No tutorial de hoje eu vou lhe ensinar como criar um app Android e iOS (multiplataforma) usando React Native. Ele será um CRUD completo, ou seja, vai ter listagem, cadastro, edição e exclusão de dados usando esta tecnologia e as suas funcionalidades de armazenamento interno, na memória do próprio dispositivo.
Este é um tutorial intermediário. Se você não sabe nada de React Native, recomendo começar por esta série aqui, bem mais introdutória.
#1 – Setup do projeto
Comece um novo projeto React Native usando o comando abaixo.
|
1 2 3 |
npx create-expo-app crud |
Sim, vai demorar um bocado para criar o projeto. Vá pegar um café. Eu espero.
Assim que terminar, entre na pasta e rode com npm start para iniciar o Metro Bundler.
Certifique-se de ter o app Expo Client no seu smartphone e escaneie o QRCode com a câmera dele para carregar a aplicação.
Aproveite para abrir o projeto no VS Code e vamos editar o App.js para começarmos a codificar o nosso app de CRUD.
#2 – Criando a navegação
Nossa aplicação vai ter somente duas telas: a de listagem e a de cadastro. Para navegar entre elas, teremos um menu inferior em estilo de abas, que é o que vamos criar primeiro: duas telas em branco e o menu, só para deixar a estrutura pronta com a navegação funcionando.
Antes de criar as telas, vamos adicionar o suporte à navegação por abas (tabs) no nosso app. Para isso, rode os comandos abaixo no console, que adiciona a base de navegação do React Native em nosso app.
|
1 2 3 |
npm install @react-navigation/native |
E depois, vamos adicionar mais algumas dependências necessárias ao Expo, para que a navegação funcione.
|
1 2 3 |
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view |
E por fim, vamos adicionar um último módulo, específico para navegação por abas.
|
1 2 3 |
npm install @react-navigation/bottom-tabs |
Agora, crie um segundo arquivo na sua aplicação chamado AppForm.js, com estrutura muito semelhante ao do arquivo App.js, como abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { StatusBar } from 'expo-status-bar'; import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function AppForm() { return ( <View style={styles.container}> <Text>Form!</Text> <StatusBar style="light" /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#D93600', alignItems: 'center', justifyContent: 'center', }, }); |
E um terceiro arquivo chamado AppList.js, que a única diferença do arquivo anterior, por enquanto, é o texto no centro.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { StatusBar } from 'expo-status-bar'; import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function AppList() { return ( <View style={styles.container}> <Text>List!</Text> <StatusBar style="light" /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#D93600', alignItems: 'center', justifyContent: 'center', }, }); |
Isso garante que temos duas páginas em nosso app, além é claro da padrão que já veio nele (App.js) que vamos usar como base, um contâiner por fora dessas duas páginas específicas.
Agora, podemos agora criar um novo arquivo JS em nosso projeto com a configuração de navegação entre essas duas telas.
Vamos chamá-lo de AppTab.js.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import React from 'react'; import { NavigationContainer } from '@react-navigation/native'; import { createBottomTabNavigator } from '@react-navigation/bottom-tabs'; import AppList from './AppList'; import AppForm from './AppForm'; const { Navigator, Screen } = createBottomTabNavigator(); function AppTab() { return ( <NavigationContainer> <Navigator screenOptions={{ tabBarActiveTintColor: "#32264d", tabBarInactiveTintColor: "#c1bccc", tabBarActiveBackgroundColor: "#ebebf5", tabBarInactiveBackgroundColor: "#fafafc", tabBarLabelStyle: { fontSize: 13, position: 'absolute', top: 15, bottom: 0, left: 0, right: 0 }, tabBarIconStyle: { display: "none" } }} > <Screen name="AppList" component={AppList} /> <Screen name="AppForm" component={AppForm} /> </Navigator> </NavigationContainer> ); } export default AppTab; |
Explicando rapidamente o funcionamento da navegação por abas, temos o NavigationContainer que engloba nossas regras de navegação, composta por Screens (telas). Até aí tranquilo de entender.
Mas dentro do Navigator, eu defino os estilos das nossas abas (tabs), usando propriedades screenOptions como:
- tabBarActiveTintColor: cor da fonte quando aba selecionada;
- tabBarInactiveTintColor: cor da fonte quando aba não-selecionada;
- tabBarActiveBackgroundColor: cor de fundo da aba quando selecionada;
- tabBarInactiveBackgroundColor: cor de fundo da aba quando não-selecionada;
- tabBarLabelStyle: estilos da label da aba (mexi no posicionamento e tamanho);
- tabBarIconStyle: estilos do ícone da aba (escondi o mesmo);
E voltando à nossa tela inicial, representada pelo arquivo App.js, vamos editar para que ele chame por padrão este arquivo de navegação que acabamos de criar e não tenha mais os estilos básicos que vem por padrão.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { StatusBar } from 'expo-status-bar'; import React from 'react'; import AppTab from './AppTab'; export default function App() { return ( <> <AppTab /> <StatusBar style="light" /> </> ); } |
Basta fazer um import do nosso módulo AppTab e depois chamá-lo dentro da nossa View container, como fiz acima.
Com isso, já temos o esqueleto do nosso app, com as duas telas e a navegação pelas abas, como na imagem abaixo, que foi tirada testando com o simulador.

Agora que já temos o esqueleto, vamos alterar a legenda das tabs para representar o app que vamos criar. Vai ser um CRUD de lista de compras que, apesar de simples, vai abordar todos os passos necessários para o funcionamento de qualquer app deste tipo em outros contextos.
Para alterar a legenda das tabs é só usar o objeto options da tag Screen e sua propriedade tabBarLabel, como abaixo (arquivo AppTab.js).
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<Screen name="AppList" component={AppList} options={{ tabBarLabel: "Compras" }} /> <Screen name="AppForm" component={AppForm} options={{ tabBarLabel: "Adicionar" }} /> |
#3 – Criando o formulário
Como próximo passo, vamos começar a criar nosso formulário de cadastro, visto que sem termos alguns itens da lista cadastrados, não teríamos nada para mostrar nela. Abra o AppForm.js e preencha primeiro os imports que vamos usar.
|
1 2 3 4 5 |
import React from 'react'; import { StatusBar } from 'expo-status-bar'; import { StyleSheet, Text, View, TextInput, TouchableOpacity } from 'react-native'; |
Aqui nenhuma novidade, apenas imports padrões.
Na função default, vamos criar o seguinte formulário.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
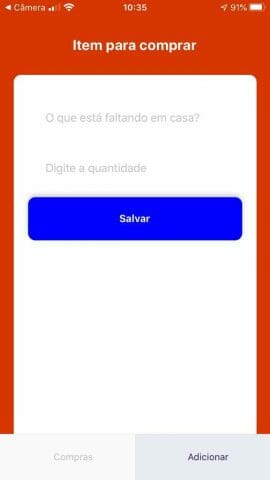
export default function AppForm() { return ( <View style={styles.container}> <Text style={styles.title}>Item para comprar</Text> <View style={styles.inputContainer}> <TextInput style={styles.input} placeholder="O que está faltando em casa?" clearButtonMode="always" /> <TextInput style={styles.input} placeholder="Digite a quantidade" keyboardType={'numeric'} clearButtonMode="always" /> <TouchableOpacity style={styles.button}> <Text style={styles.buttonText}>Salvar</Text> </TouchableOpacity> </View> <StatusBar style="light" /> </View> ); } |
Aqui temos um texto no topo, que servirá de título e dois inputs que servirão ara coletar a descrição do item que deve ser comprado e a quantidade do mesmo. Eu adicionei um keyboardType numérico para o campo quantidade, bem como adicionei o clearButtonMode que no iOS exibe um minúsculo botão para limpar o campo.
Agora, vamos aos estilos que precisaremos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#D93600', alignItems: 'center', }, title: { color: '#fff', fontSize: 20, fontWeight: 'bold', marginTop: 50, }, inputContainer: { flex: 1, marginTop: 30, width: '90%', padding: 20, borderTopLeftRadius: 10, borderTopRightRadius: 10, alignItems: 'stretch', backgroundColor: '#fff' }, input: { marginTop: 10, height: 60, backgroundColor: '#fff', borderRadius: 10, paddingHorizontal: 24, fontSize: 16, alignItems: 'stretch' }, button: { marginTop: 10, height: 60, backgroundColor: 'blue', borderRadius: 10, paddingHorizontal: 24, fontSize: 16, alignItems: 'center', justifyContent: 'center', elevation: 20, shadowOpacity: 20, shadowColor: '#ccc', }, buttonText: { color: '#fff', fontWeight: 'bold', } }); |
O nome das propriedades de estilo são auto-explicativos em sua maioria, principalmente se você já conhece CSS ou frontend mobile em geral. Mesmo que você não saiba nenhum dos dois, se jogar as propriedades no Google Translator já vai entender do que se tratam.
Vale mencionar que:
- container: é o estilo da tela como um todo. Aqui definimos cor de fundo e alinhamento geral;
- title: é o estilo do título da tela. Definimos cor da fonte, tamanho, peso e margem;
- inputContainer: é o estilo do formulário como um todo. Definimos margem, largura, margem interna, arredondamento das bordas, cor de fundo e com ‘stretch’ dizemos que os inputs vão ocupar todo o espaço do formulário;
- input: é o estilo dos campos de texto. Definimos margem, altura, cor de fundo, arredondamento da borda, margem interna e tamanho da fonte;
- button: é o estilo do botão. Definimos margem, cor de fundo, altura, arredondamento dos cantos, margem interna, tamanho da fonte, alinhamento e elevação/sombra (para dar profundidade);
- buttonText: é o estilo do texto do botão. Apenas cor da fonte e peso aqui;
O resultado você confere na imagem abaixo.

E com isso, finalizamos a primeira parte deste tutorial. A segunda parte pode ser lida aqui.
Um abraço e sucesso.
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.











Boa tarde
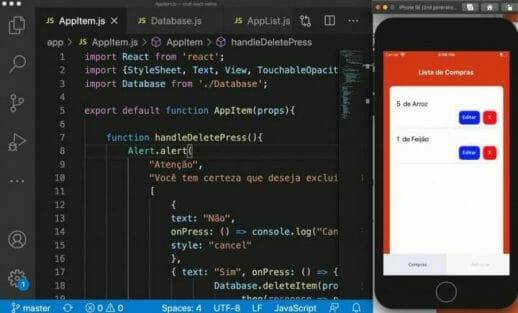
Quando clico no botão EDITAR está dando este erro aqui :
ReferenceError: Property ‘props’ doesn’t exist
Devo ter cometido algum erro aqui !
Poderia me enviar os fontes do conteúdo desse tutorial para eu ver onde estou errando ?
Obrigado
Esse erro é quando você não declarou o parâmetro props na função da sua página.
Os fontes podem ser baixados preenchendo o formulário ao final do tutorial, são enviados por email.