Não sabe o que é o Prisma? Ou até sabe mas não faz a mínima ideia de como usar? Então este tutorial é pra você.
Recentemente escrevi um tutorial sobre como criar uma WebAPI com NestJS, mas que não envolvia banco de dados. Fizemos tudo de forma extremamente profissional e já pensando em futuramente adicionar o suporte a banco de dados. Pois bem, essa hora chegou.
Neste tutorial vamos refatorar o projeto anterior (que avançamos até a parte 3), que você precisa ter feito para conseguir entender esse (a menos que já possua experiência com NestJS), visando adicionar o suporte a banco de dados MongoDB através do uso de um ORM muito popular chamado Prisma. Se preferir, este tutorial também está disponível com versão SQL.
Em Node.js, um dos ORMs mais populares da atualidade é o Prisma. Um ORM é um framework que lhe permite fazer este mapeamento de schema do banco de dados para o código da sua aplicação, JavaScript no caso do Node.js. O Prisma, segundo o site oficial, é um ORM da próxima geração para Node.js baseado em TypeScript, para não apenas diversos bancos SQL como também para MongoDB. Então mesmo que você não use MongoDB assim como eu, mas usa qualquer um dos bancos suportados pelo Prisma, deve conseguir adaptar este tutorial para sua realidade.
Mas antes de começarmos a “brincar” com o Prisma, você vai precisar de um banco de dados criado, faremos isso a seguir.
#1 – Setup do Ambiente
O primeiro passo quando vamos trabalhar com um projeto envolvendo MongoDB é nos certificar que temos um servidor rodando com um banco de dados à nossa disposição. Caso você não possua nenhum na sua máquina, recomendo o vídeo abaixo onde ensino como baixar e instalar o servidor do MongoDB.
Você também vai precisar do Mongo Shell (mongosh), que você baixa no mesmo site do MongoDB em Products > Tools > Shell. Recomendo a versão em zip, basta extrair na pasta bin do seu MongoDB atual.
Dentro da pasta do seu projeto Node, que aqui chamei de prisma-mongo-example (crie onde você quiser), deve existir uma subpasta de nome “data”, crie ela agora. Nesta pasta vamos armazenar nossos dados do MongoDB.
Pelo prompt de comando, entre na subpasta bin dentro da pasta de instalação do seu MongoDB e digite (no caso de Mac e Linux, coloque um ./ antes do mongod e ajuste o caminho da pasta data de acordo):
|
1 2 3 |
mongod --dbpath c:\prisma-mongo-example\data --replSet rs0 |
Isso irá iniciar o servidor do Mongo em modo de replicat set, algo exigido pelo Prisma. Ele vai ficar dando erro e tentando encontrar os pares dele, mas como não vamos subir, você precisa acessar o mongosh em outro terminal (primeiro comando) e rodar o comando na sequência para dizer que é apenas um nó sozinho (no caso de Mac e Linux, coloque um ./ antes do mongod e ajuste o caminho da pasta data de acordo).
|
1 2 3 4 5 |
mongosh rs.initiate({_id: 'rs0', members: [{_id: 0, host: 'localhost:27017'}]}) |
Se tudo der certo, o terminal do servidor de MongoDB vai parar de dar erro agora e ficar aguardando conexões.
Depois nosso próximo passo é ter uma webapi NestJS funcional, para adicionarmos as funcionalidades de banco de dados. Se você não fez o tutorial passado conforme recomendei no início do post, mas já conhece NestJS, apenas crie um novo projeto com um módulo CRUD de users. Abaixo o src/user/user.controller.ts do tutorial passado:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import { Controller, Get, Post, Patch, Put, Delete, Body, Param } from '@nestjs/common'; import { UserService, User } from './user.service'; @Controller("users") export class UserController { constructor(private readonly userService: UserService) {} @Get() getUsers(): Promise<User[]> { return this.userService.getUsers(); } @Get(":id") getUser(@Param("id") id: string): Promise<User> { return this.userService.getUser(id); } @Post() addUser(@Body() user: User): Promise<User> { return this.userService.addUser(user); } @Patch(":id") updateUser(@Param("id") id: string, @Body() newData: User): Promise<User> { return this.userService.updateUser(id, newData); } @Delete(":id") deleteUser(@Param("id") id: string): Promise<boolean> { return this.userService.deleteUser(id); } } |
E abaixo o src/user/user.service.ts do tutorial passado:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
import { Injectable, NotFoundException } from '@nestjs/common'; export type User = { id: string; name: string; age: number; uf: string; } @Injectable() export class UserService { users: User[] = []; getUsers(): Promise<User[]> { return this.users; } getUser(id: string): Promise<User> { return this.users.find(u => u.id == id); } addUser(newUser: User): Promise<User> { const nextId = this.users.length > 0 ? this.users[this.users.length - 1].id + 1 : 1; newUser.id = nextId; this.users.push(newUser); return newUser; } updateUser(id: string, newData: User): Promise<User> { const index = this.users.findIndex(u => u.id == id); if (index === -1) throw new NotFoundException(); const user = this.users[index]; if (newData.name) user.name = newData.name; if (newData.age) user.age = newData.age; if (newData.uf) user.uf = newData.uf; this.users[index] = user; return user; } deleteUser(id: string): Promise<boolean> { const index = this.users.findIndex(u => u.id == id); if (index === -1) throw new NotFoundException(); this.users.splice(index, 1); return true; } } |
O src/user/user.module.ts:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { Module } from '@nestjs/common'; import { UserController } from './user.controller'; import { UserService } from './user.service'; @Module({ imports: [], controllers: [UserController], providers: [UserService] }) export class UserModule {} |
E o src/app.module.ts importando ele:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { Module } from '@nestjs/common'; import { AppController } from './app.controller'; import { AppService } from './app.service'; import { UserModule } from './user/user.module'; @Module({ imports: [UserModule], controllers: [AppController], providers: [AppService], }) export class AppModule {} |
Com essa etapa finalizada, agora é hora de trabalharmos no Prisma.
#3 – Configurando o Prisma
Nosso próximo passo é instalar algumas dependências e configurar algumas questões mais gerais do projeto. Vamos começar pelas dependências, precisamos adicionar o pacote do Prisma.
|
1 2 3 |
npm i -D prisma |
Com o Prisma instalado, podemos rodar o comando abaixo para inicializar ele em nosso projeto.
|
1 2 3 |
npx prisma init |
Isso vai criar um arquivo .env, que dentro deverá ter a seguinte variável contendo a connection string para seu banco de dados. Neste exemplo, o banco é um MongoDB que roda na minha máquina (127.0.0.1), na porta padrão (27017) e cujo nome é usersdb. Não tenho usuário nem senha, obviamente todos esses parâmetros você tem de mudar conforme a sua realidade.
|
1 2 3 |
DATABASE_URL=mongodb://127.0.0.1:27017/usersdb |
O próximo passo é configurar o provedor de acesso à dados no arquivo prisma/schema.prisma, como abaixo.
|
1 2 3 4 5 6 7 8 9 10 |
generator client { provider = "prisma-client-js" } datasource db { provider = "mongodb" url = env("DATABASE_URL") } |
Agora que configuramos o Prisma para conhecer onde está nosso banco, é hora de criar o schema da nossa coleção de users, como abaixo (no mesmo schema.prisma):
|
1 2 3 4 5 6 7 8 |
model users { id String @id @default(auto()) @map("_id") @db.ObjectId name String uf String age Int } |
E por fim, agora você deve rodar o comando abaixo para gerar o Prisma Client.
|
1 2 3 |
npx prisma generate |
O Prisma Client é uma API gerada de maneira personalizada para o seu banco de dados e é com ele que vamos usar o Prisma de fato no projeto.
Importante sinalizar que toda vez que você mexer na estrutura do seu schema, você deve fazer um novo generate.
Com isso terminamos a etapa mais inicial de configuração do Prisma, podemos começar a usá-lo agora.
#4 – Service com Prisma
Quando estudamos os fundamentos do NestJS entendemos que cabe aos services a tarefa de processamento das requisições. No nosso caso, estas requisições irão ler ou escrever no banco de dados apenas, o que torna o nosso serviço um cliente focado no uso do Prisma. Sendo assim, o primeiro passo é ir no user.service.ts e ajustar ele para que se torne um serviço do tipo PrismaClient.
|
1 2 3 4 5 6 7 8 9 10 11 |
import { Injectable, OnModuleInit } from '@nestjs/common'; import { PrismaClient } from '@prisma/client'; @Injectable() export class UserService extends PrismaClient implements OnModuleInit { async onModuleInit() { await this.$connect(); } |
A herança de PrismaClient vai nos dar acesso a uma série de funções específicas do Prisma para acesso à dados, que usaremos já nesse primeiro bloco de código. Já a implementação da interface OnModuleInit permite que a gente crie um script que rodará assim que o módulo for iniciado, na inicialização do sistema.
Esse onModuleInit é implementado logo abaixo, em uma função de mesmo nome cuja única função será inicializar uma conexão com nosso banco de dados. Para fazer esta conexão usamos a função $connect disponibilizada pelo PrismaClient pra gente.
Agora é hora de escrevermos nossas funções usando a propriedade de mesmo nome da coleção: this.users, começando pelas leituras.
|
1 2 3 4 5 6 7 8 9 10 11 |
getUsers() { return this.users.findMany(); } getUser(id: string) { return this.users.findUnique({ where: { id } }) } |
Ambas são bem semelhantes, com a diferença que a segunda usa um filtro pois queremos apenas um usuário, aquele cujo id seja o passado por parâmetro. Repare que na primeira função usei findMany, pois eram vários usuários a serem encontrados, enquanto que na segunda usei findUnique, pois é apenas um e quero aproveitar o índice da chave primária (maior performance).
Agora vamos escrever as funções de escrita, sendo que só teremos uma função de update desta vez.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
addUser(newUser: users) { return this.users.create({ data: newUser }); } updateUser(id: string, newData: users) { return this.users.update({ where: { id }, data: newData }) } async deleteUser(id: string): Promise<boolean> { await this.users.delete({ where: { id } }) return true; } |
Na addUser, usamos a função create que espera uma propriedade data com os dados a serem salvos no banco. Opcionalmente esta função espera uma propriedade select que pode mudar o retorno da mesma (por padrão ela retorna o último inserido).
Na updateUser, usamos a função update, informando no where o filtro para selecionar os registros que serão atualizados, seguido da propriedade data informando os dados que serão atualizados.
E por fim, na deleteUser usamos a função delete, que apenas espera um where com o filtro a ser usado para selecionar os registros a serem excluídos.
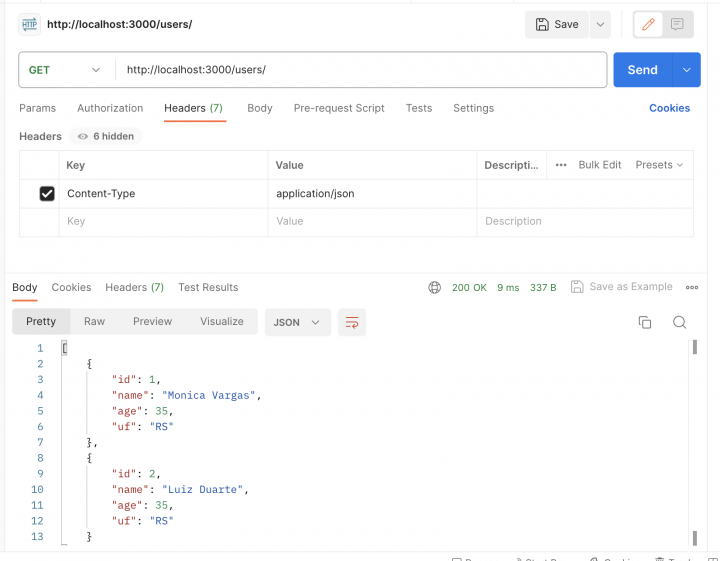
Com isso, você tem um exemplo de CRUD completo com Prisma ORM, sendo que não é necessário nenhum ajuste no controller para que funcione com este service. Basta reiniciar seu backend e testar via Postman para conseguir ver que está tudo funcionando.

Que tal colocar autenticação nesse projeto? Ensino como neste outro tutorial.
Ou então escrever testes unitários para ele? Ensino neste outro aqui.
Até a próxima!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.

















(extends PrismaClient implements OnModuleInit)
Estender diretamente o PrismaClient não é aconselhável por algumas razões importantes:
Separação de preocupações: Ao injetar o PrismaClient como uma dependência do serviço, você está seguindo o princípio de separação de preocupações. Isso significa que cada parte do seu aplicativo tem uma responsabilidade clara e não está excessivamente acoplada a outras partes. Se você estender diretamente o PrismaClient em vários lugares do seu código, pode ser mais difícil manter essa separação.
Testabilidade: Ao injetar o PrismaClient como uma dependência, você pode facilmente substituí-lo por um stub ou mock durante os testes. Isso é especialmente útil para testes de unidade, onde você pode simular o comportamento do PrismaClient sem depender de uma conexão real com o banco de dados.
Flexibilidade e manutenção: Ao injetar o PrismaClient, você pode facilmente substituí-lo por uma implementação diferente, se necessário, sem alterar muito o restante do seu código. Isso pode ser útil se você decidir mudar de ORM ou se precisar introduzir outras alterações na camada de acesso a dados.
Evita acoplamento direto: Estender diretamente o PrismaClient cria um acoplamento direto entre o código de negócios e a implementação do ORM. Isso pode tornar seu código mais difícil de entender, manter e escalar, especialmente à medida que seu aplicativo cresce.
Portanto, é recomendável injetar o PrismaClient como uma dependência do serviço, seguindo os princípios de design de software e facilitando a manutenção e a evolução do seu aplicativo.
import { Injectable, OnModuleInit } from ‘@nestjs/common’;
import { PrismaClient } from ‘@prisma/client’;
@Injectable()
export class UserService implements OnModuleInit {
constructor(private readonly prisma: PrismaClient) {}
async onModuleInit() {
await this.prisma.$connect();
}
async getUsers() {
return this.prisma.user.findMany();
}
async createUser(data: any) {
return this.prisma.user.create({ data });
}
}
Agradeço a contribuição.