A Binance é a maior corretora de criptomoedas do mundo na data em que escrevo este post. Aliás ela é a maior desde 2018 se não estou enganado. Dentre os seus diversos produtos ligados a criptomoedas estão duas plataformas para lançamentos de projetos no mercado: Launchpool e Launchpad. Enquanto que os lançamentos via Launchpad sejam mais raros de acontecer, já que são parcerias bem estratégicas para criação de tokens inéditos, os lançamentos via Launchpool vem ocorrendo com uma boa frequência em 2024, mais ou menos um a cada duas semana, trazendo boas oportunidades aos investidores, sejam os tradicionais que vão farmar tokens pré-lançamento para vendê-los no momento que forem listados, quanto os mais arrojados que usarão de robôs para comprar e vender o mais rápido que for possível. Independente de qual for o seu perfil, ter um robô monitorando tais lançamentos é algo bem interessante para garantir que não perca nenhuma oportunidade.
No tutorial de hoje eu vou ensinar como você pode programar um robô (bot) que vai usar de técnicas de webscrapping (“raspagem” de páginas de um site) para monitorar a página de lançamentos da Binance, podendo em seguida lhe enviar algum tipo de aviso sobre o próximo lançamento. Este não é um robô sniper, daquele tipo que compra imediatamente quando avista um novo token (ensino aqui), mas sim algo mais próximo a um robô de sinais, já que ele pode te avisar dias antes do lançamento acontecer realmente.
Vamos lá!
#1 – Setup do Projeto
Nós utilizaremos neste tutorial a tecnologia Node.js que você precisa ter instalada na sua máquina. Caso não possua, você pode aprender como baixar e instalar ela e o VS Code, a ferramenta que eu uso para escrever os códigos, no vídeo abaixo.
Uma vez com o Node.js instalado na sua máquina, crie uma nova pasta para seu projeto, sendo que a minha vou chamar de binance-scrapper. Dentro dela, rode o comando para inicializar um projeto Node.js.
|
1 2 3 |
npm init -y |
Depois, instale as dependências que vamos precisar, com o comando abaixo.
|
1 2 3 |
npm install puppeteer |
Esta biblioteca, Puppeteer, será muito útil para fazer scrapping da página de lançamentos da Binance pois ela é completamente dinâmica, sendo renderizada no browser do usuário. Vou explicar melhor mais adiante, mas se fizéssemos uma requisição HTTP simples (com Axios por exemplo), não viria todo o conteúdo que precisamos, mas sim apenas a estrutura inicial da página.
Com isso, basta agora você abrir seu projeto no VS Code e criar um arquivo index.js na raiz do mesmo, que é onde programaremos no script de scrapping.
#2 – Obtendo o HTML da página
O processo de scrapping consiste de duas etapas: a primeira é a obtenção do HTML da página, e a segunda é o “scrap” (raspagem) propriamente dito, extraindo os dados que nos interessam da mesma. Qualquer cliente HTTP permite obter o HTML de uma página web, mas como as páginas web estão cada vez mais dinâmicas, muitas vezes o HTML inicial que pegamos não é o HTML final que queremos. Isso porque a primeira versão de HTML que o servidor entrega costuma ser apenas uma estrutura inicial, cheia de importações de arquivos e informações adicionais obtidas através de chamadas JavaScript assíncronas. Assim, é importante ter um mecanismo de acesso HTTP que aguarde até que a página HTML final seja construída, assim como os browsers fazem.
E aí que entra o Puppeteer. Essa biblioteca, criada pelos mesmos mantenedores do browser Google Chrome, permite controlar o Google Chrome (na verdade o Chromium, que é o projeto-base do Chrome) via scripts a fim de ajudar em testes de programação web. Mais do que isso, ela permite fazê-lo em modo headless, ou seja, sem interface gráfica. Assim, podemos abrir um navegador, navegar até uma página, aguardar ela ser carregada por completo e só então pegar os eu HTML final. E é justamente isso que faremos.
Para começar, importe a biblioteca no topo do seu index.js (crie-o, se ainda não o fez) e defina uma função scrap, que deve ser chamada logo na sequência.
|
1 2 3 4 5 6 7 8 9 |
const puppeteer = require('puppeteer'); async function scrap() { //sua lógica vai aqui }; scrap(); |
Tudo o que trabalharei a seguir deve ir dentro da função scrap, ok?
Agora vamos escrever o código que acessa a página de lançamentos da Binance e vamos aguardar até que ela não tenha mais baixado nenhum outro arquivo, indicando que seu carregamento terminou.
|
1 2 3 4 5 6 |
const browser = await puppeteer.launch({ headless: "new" }); const page = await browser.newPage(); await page.goto('https://launchpad.binance.com/pt-BR/'); await page.waitForNetworkIdle(); |
A função launch abre um novo browser, enquanto que newPage abre uma nova “aba” do navegador. Já a função goto faz a navegação acontecer e a waitForNetworkIdle é uma das inúmeras opções que o Puppeteer fornece para aguardar o término de carregamento da página (você consegue explorar as demais com o autocomplete do VS Code).
Após a execução desse código, nossa página (objeto page) está pronta para ser analisada e raspada, o que vamos fazer a seguir.
#3 – Raspando os dados da página
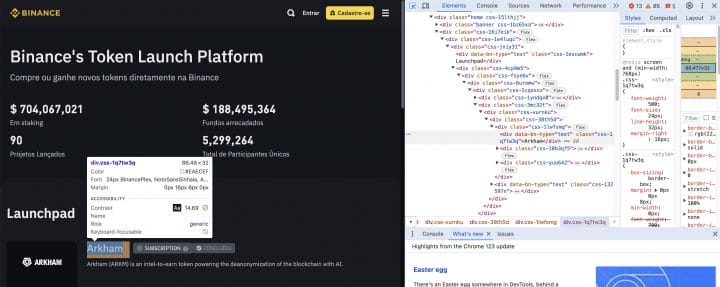
Aqui o segredo é você primeiro descobrir onde está a informação que você deseja extrair. Então abra a página em questão no seu navegador e use a funcionalidade de Inspect do Chrome para selecionar a informação que deseja (repita este processo completo se for mais de uma informação). Abaixo exemplo de onde está o nome da criptomoeda que vai ser lançada.

Uma vez que você tenha selecionado o nome da moeda (por exemplo), à direita vai aparecer o HTML daquela seção da página selecionado. Você vai precisar do seletor CSS dessa seção de código, o que geralmente envolve usar o botão direito do mouse > copy > copy selector. Guarde este seletor copiado, vamos usar ele logo mais.
Agora volte ao seu código e imediatamente após o código que fizemos anteriormente, que deixou a nossa página (objeto page) pronta para ser raspada, adicione o seguinte:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
const launchpad = await page.evaluate(() => { return document.querySelector('div.css-1q7tw3q').innerText; }) const launchpool = await page.evaluate(() => { return document.querySelector('div.css-13to1co').innerText; }) browser.close(); console.log("Launchpad: " + launchpad); console.log("Launchpool: " + launchpool); |
A função evaluate do objeto page serve para montar o DOM a partir do HTML obtido no headless browser. Quando essa avaliação termina ela dispara a função de callback que no nosso caso usa o document recém gerado para buscar por um objeto com seletor específico (que eu peguei via Inspect do Google Chrome), pegando o texto interno do componente HTML em questão, o que me trará o nome da moeda.
Por fim, fechamos o browser para não ficar consumindo recursos sem uso e depois imprimimos os dois lançamentos mais recentes, do Launchpad e do Launchpool. Se você quiser pegar mais informações, basta seguir o mesmo processo.
Repare também que a página lista os últimos lançamentos, quer eles estejam abertos ou concluídos, um de cada (Launchpool e Launchpad). Neste caso, pode ser interessante guardar esta informação em uma variável local, para o script não emitir alertas repetidos. Abaixo eu faço isso, bem como incluí um script para garantir que o script funcione como um robô monitorando a página a cada 1h.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
browser.close(); if (!launches.includes(launchpad)) { launches.push(launchpad); console.log("Novo Launchpad: " + launchpad); } if (!launches.includes(launchpool)) { launches.push(launchpool); console.log("Novo Launchpool: " + launchpool); } }; const launches = []; scrap(); setInterval(scrap, 60 * 60 * 1000); |
Como próximos passos, você ainda pode enviar sinais desse monitoramento, alguns canais de envio que pode usar, e os tutoriais em que ensino a usá-los, estão abaixo.
Até a próxima!

Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.