Agora vamos à segunda parte da nossa série de tutoriais sobre programação de apps mobile com React Native. No artigo anterior eu expliquei o quê é o React Native, como ele funciona, suas vantagens, como montar o ambiente de desenvolvimento e criamos um projeto do tipo Olá Mundo bem simples.
Hoje vamos nos aprofundar nesta incrível plataforma e começar a estudar e desenvolver conceitos mais avançados. Mas antes disso, vamos retomar algumas coisas que vimos no tutorial passado, mas que eu ainda não havia parado para explicar.
Para seguir acompanhando esta série, é importante que você tenha feito o passo-a-passo anterior, ou ao menos saiba criar um projeto React Native do zero, que é o que seguiremos utilizando aqui.
Tags JSX
Dependendo do seu background como desenvolvedor, você pode ter tido diferentes reações ao ver o arquivo App.js no tutorial passado. Se você é desenvolvedor web, pode ter achado as tags parecidas com HTML, e se for desenvolvedor Android, deve ter achado as tags parecidas com o XML de layout do Android SDK. A menos que você esteja vendo pela primeira vez uma estrutura de tags, você não vai ter problemas em se adaptar à construção de layouts no React Native.
A principais tags que usaremos nesta série de tutoriais são:
View: semelhante à DIV do HTML, ela serve como um contâiner, para organizar elementos no seu interior, não tendo qualquer efeito visual prático em um primeiro momento, mas podendo ser muito customizável a partir de estilos.
Text: tag usada para blocos de texto, isso porquê no React Native, nenhum texto a ser impresso na tela pode estar “solto” na aplicação, ele tem e estar em uma tag Text. Ao contrário do HTML, que possui diversas tags possíveis para texto, todas elas são emuláveis no React Native com apenas a tag Text e os estilos disponíveis.
Fragment: é como se fosse uma VIEW, mas sem aparência alguma ou qualquer possibilidade de estilização. Ela sequer é nomeada, sendo usada apenas como <></> na aplicação, como um contâiner transparente que em alguns casos pode ser útil, principalmente considerando que no nível raiz do retorno da função de página não pode ter mais de uma tag.
Todas estas tags e muitas outras que ainda vamos estudar conforme a necessidade, podem ser infinitamente estilizadas para que tenham aparência que você desejar, usando objetos JavaScript de estilo, definidos em uma propriedade comum a todos eles chamada style, como no exemplo abaixo, onde definimos um estilo chamado container para nossa View.
|
1 2 3 4 5 6 7 8 9 |
export default function App() { return ( <View style={styles.container}> <Text>Hello World!</Text> </View> ); } |
Estilos JSX
Na primeira vez que você olhou o objeto JSX de estilo você deve ter pensado que era CSS, mas embora guarde muitas semelhanças, as StyleSheets do JSX operam de maneira ligeiramente diferente e inferior em termos de versatilidade do que as clássicas Folhas de Estilo em Cascata (Cascading Style Sheets).
Para exemplificar melhor as diferenças, considere a folha de estilos (StyleSheet) abaixo.
|
1 2 3 4 5 6 7 8 9 10 |
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); |
Ela contém um único objeto container em seu interior (mas poderia conter outros), com as características flex, backgroundColor, alignItems e justifyContent, dentre muitas outras que ela poderia conter. Você pode pensar neste objeto como uma classe CSS, embora não exista herança ou cascata de estilos em estilos JSX, ou seja, tem que estilizar tudo no braço mesmo.
Muitas propriedades são homônimas à propriedades CSS, mas com nomes seguindo o padrão Camel Case (letras minúsculas, exceto a primeira de cada palavra a partir da segunda) e com o seu valor respeitando a regra de variáveis JavaScript (textos com aspas e números sem).
Outra dica referente à CSS para quem já conhece isso a partir de seu background de desenvolvedor web é que todos os elementos de tela no React Native partem com um estilo semelhante ao de “display: flex;“. Ou seja, você pode sair usando propriedades que exigiriam display:flex como se ele sempre estivesse presente, como alignItems e justifyContent.
É importante ressaltar que tanto as tags JSX quanto os estilos são interpretados pelo Yoga, um motor de layouts que traduz a sintaxe JSX para a notação de interface padrão do Android e do iOS. Ou seja, isso tudo que estamos fazendo a nível de página do app, se transformará em uma página nativa, ao contrário do que acontecia com o Phonegap que usava HTML dentro de uma webview, o que deixava a desejar em termos de performance.
Assim, dado tudo isso que estudamos só na teoria até aqui, vamos praticar mais um pouco!
Estilizando um componente
Vamos dizer que a gente queira dar uma estilizada naquele texto central e sem graça do nosso App.js. Para fazer isso, vamos criar um novo objeto de estilo dentro da StyleSheet que já havia sido deixada para nós pelo comando “expo init”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#474A51', alignItems: 'center', justifyContent: 'center', }, title: { fontSize: 30, fontWeight: 'bold', color: 'black' } }); |
Note que adicionei mais um objeto chamado title, e que nele digo que o estilo é ter uma fonte tamanho 30 (em pixels), o “peso” da fonte é negrito (bold) e a cor preta (você pode usar as cores em Inglês ou em hexadecimal, assim como no CSS).
Para aplicar esse estilo a um componente, como o Text principal da nossa tela, basta usar a propriedade style dele, como abaixo.
|
1 2 3 |
<Text style={styles.title}>Hello World!</Text> |
Note que, diferente do HTML tradicional, sempre que vamos referenciar um objeto ou função JavaScript dentro de uma propriedade, usamos a expressão entre chaves, que é uma regra do JSX. Aqui, eu disse que dentro do objeto styles, eu tenho uma propriedade title (que na verdade contém outro objeto né).
O resultado, é o mesmo app de antes, mas com o texto maior e em negrito (ah, e o fundo cinza, do final do tutorial anterior). Você pode testar no smartphone ou no simulador, o que for mais fácil para você.

Atenção: eu já citei antes mas não custa repetir. Não há herança ou cascateamento de estilos no React Native, assim como não existe no desenvolvimento mobile nativo para Android e iOS. Ou seja, não adianta determinar estilos de texto em uma View mais externa e esperar que os Text no seu interior recebam esse estilo. Isso não vai acontecer, cada componente deve ser estilizado conforme sua necessidade, individualmente.
Entendendo os Componentes
Uma das coisas mais incríveis e talvez mais importantes que você deve saber sobre React Native é a como construir componentes. A componentização é o coração do React (pai do React Native), permitindo atualizações parciais da página, reutilização de código e maior produtividade na manutenção do código de front-end. Com eles, podemos quebrar grandes e complexas aplicações em pequenos pedaços simples.
Basicamente, uma maneira de pensar em componentes é lidar de maneira semelhante ao que fazemos com micro serviços ou com classes. Nós agrupamos um trecho de código de modo que possamos utilizá-lo facilmente mais tarde, em todos os locais que ele for necessário. Sim, é uma explicação meio ruim, mas é mais ou menos isso que acontece com componentes em React Native.
Se eu tenho uma toolbar no rodapé que aparece em todas as telas do meu app, porque não criar um componente para esse toolbar e referenciá-lo em todos os locais em que precisamos dele? Pode dar um pouco mais de trabalho no início, na primeira vez, mas futuramente, quando tivermos que modificar algo na toolbar, o faremos apenas nesse componente e automaticamente todos os locais que o utilizam vão estar atualizados.

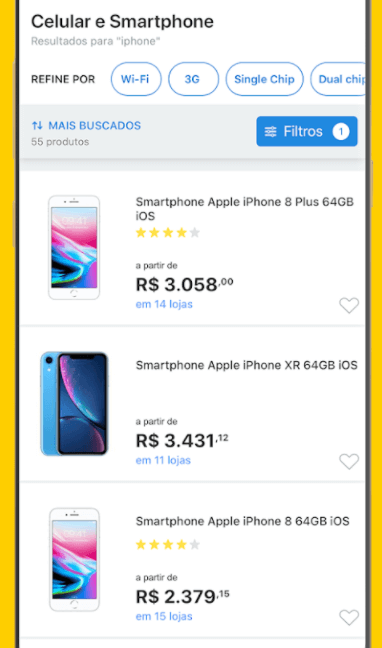
Outro exemplo é quando temos listas de resultados em uma pesquisa, principalmente de itens ricos de informações como anúncios de ofertas. Geralmente neste caso temos o título da oferta, uma imagem, dados da oferta, área clicável e muitos outros elementos. Esse “bloco” é repetido diversas vezes, uma para cada resultado, o que torna outro candidato forte a se tornar um componente quando usamos React Native.

E não é apenas uma questão de uniformidade na aparência, mas de conseguir trabalhar a lógica de interface de cada componente que compõem a interface de maneira isolada. Assim, toda a lógica para construção desse item acima (ele tem foto para exibir? Você favoritou essa oferta? Quantas lojas possuem esse produto?) fica dentro do próprio componente, mantendo a organização e facilitando a manutenção e testes.
Criando um componente
Para exercitar o conceito, vamos criar um primeiro componente bem simples, que vai representar o cabeçalho do nosso app. Para fazer isso, crie um arquivo Header.js na raiz do projeto e aqui fica a primeira dica importante: tanto o nome do arquivo quanto a função que retornará o JSX desse componente devem ter a primeira letra maiúscula.
Todo componente deve começar com o import do React, o import dos componentes que vai usar no seu interior (a partir da lib do React Native) e deve conter em seu interior a função que constrói o JSX do mesmo, com o export no final, como no exemplo abaixo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import React from 'react'; import { Text, View } from 'react-native'; function Header() { return ( <View> <Text>Header Component</Text> </View> ); } export default Header; |
Note como neste exemplo simples, minha função Header apenas retorna o JSX que queremos que seja renderizado onde este componente for usado. Como usei os componentes View e Text, precisei importar eles no topo.
Mas antes de sairmos usando este componente, é válido estilizarmos este header com os conhecimentos que vimos há pouco. Sendo assim, adicione mais um import no topo pois vamos criar nossa StyleSheet desse componente.
|
1 2 3 4 |
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; |
Com o import declarado, logo abaixo da função Header mas antes do export, defina um objeto styles usando a função StyleSheet.create.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
const styles = StyleSheet.create({ container: { paddingTop: 30, paddingBottom: 20, backgroundColor: 'navy', alignItems: 'center', }, headerText: { fontSize: 20, fontWeight: 'bold', color: 'white' } }); |
Aqui eu defini dois estilos:
- container: um estilo com margem interna de 30px em relação ao topo e 20px em relação ao rodapé; cor de background azul-marinho (navy) e alinhamento central.
- headerText: um estilo com tamanho de fonte 20, negrito e cor branca.
Estes dois estilos nós vamos associar à View e ao Text do nosso componente Header, respectivamente.
|
1 2 3 4 5 6 7 8 9 |
function Header() { return ( <View style={styles.container}> <Text style={styles.headerText}>Header Component</Text> </View> ); } |
Mas e agora, como usamos este componente na nossa aplicação?
É muito fácil. Para isso, basta voltarmos até o nosso App.js e primeiramente, adicionarmos um import do nosso componente recém-criado, como abaixo (vou repetir os demais imports do arquivo apenas para você conseguir se localizar).
|
1 2 3 4 5 |
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import Header from './Header'; |
E onde queremos que o Header seja renderizado na nossa função de retorno, usaremos uma tag com o mesmo nome do componente. Por isso é importante que os nomes dos nossos componentes sejam com a primeira letra maiúscula, pois as demais também o são e fica mais harmônico/fácil de ler.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
export default function App() { return ( <> <Header /> <View style={styles.container}> <Text style={styles.title}>Hello World!</Text> </View> </> ); } |
Note que no trecho acima eu usei um Fragment (aquela tag sem nome), apenas para englobar as demais tags no seu interior. O React exige que a função de retorno da interface tenha apenas uma tag na raiz (primeiro nível) do JSX.
O resultado, é a junção do JSX do Header.js (View e Text) com o do App.js (outra View e outro Text) e o resultado você consegue ver abaixo (se não estiver rodando no seu smartphone, lembre-se de executar “npm start” no terminal, dentro da pasta do projeto e scanear o QRCode do Metro Bundler).

E agora, como o Header é um componente, experimente replicar a tag dele diversas vezes dentro da função App para ver que ele se multiplicará na tela da aplicação.
No próximo capítulo desta série, você vai aprender a tornar estes componentes dinâmicos, parametrizando-os. Clique aqui para ler.
Até lá!
Gostou do tutorial de hoje? Conheça meu curso online de Node.js clicando no banner abaixo.
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.