Atualizado em 11/08/2020!
Se você começou a programar nos últimos 5 anos talvez nem saiba do que estou falando. Ou se sabe, é culpa de algum sistema legado com o qual você tem de lidar. Não te culpo por isso e “tamo junto”.
SOAP, ou Simple Object Access Protocol (não confundir com SOA), é um protocolo para criação de serviços web distribuídos e descentralizados, os famosos web services, que permitem a troca de informações entre sistemas, usando o formato XML. Eu não sei quando isso começou, mas a versão mais recente é de 2007 (1.2) e foi a forma mais popular de conectar sistemas na primeira década dos anos 2000, antes do surgimento do protocolo REST que incentivou as web APIs com JSON e mais tarde os micro serviços, formas mais leves para trocar informações entre sistemas pela web.
Todas as tecnologias web e mobile mais recentes oferecem suporte nativo (ou próximo disso) para lidar com Web APIs REST, mas pouco se fala de conexões com SOAP. O intuito deste tutorial é justamente ajudar quem precisa lidar com Node no client e SOAP no server.
Você vai ver neste artigo:
Vamos lá!
#1 – Preparando o projeto
Este tutorial é intermediário e espera que você já saiba programar em Node.js. Caso ainda não possua esse conhecimento básico, conheça meus livros e meu curso.
Dito isso, crie um novo projeto na sua máquina com o nome de projeto-soap, crie um index.js vazio, rode um npm init para criar o package.json e instale a dependência do pacote Node SOAP que vamos utilizar, como abaixo:
|
1 2 3 |
npm i soap |
Neste projeto, vamos criar um cliente que vai consumir um Web Service SOAP aberto e gratuito, disponível na Internet. Vou usar aqui, para fins de estudo o WS Dilbert, disponibilizado publicamente pela GComputer, cujo endereço é http://www.gcomputer.net/webservices/dilbert.asmx, mais especificamente o Web Method Daily Dilbert, que espera uma data como argumento e retorna uma frase como resposta, do famoso cartoon Dilbert.
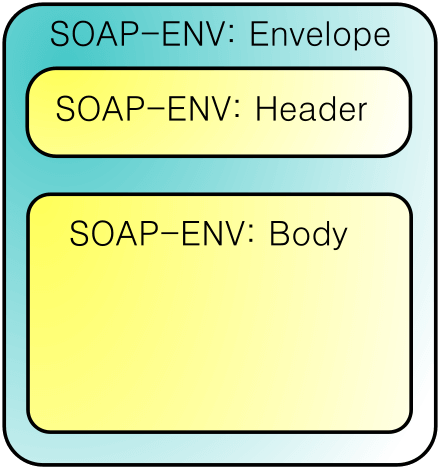
Se você não está familiarizado com a documentação de Web Services SOAP, não é muito difícil de entender, desde que esteja minimamente acostumado com XML. Basicamente cada requisição, que pode ser enviada via HTTP (mais comum) ou RPC, é envelopada com seus argumentos e meta-informações em uma estrutura XML e retornada no mesmo formato, com seu valor de retorno e meta-informações. Por utilizar o formato XML, requests/responses SOAP geralmente são mais onerosos que seus equivalentes RESTful com JSON.

Para que clientes web consigam se comunicar com web services é necessário que eles entendam essa estrutura de comunicação XML, o que se faz através da leitura e interpretação do WSDL, ou Web Service Description Language, que fica disponível sempre no mesmo endereço do WS, apenas colocando o respectivo parâmetro no final: http://www.gcomputer.net/webservices/dilbert.asmx?wsdl
Dito isso e com a URL do WSDL em mãos, vamos iniciar a codificação do nosso cliente Node.
#2 – Criando o SOAP client
Fazer um SOAP client usando o pacote node-soap é muito fácil e nem dá para acreditar na trabalheira que é fazer sem um pacote profissional como esse.
Vamos começar criando um cliente através da conexão da biblioteca com o endereço do WSDL do nosso webservice, como abaixo:
|
1 2 3 4 5 6 7 8 9 |
//index.js var soap = require('soap'); var url = 'http://www.gcomputer.net/webservices/dilbert.asmx?wsdl'; soap.createClient(url, function(err, client) { if(err) return console.log(err); console.log(client); }); |
Este código é bem simples e auto-explicativo, onde carregamos o pacote soap, a URL do WSDL e usamos a function createClient passando a url pra ela. Se tudo der certo, deve imprimir o conteúdo do objeto client no console.
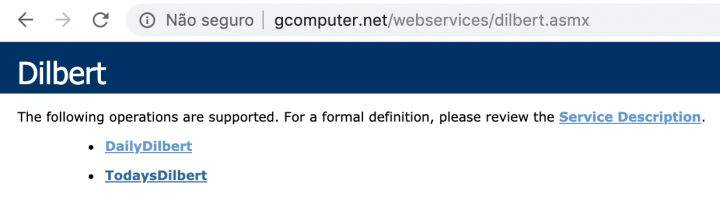
O próximo passo, uma vez que temos um cliente SOAP instanciado e configurado para o WSDL de um web service em questão, é chamarmos algum de seus web methods. Ao acessar a página do web service encontramos dois deles, como mostra na imagem abaixo.

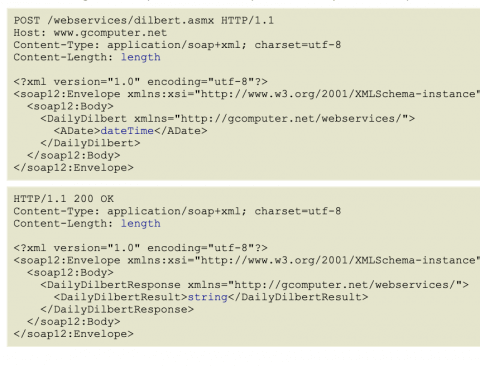
Temos dois WebMethods neste Web Service, o DailyDilbert e o TodaysDilbert (atenção à caixa alta e baixa, para chamar corretamente). Nós vamos usar o primeiro deles que, se clicarmos no mesmo (ou consultando diretamente o WSDL) vemos que ele espera apenas um parâmetro: ADate e retorna apenas um elemento: DailyDilbertResult, como mostrado na imagem abaixo.

Sendo assim, em nosso client SOAP, basta chamarmos esta function passando o argumento esperado e teremos o retorno desejado, como abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 |
//index.js var soap = require('soap'); var url = 'http://www.gcomputer.net/webservices/dilbert.asmx?wsdl'; soap.createClient(url, function(err, client) { client.DailyDilbert({ ADate: "2019-11-02" }, function(err, result) { if(err) return console.log(err); console.log(result.DailyDilbertResult); }); }); |
Coloque pra rodar e você vai ver que funciona. Ou quase. Infelizmente este webservice do Dilbert consome um site que não funciona mais e ele vai te retornar uma mensagem de erro dentro do DailyDilbertResult. 🙁
#3 – Atenção
Eu demorei tanto tempo para terminar de escrever este tutorial que o site em questão mudou, hahaha. Mas não tem problema, se você receber uma mensagem de que não foi possível criar um canal seguro SSL, é porque você conseguiu se comunicar corretamente com o WebService, ele é que não conseguiu se comunicar com o site da comics.com onde ele pegava as frases do Dilbert.
Caso venha alguma coisa no objeto err, aí sim é um erro de verdade.
Eu cheguei a pensar em usar outro web service SOAP público, mas eles são raros hoje em dia e esse cumpre o papel de fazer a troca de mensagens corretamente, então fiquei com ele mesmo gerando uma única mensagem sempre. Acabei achando esse aqui depois que já tinha terminado de escrever o tutorial, então use ele como um exercício, pra ver se realmente aprendeu.
Então é isso por hoje. Tutorial curto e objetivo mas tenho certeza que vai ajudar quem estiver tendo que comunicar Node com SOAP. A título de curiosidade, não é incomum em apps mobile ter uma camada intermediária que faz esta tradução de SOAP pra REST para que o app possa trabalhar sempre apenas com REST.
Um abraço e sucesso!
Prof. Luiz
Curtiu o post? Então clica no banner abaixo e dá uma conferida no meu curso sobre programação web com Node.js!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.