Quando comecei a desenvolver para a web era 2007. A Internet era só mato, se falava muito da guerra dos navegadores, Mozilla ameaçava o Internet Explorer e o Youtube ainda engatinhava. Mas o mais importante para este post é que JavaScript era completa droga.
Sério.
Node.js ainda viria a ser lançado 2 anos depois e o uso principal de JavaScript era código client-side, e dos mais porcos ainda por cima. Havia muita diferença de compatibilidade entre os browsers e poucos recursos. Se falava muito em Ajax, por exemplo, mas era extremamente trabalhoso de fazer e algumas plataformas, como ASP.NET, tinham formas mais simples para o programador, mas mais pesadas para o navegador.
Eis que conheci o Prototype e mais tarde, o jQuery.
Cara, minha vida mudou.
O jQuery me permitiu ser extremamente produtivo com JS client-side e não apenas eu, mas o mundo inteiro passou a rapidamente adotá-lo em projetos de front-end, permitindo surgir bibliotecas incríveis de componentes e levar a web a outro patamar na minha opinião.
Fazer chamadas Ajax, por exemplo, se tornou extremamente simples, bem como manipular o DOM das páginas. Além disso o jQuery encapsulava toda a complexidade de lidar com cross-browser e ainda permitiu o surgimento de outro framework ainda mais incrível, o Bootstrap, que eu amo de paixão.
Não me levem a mal, não sou um cara de front-end, mas esses dois aí mudaram a minha vida e me fizeram ganhar muita grana. Sério.
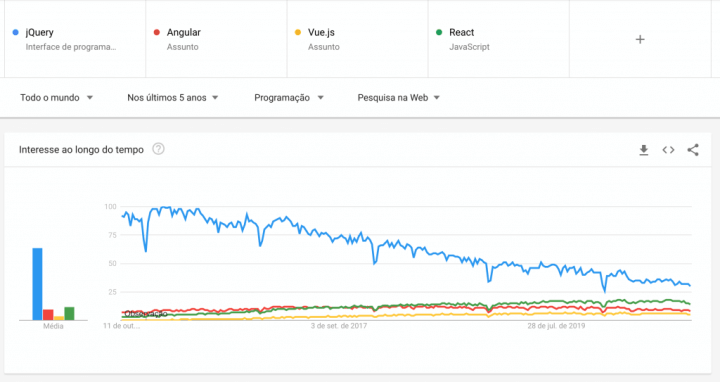
Treze anos depois do início da minha jornada com web, jQuery ainda é extremamente presente, bem como o Bootstrap. Acredito que enquanto o mundo web ainda for do WordPress, jQuery ainda será soberano. O gráfico do Google Trends acima mostra como, apesar do jQuery não ser mais necessário, ele ainda é mais popular que outras libs famosas de front-end.
Mas note no gráfico também, que ele vem decaindo e, em algum momento, se tornará obsoleto. Mas como disse antes, HOJE, ele já é legado.
Saber jQuery ainda pode ser importante para a sua carreira, como ainda é para a minha, mas mais para conseguir dar manutenção em front-ends já existentes e provavelmente antigos (com exceção de WordPress).
Mas por que estou dizendo que você não precisa jQuery?
Porque estamos em 2020 e de lá pra cá, muita coisa mudou. E a principal delas foi o próprio JavaScript.
Muitos recursos novos foram introduzidos, outros corrigidos e, o Google Chrome se tornou onipresente e a Microsoft descontinuou o Internet Explorer, lançando um concorrente de peso: o Edge.
Ou seja, jamais tivemos um JS tão bom e moderno para front-end, além de um suporte tão bom de navegadores.
Obrigado jQuery, mas vou ter de ensinar as pessoas a te abandonarem.
Manipulando o DOM sem jQuery
Para mim, o jQuery tinha três grandes utilidades: manipular o DOM da página, manipular eventos do DOM e fazer Ajax sem sofrimento.
Não tenho como cobrir aqui em um artigo 100% das funcionalidades de manipulação do DOM no jQuery x JavaScript, mas vou cobrir as que considero principais.
Este artigo também não vai te ensinar JavaScript, procure meus livros para isso.
E também já adianto que nem tudo que vou mostrar aqui é novidade do JavaScript. Muitos recursos já estavam lá, mas talvez você não usasse e/ou não tinha grande compatibilidade dos browsers como tem hoje.
Seletores
Mas indo ao que interessa, o primeiro passo para manipular o DOM é saber usar usar o documento com seletores. No jQuery o famoso $ simbolizava o document, e ela era uma função para usar seletores.
No JavaScript, você tem algumas funções de seleção como essas, todas auto-explicativas:
- document.getElementById(id);
- document.getElementsByName(name);
- document.getElementByClassName(className);
- document.getElementsByTagName(tag);
No entanto, o real poder que permite substituir o jQuery na seleção de elementos de um documento são esses dois aqui:
- document.querySelector(seletor);
- document.querySelectorAll(seletor);
Você usa o primeiro quando quer retornar apenas um elemento e o segundo quando quer vários. Eles são a substituição mais verbosa, mas nativa, do $(seletor) do jQuery.
Manipulando elementos
Outra coisa que se fazia bastante com jQuery era, uma vez com os elementos HTML selecionados, nós queríamos manipular eles.
Por exemplo, como manipular a visibilidade de um elemento?
Usávamos element.show(), element.hide() ou element.toggle().
Todas essas manipulações de visibilidade…na verdade, todas manipulações do estilo de um elemento podem ser realizados em JS nativo usando element.style.propriedade, tanto para leitura quanto para escrita.
Assim, para exibir ou esconder, usamos:
- element.style.display = “block”;
- element.style.display = “none”;
Outros usos comuns do jQuery era para manipular o conteúdo de elementos.
Usávamos element.val() para o value, element.html() para o HTML e element.text() para o conteúdo textual.
Existem 3 propriedades nativas dos elementos para fazer a mesma coisa que essas functions aí, e são:
- element.value para valor;
- element.innerHTML para HTML;
- element.innerText para texto;
E por último, quando queremos alterar atributos de um elemento, usávamos element.attr passando nome e valor do atributo.
Em JavaScript vanilla, usamos:
- element.getAttribute(attributeName);
- element.setAttribute(attributeName, newValue);
Tem uma menção honrosa aqui que é em relação às funções de manipulação de coleções, como colecao.size() e colecao.each() que podem ser substituídas pela propriedade colecao.length e pelas diversas funções do ES6 para iteração e coleções como colecao.forEach(), colecao.map(), colecao.reduce(), colecao.filter(), etc.
Vamos em frente.
Manipulando eventos
O primeiro e mais famoso evento do jQuery é sem sombra de dúvida o document.ready ou $.ready, certo?
Como o DOM de nossas páginas HTML pode ficar complexo rapidamente e os browsers podem demorar a carregar todas dependências e montá-lo em memória, saber quando nosso documento está pronto para ser manipulado é importantíssimo. E continuará sendo, independente do jQuery.
Assim, você deve substituir o seu $(document).ready (ou seja lá como você escrevia) por:
|
1 2 3 4 5 |
document.addEventListener("DOMContentLoaded", function(event) { // carregou o DOM }) |
Aliás, essa function addEventListener pode ser usada de maneira genérica em qualquer elemento HTML também, para manipular algum evento para ele, substituindo o primeiro parâmetro pelo evento apropriado (onclick, onchange, etc).
Mas existem maneiras mais práticas de fazê-lo, que é usando as propriedades de eventos que recebem funções callback, como abaixo:
- element.onclick = (evt) => {};
- element.onchange = (evt) => {};
- element.onfocus = (evt) => {};
- element.onmouseenter = (evt) => {};
- element.onkeypress = (evt) => {};
- element.onsubmit = (evt) => {};
Entre tantos outros.
Isso substitui completamente as funções do jQuery como element.click(), element.change(), element.focus(), etc.
Requisições Ajax
E por fim, a terceira e última grande utilidade para o jQuery, na minha opinião, era fazer requisições Ajax sem dor. E por muito tempo foi o que me mantinha ligado a esta tecnologia, vide que eu já conhecia e usava boa parte do conteúdo que expus acima.
No jQuery tínhamos o $.ajax, mais chatinho de usar e extremamente poderoso, mas tínhamos o $.get, o $.post, o $.getJSON e o $.load, cada um com um atalho específico para usar Ajax com pouco código.
Mas o fetch veio para mudar isso, junto das Promises.
O que antes necessitava de várias linhas de código para fazer um XMLHTTPRequest (o XHR que era as tripas do Ajax) agora é apenas uma função que, se tudo que você precisa é de um HTTP GET, ela faz com um único parâmetro.
|
1 2 3 |
fetch('url') |
No entanto, o fetch pode ser um pouco malandro para quem não está acostumado com Promises e programação assíncrona. Isso porque ele não usa callbacks como o jQuery usava e depende que você saiba usar then/catch para tratar o seu retorno.
Um exemplo mais real seria:
|
1 2 3 4 5 |
fetch('url') .then(response => {}) .catch(error => {}) |
E aqui tem mais um truque: aquele response ali é mega genérico, uma stream de bytes e provavelmente você não vai querer usá-lo assim. A parte boa é que tem uma série de funções de conversão a serem utilizadas sobre ele:
- response.blob() para binários;
- response.text() para texto;
- response.json() para JSON;
Assim, se o seu fetch é sobre um a API REST que retorna JSON, um exemplo ainda mais realista seria:
|
1 2 3 4 5 6 |
fetch(url) .then(response => response.json()) .then(json => {}) .catch(error => {}) |
Sim, isso porque essas funções de conversão também retornam Promises, visto que podem demorar.
Para GET beleza, mas e no caso de outros verbos HTTP?
Neste caso o fetch tem um segundo parâmetro, que são as opções da requisição.
|
1 2 3 4 5 6 7 8 |
fetch('url', { headers: myHeaders, method: 'POST', mode: 'cors', body: '' }) |
No exemplo acima coloquei algumas opções comuns, para servir de exemplo. Algumas são autoexplicativas, mas outras possuem alguns detalhes dignos de nota.
Os headers HTTP devem ser passados como um objeto do tipo Headers, que você pode criar como abaixo.
|
1 2 3 4 |
const myHeaders = new Headers(); myHeaders.append("Content-Type", "application/json"); |
Enquanto que o body deve ser uma string.
Mas atenção, este talvez seja o recurso de JavaScript moderno com menos suporte nos browsers ainda. O Internet Explorer, por exemplo, não suporta.
Conclusões
A ideia deste artigo não era esgotar esse assunto, mas mostrar alguns recursos que acredito sejam suficiente para lhe fazer desistir de usar jQuery em novos projetos. Os antigos beleza, vida que segue, dê manutenção e só reescreva tudo se valer muito a pena.
Sendo bem sincero, eu gosto de algumas coisas no jQuery que são mais práticas, mais diretas e o time tem se esforçado para evoluir a biblioteca, diminuindo seu tamanho e aumentando a performance em relação ao vanilla JS. Ainda assim, acredito que sejam os últimos suspiros de um moribundo e, com o anúncio do Bootstrap 5 que não usará mais jQuery, acredito que a decadência só tenda a acentuar nos próximos anos.
Sim, ainda vai demorar algum tempo para você não ver mais a cara do jQuery por aí, hehehe.
Um abraço e sucesso.
Quer aprender a ser um desenvolvedor Web Fullstack comigo? Conheça meu novo curso clicando no banner abaixo!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.


















Excelente artigo, muito obrigado
Fico feliz que tenha gostado!