No tutorial de hoje eu vou ensinar como você pode usar o emulador/simulador de Android e iOS para testar os apps desenvolvidos em React Native.
Apesar de que usar o seu próprio smartphone seja uma boa ideia, dificilmente você terá à disposição um volume de modelos que lhe permita uma boa cobertura de testes das diferentes resoluções. Essa é a vantagem de usar emuladores.
A desvantagem talvez você já conheça ou já tenha ouvido falar: desempenho. O uso de emuladores de smartphones costuma ser algo bem pesado para máquinas que não tenham SSD e no mínimo 8GB RAM.
Veremos neste artigo:
Dito isso, vamos ao tutorial.
#1 – O emulador Android
Existem vários simuladores, emuladores ou máquinas virtuais Android no mercado e apenas uma para iOS. Isso porque o emulador de iOS é parte do XCode, a IDE da Apple, que só roda em Mac.
Então é provável que seja mais útil eu ensinar a usar o emulador Android primeiro. Existem vários disponíveis no mercado, tanto gratuitos quanto pagos. Algumas opções famosas são o AVD do Android Studio (Android Virtual Device) e o Genymotion.
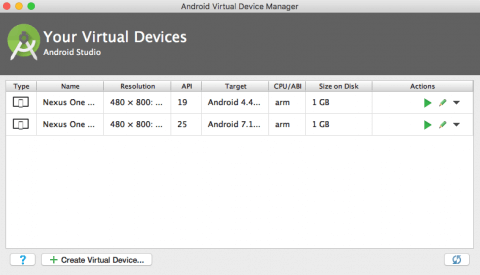
Como o AVD é o emulador oficial da Google para Android e eu já tenho o Android Studio instalado na minha máquina, vou usar ele. Para baixar e instalar o Android Studio, bem como criar seu primeiro AVD, leia a lição 4 deste tutorial.
Antes de avançar neste tutorial, certifique-se ter um AVD criado com uma versão do Android à sua escolha e deixe-o rodando.

Sugestão? Se sua máquina é CPU Intel, certifique-se de ter o acelerador da Intel instalado como componente no Android Studio (HAXM) e criar um AVD com esta arquitetura de processador, o que garante maior desempenho e máxima compatibilidade, como falo na dica 7 deste artigo.
#2 – Executando no Android
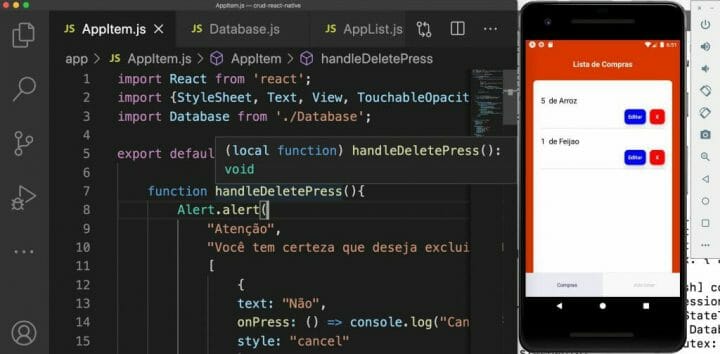
Para esta parte do tutorial eu pressuponho que você já tenha criado uma aplicação React Native. Pode ser alguma dos tutoriais aqui do blog, como esse CRUD completo, por exemplo.
Em último caso, crie apenas um projeto novo, vazio, só para fazer este teste. Você consegue fazer isso com os comandos abaixo (no Windows, não uso sudo, mas sim execute o terminal como administrador).
|
1 2 3 4 |
sudo npm install -g expo-cli expo-cli init |
Agora mande executar o seu projeto com o comando abaixo.
|
1 2 3 |
expo start |
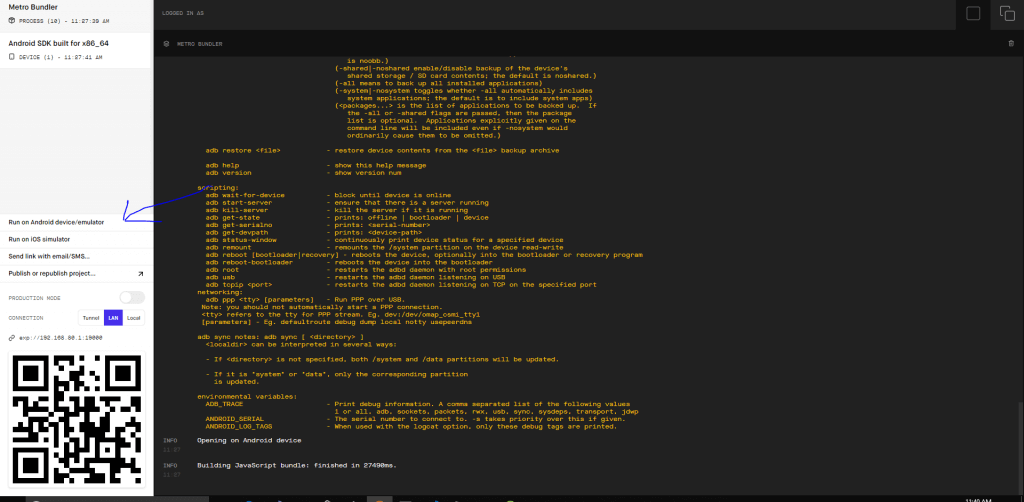
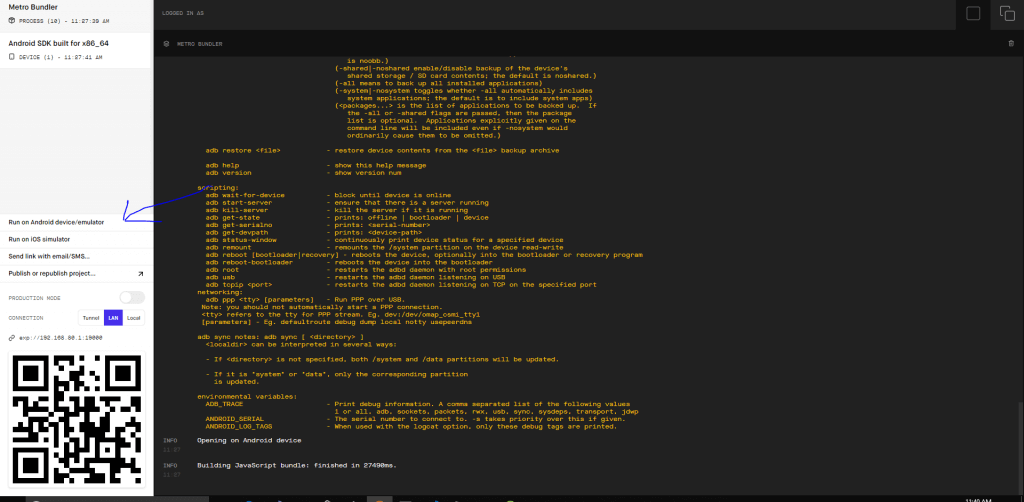
Depois que subir a aplicação e o Metro Bundler, use a opção Run on Android.

A primeira vez que você fizer isso, vai demorar um bocado, mas funciona!

E com isso finalizamos o passo-a-passo no Android.
#3 – O emulador iOS
Utilizar o emulador do iOS exige que você tenha um Mac. Mesmo que você consiga programar usando Windows e até teste de repente em um iphone seu, você precisará de um Mac uma hora ou outra para compilar a sua aplicação.
Soluções mais em conta para comprar (não necessariamente baratas) incluem o Mac Mini e Macbooks usados. Ou então você aluga online um Mac na nuvem, como na MacInCloud.
Enfim, parto do pressuposto agora que você tem um Mac em mãos para realizar os próximos passos.
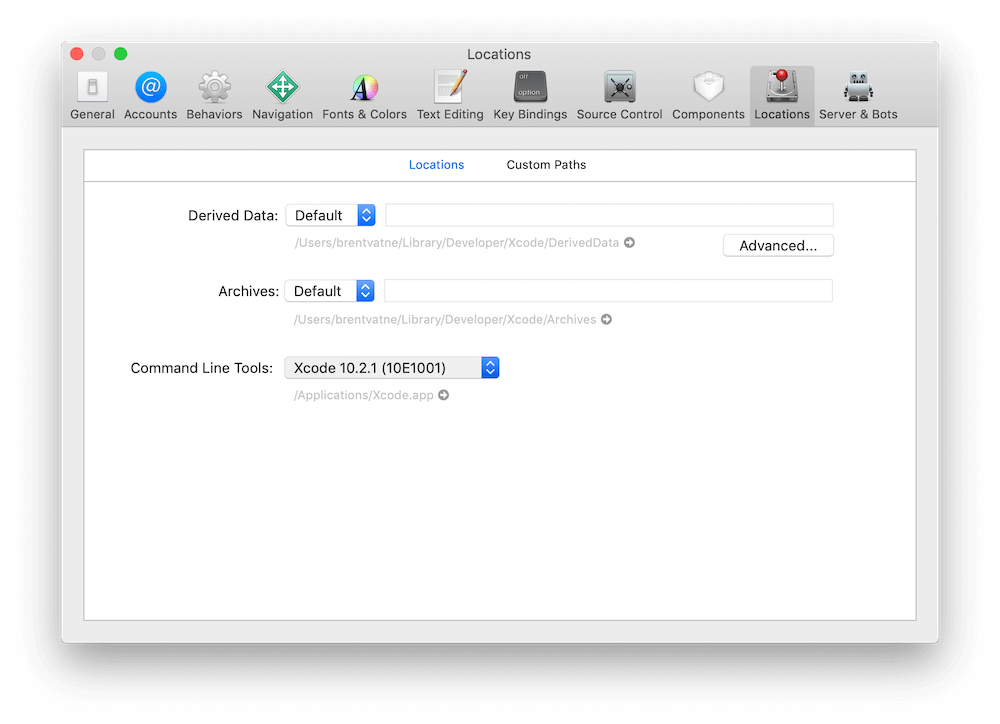
Você precisará ter o XCode instalado no seu Mac, que é a ferramenta gratuita de desenvolvimento da Apple e onde está o emulador oficial embarcado. Mas antes de executar o simulador, vá em XCode > Preferences > Location e na opção Command Line Tools selecione a opção mais recente que aparecer disponível.

Uma vez configurado o Command Line Tools, feche a janela e ainda dentro do XCode, vá no menu XCode > Open Developer Tools > Simulator.
Quando você estiver com o simulador do iOS inicializado, avance para o próximo passo.
#4 – Executando no iOS
Para esta parte do tutorial eu pressuponho que você já tenha criado uma aplicação React Native. Pode ser alguma dos tutoriais aqui do blog, como esse CRUD completo, por exemplo.
Em último caso, crie apenas um projeto novo, vazio, só para fazer este teste. Você consegue fazer isso com os comandos abaixo.
|
1 2 3 4 |
sudo npm install -g expo-cli expo-cli init |
Agora mande executar o seu projeto com o comando abaixo.
|
1 2 3 |
expo start |
Depois que subir a aplicação e o Metro Bundler, use a opção Run on iOS (logo abaixo da opção Run on Android).

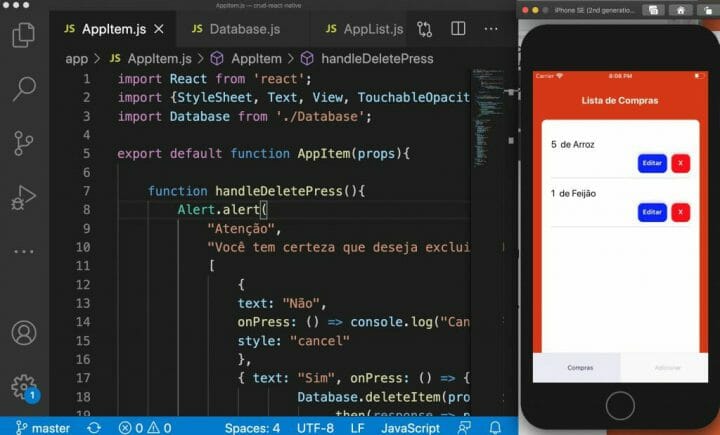
A primeira vez que você fizer isso, vai demorar um pouco e em certo momento vai aparecer um pedido de permissão no simulador do iOS, mas funciona!

E com isso encerro o tutorial de hoje. Espero que seja útil no desenvolvimento das suas aplicações.
Um abraço e sucesso.
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.