 |
SENDGRID_API_KEY=<SUA API KEY AQUI> |
Neste projeto que você criou, crie um arquivo index.js que é onde faremos uso do SendGrid para disparar um email de exemplo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
(async () => { require('dotenv-safe').config(); const sgMail = require('@sendgrid/mail'); sgMail.setApiKey(process.env.SENDGRID_API_KEY); const msg = { subject: 'Sending with SendGrid is Fun', text: 'and easy to do anywhere, even with Node.js', html: '<strong>and easy to do anywhere, even with Node.js</strong>', } try { const result = await sgMail.send(msg); console.log('Email sent', result); } catch (error) { console.error(error) } })(); |
Aqui, começamos importando as configurações do dotenv e o pacote do SendGrid. Com este último, realizamos uma rápida configuração definindo a Api Key que vamos estar utilizando.
Com o objeto sgMail, podemos usar a função send para enviar um objeto de mensagem com to (destinatário), from (remetente, que deve ser um sender autorizado no SendGrid), subject (assunto) e o corpo da mensagem nos formatos text e html (opcional).
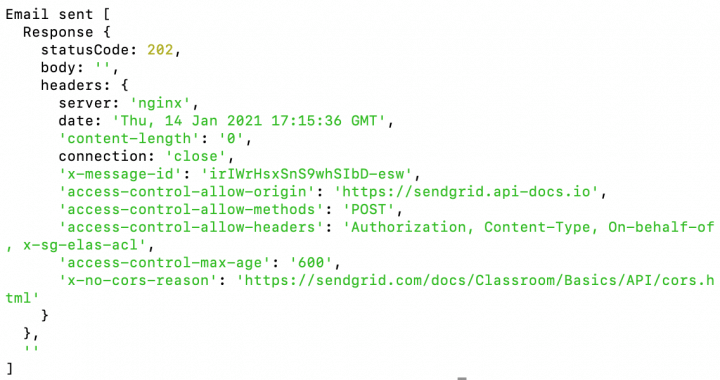
O retorno desta chamada é uma Promise, por isso usei async/await, e se ela tiver um 202 como status code, indica que tudo ocorreu bem. Se der algum erro, vai cair no try/catch.

E é claro, se você mandou o email para você mesmo, irá receber ele na sua caixa de entrada em alguns instantes.

Repare que esse envio foi feito por sendgrid.net. Caso não queira esta informação aparecendo nos seus envios, é só autorizar um domínio de email ao invés de criar um “simple sender” como fizemos no passo 1 deste tutorial.
Se você olhar no painel do SendGrid, vai reparar que lá vai aparecer que sua integração está completa pois eles puderam verificar que você está conseguindo enviar emails normalmente.
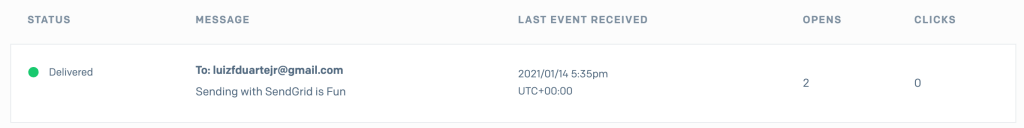
Uma vez que sua integração esteja ok, você terá acesso a um painel para acompanhar seus envios de email, incluindo aberturas das mensagens e cliques em links internos!

Isso é possível pois o SendGrid manipula internamente seu HTML para incluir um rastreamento nos seus links (para detectar clicks), além de incluir uma minúscula imagem oculta nos seus emails (para detectar opens).
E com isso finalizamos este tutorial!
Aqui no blog você encontra tutoriais para enviar mensagens de SMS, WhatsApp e Telegram também!
Que tal juntar o conhecimento deste tutorial com uma videoaula que ensino a fazer o front-end para enviar emails também? Assista ao vídeo logo abaixo.
Quer aprender a fazer isso tudo em um projeto real de plataforma de email marketing, desenvolvendo não apenas o backend mas também o front-end? Clique no banner abaixo!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.














