Atualizado em 12/08/17!
Este tutorial estava há tempos para ser escrito e na verdade é muito mais simples do que a maioria dos desenvolvedores pensam. Programadores Java em geral estão acostumados a utilizar o framework JDBC para realizar conexões aos seus bancos de dados favoritos como MySQL e SQL Server, diretamente.
Entretanto, o Android não oferece suporte nativo à conexões remotas em SGBDs (por diversos motivos) e este tipo de conexão deve ser realizado através de uma API.
Esse é um post iniciante. Caso queira um post mais avançado de como consumir APIs externas em Android usando a biblioteca Retrofit, leia este aqui.
Veremos neste post:
Você também pode assistir ao vídeo abaixo ao invés de ler todo o tutorial o conteúdo é o mesmo.
Vamos lá!
#1 – A API
Como o intuito deste post não é ensinar como criar uma API, que neste exemplo nada mais é do que um webservice, usaremos uma API pronta. Caso tenha interesse em aprender a criar webservices, em meu livro de Android tenho exemplos de como fazê-lo em Java, PHP, .NET e Node.js (aqui no blog tem um tutorial de API em Node.js também).
O site http://freegeoip.net oferece uma API aberta e gratuita para descobrir a geolocalização de um dispositivo com base em seu endereço IP. Ou seja, você informa o IP e a API deles retorna um JSON, CSV ou XML com os dados de localização, quando encontrados.
Você pode testar a API fazendo chamadas a http://freegeoip.net/formato/seu_ip onde ‘formato’ deve ser substituído por json, csv ou xml e ‘seu_ip’ deve ser substituído pelo IP que deseja consultar, ou nada, para consultar a localização do seu IP atual. Neste exemplo usaremos a URL http://freegeoip.net/json/8.8.8.8 que é o IP do servidor de DNS do Google, na Califórnia.
Mas o que isso tem a ver com acesso a bancos de dados remotos, você deve estar se perguntando. O FreeGeoIP nada mais é do que uma base de dados remota onde seus desenvolvedores criaram um webservice REST para consulta de dados a a partir de qualquer plataforma, ou seja, eles permitem através da API que qualquer um possa acessar seu banco de dados, e é exatamente isso que um desenvolvedor Android necessita fazer para integrar de maneira prática e eficiente um banco de dados remoto ao seu app.
Atenção: caso venha a utilizar uma API local (que você desenvolveu) para testes, aponte a URL da api para 10.0.2.2 no seu app, pois se você usar localhost ele vai procurar a API no Android, ao invés do sistema host.
#2 – O App
O primeiro passo é abrir nossa ferramenta, o Android Studio (se você não sabe do que estou falando, dê uma olhada neste post). Outras ferramentas possíveis incluem o ADT Bundle e o NetBeans com suporte à Android. Mande criar um novo projeto do tipo Android Application e lhe dê o nome de LocationApp. A versão de Android fica ao seu gosto, enquanto eu utilizei a versão 4.0 em meus testes, oferecendo compatibilidade com toda a família IceCream Sandwich e posteriores, incluindo o Android Kit Kat (4.4).
Crie uma Blank Activity chamada LocationActivity que herdará da Activity base e que criará ao mesmo tempo o arquivo de layout activity_location.xml na pasta de layouts. Crie seu layout de maneira bem simples, usando widgets padrões do Android SDK como TextViews, EditText e Button, como mostra o trecho de código abaixo (devido a problemas em meu plugin, está tudo em minúsculo):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" android:paddingbottom="@dimen/activity_vertical_margin" tools:context=".LocationActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="IP:" android:id="@+id/lblIP" android:layout_alignparenttop="true" android:layout_alignparentleft="true" android:layout_alignparentstart="true"> </TextView> <EditText android:layout_width="200dp" android:layout_height="wrap_content" android:text="177.155.44.231" android:inputtype="number" android:ems="10" android:id="@+id/txtIP" android:layout_alignparenttop="true" android:layout_torightof="@+id/lblIP"> </EditText> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="Carregar" android:id="@+id/btnCarregar" android:onclick="carregarLocalizacao" android:layout_alignparenttop="true" android:layout_torightof="@+id/txtIP"> </Button> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="Geolocalização" android:textstyle="bold" android:id="@+id/lblTitulo" android:layout_below="@+id/lblIP" android:layout_alignparentleft="true" android:layout_margintop="30dp"> </TextView> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="País: Brazil" android:id="@+id/lblCountry" android:layout_below="@+id/lblTitulo" android:layout_margintop="10dp" android:layout_alignparentleft="true" android:layout_alignparentstart="true"> </TextView> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="Estado: Rio Grande do Sul" android:id="@+id/lblRegion" android:layout_below="@+id/lblCountry" android:layout_margintop="10dp" android:layout_alignparentleft="true" android:layout_alignparentstart="true"> </TextView> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="Cidade: Gravataí" android:id="@+id/lblCity" android:layout_below="@+id/lblRegion" android:layout_margintop="10dp" android:layout_alignparentleft="true" android:layout_alignparentstart="true"> </TextView> </RelativeLayout> |
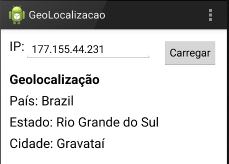
O layout pretendido é esse:

Com o layout criado, é hora de começar a programar nossa Activity, fazendo o binding de cada widget com variáveis de mesmo tipo, como mostra o trecho de código abaixo que fica no evento onCreate da Activity.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
EditText txtIP; TextView lblCountry, lblRegion, lblCity; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_location); //permite conexão com a Internet na Thread principal StrictMode.ThreadPolicy policy = new StrictMode.ThreadPolicy.Builder().permitAll().build(); StrictMode.setThreadPolicy(policy); //carrega os controles da interface para objetos txtIP = (EditText)findViewById(R.id.txtIP); lblCountry = (TextView)findViewById(R.id.lblCountry); lblRegion = (TextView)findViewById(R.id.lblRegion); lblCity = (TextView)findViewById(R.id.lblCity); } |
#3 – Conectando as duas pontas
O próximo passo é criar uma classe para consumir a API do FreeGeoIP.net, que chamamos de ClienteGeoIP, além de uma classe para representar o objeto Localizacao do nosso app, que possui as referidas informações que queremos exibir na tela. A classe ClienteGeoIP conecta-se na API usando um cliente HTTP e convertendo o retorno para o formato JSON, usando as bibliotecas nativas do Android.
Primeiro a classe Localizacao.java:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public class Localizacao { private String country; private String region; private String city; public Localizacao(String country, String region, String city){ this.country = country; this.region = region; this.city = city; } public String getCountry(){ return this.country; } public String getRegion(){ return this.region; } public String getCity(){ return this.city; } } |
Agora a classe ClienteGeoIP e seu único método que consome a API:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
import java.io.BufferedInputStream; import java.io.BufferedReader; import java.io.InputStream; import java.io.InputStreamReader; import java.net.HttpURLConnection; import java.net.URL; public class ClienteGeoIP { private static String readStream(InputStream in){ BufferedReader r = new BufferedReader(new InputStreamReader(in)); StringBuilder total = new StringBuilder(); String line; try { while ((line = r.readLine()) != null) { total.append(line).append('n'); } }catch(Exception ex) { ex.printStackTrace(); } return total.toString(); } private static String request(String stringUrl){ URL url = null; HttpURLConnection urlConnection = null; try { url = new URL(stringUrl); urlConnection = (HttpURLConnection) url.openConnection(); InputStream in = new BufferedInputStream(urlConnection.getInputStream()); return readStream(in); } catch (Exception e) { e.printStackTrace(); } finally { urlConnection.disconnect(); } return ""; } public static Localizacao retornarLocalizacaoPorIp(String ip) throws JSONException { String responseBody = request("http://freegeoip.net/json/" + ip); JSONObject obj = new JSONObject(responseBody); String pais = obj.get("country_name").toString(); String estado = obj.get("region_name").toString(); String cidade = obj.get("city").toString(); return new Localizacao(pais, estado, cidade); } } |
Com o método de retornar localização criado, devemos definir o método do evento OnClick do botão de carregar a localização da nossa LocationActivity (note que existe uma chamada a um evento carregarLocalizacao no XML do Button). Esse método deve ser declarado na LocationActivity, logo abaixo do evento onCreate:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public void carregarLocalizacao(View view){ try { Localizacao localizacao = ClienteGeoIP.retornarLocalizacaoPorIp(txtIP.getText().toString()); lblRegion.setText("Estado: " + localizacao.getRegion()); lblCity.setText("Cidade: " + localizacao.getCity()); lblCountry.setText("País: " + localizacao.getCountry()); } catch(Exception ex){ Toast.makeText(getBaseContext(), ex.getMessage(), Toast.LENGTH_LONG).show(); } } |
Não esqueçamos que uma vez que vamos conectar à Internet precisamos informar essa permissão no AndroidManifest.xml, conforme mostrado abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.luiztools.geolocalizacao"> <application android:allowbackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme"> <activity android:name=".LocationActivity" android:label="@string/title_activity_location"> <intent-filter> <action android:name="android.intent.action.MAIN"></action> <category android:name="android.intent.category.LAUNCHER"></category> </intent-filter> </activity> </application> <uses-permission android:name="android.permission.INTERNET"> </uses-permission></manifest> |
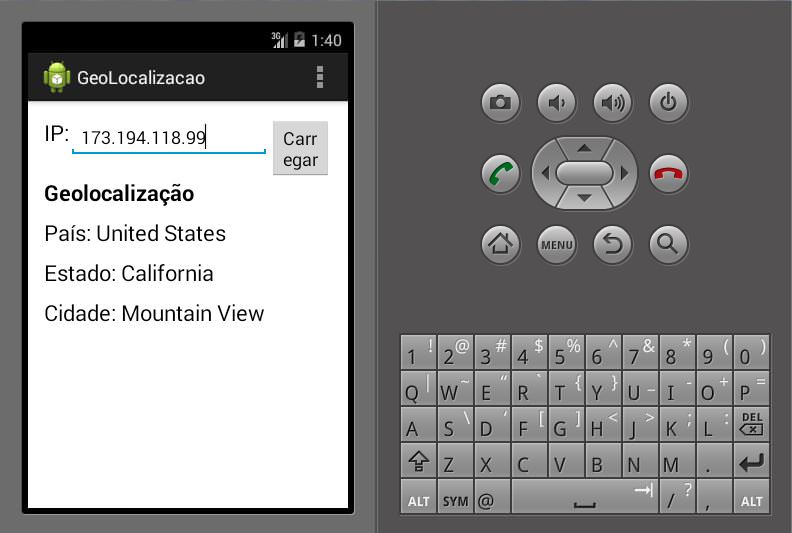
Testando nosso app em um AVD conseguimos ver que ele funciona perfeitamente e com isso encerramos mais este breve tutorial.
Atenção para versão Android 6+: a partir da versão 6 do Android o modelo de permissões mudou drasticamente. Da Marshmallow em diante o usuário pode conceder permissões para o app consumir recursos específicos, como a Internet, somente no momento em que o app vai usar esse recurso pela primeira vez. Além disso, ele pode mais tarde revogar esta permissão nas configurações do aplicativo.
Com isso em mente, é importante para desenvolvedores que queiram evitar problemas em versões recentes do Android sempre verificarem, no momento em que vão precisar de Internet, se possuem tal permissão. Caso não possuam, devem pedir ao Android que peça ao usuário. O código abaixo ilustra isso.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
private void pedirPermissoes() { if (ActivityCompat.checkSelfPermission(this, Manifest.permission.INTERNET) != PackageManager.PERMISSION_GRANTED) { ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.INTERNET}, 1); } else //carregar localização } @Override public void onRequestPermissionsResult(int requestCode, String permissions[], int[] grantResults) { switch (requestCode) { case 1: { if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) { //carregar localização } else { Toast.makeText(this, "Não vai funcionar!!!", Toast.LENGTH_LONG).show(); } return; } } } |
Que tal juntar esse app com o recurso de mapa que o Android fornece? Dê uma olhada neste tutorial aqui sobre como criar apps com mapa.
Ou então, que tal juntar com o recurso de GPS do smartphone? Nesse caso, dê uma olhada neste tutorial aqui sobre como usar o GPS do celular.
Um abraço.

Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.