A ideia deste post é te dar uma série de dicas práticas que podem agregar mais profissionalismo e capricho às suas aplicações Android. Vão desde “firulas” que costumam impressionar no acabamento final do app até coisas realmente importantes como o ícone, que é a marca do seu app nas lojas e nos smartphones dos seus usuários.
Sendo assim, separei 8 dicas para deixar seus apps Android mais profissionais:
- Como tocar sons no seu app
- Como criar layouts landscape
- Como suportar múltiplos idiomas no app
- Como ter um ícone matador
- Como criar datas humanizadas
- Como criar layouts responsivos
- Como acessar bancos de dados remotos em Android
- Como criar listas personalizadas em Android
Vamos lá!
#1 – Como tocar sons no seu app
Geralmente apps são “mudos”. Ter um app que toca pequenos sons, como indicativos de que algo mudou ou terminou, é um grande diferencial, pois ajuda a prender a atenção do usuário no seu app. Não falo para sair tocando uma playlist de músicas, mas pequenos áudios. Por exemplo, em um app de cronômetro, você pode tocar um bip quando o tempo termina.
Primeiramente, para obter arquivos de áudio gratuitos, eu recomendo o site freesound.org. Segundo, para poder salvar arquivos de áudio no seu app, você deve ter uma pasta raw dentro de res. Sim a mesma pasta res onde você tem as pastas de imagens e ícones. Crie uma pasta raw lá dentro, para guardar os seus MP3. Isso vai fazer com que eles sejam tratados assim como você trata suas imagens, por ids ao invés de caminhos, como no exemplo abaixo, onde carrego e toco um arquivo chamado som.mp3 (a extensão é omitida, assim como nas imagens).
|
1 2 3 |
MediaPlayer.create(getContext(), R.raw.som).start(); |
O primeiro parâmetro é o contexto (geralmente a activity atual) e o segundo é o raw resource (binário). O método create apenas carrega o mesmo para a memória, e pode ter seu resultado armazenado em uma variável, enquanto que o método start dá o play.
#2 – Como criar layouts landscape
Quando eu ainda trabalhava fazendo projetos de apps para empresas, uma das coisas que eu sempre tentava amarrar aos contratos era a variação de layout retrato-paisagem (portrait-landscape). Isso porque geralmente criamos o layout em uma posição e não damos muita bola para a posição contrária. Eu inclusive fixava a posição do app que queria através de configurações específicas, para garantir que o usuário não iria querer usar de outro jeito.
Nos casos em que não é possível definir isso com o cliente (ele realmente deseja que o app funcione em ambas posições) você pode fazê-lo criando landscape variations de seus layouts principais, que são arquivos de layout novos que serão carregados automaticamente pelo Android somente no caso do smartphone estar na posição landscape. Eles possuem o mesmo nome do layout original e os mesmos componentes de tela, apenas em posições e possivelmente com dimensões diferentes.
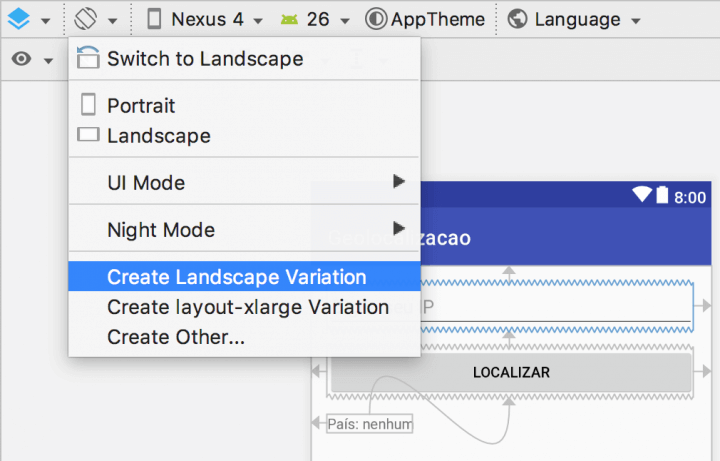
Para criar uma landscape variation é muito simples. Como o editor de layout aberto, no topo da janela de preview, junto ao botão de mudar a orientação do preview, você encontra a opção “Create Landscape Variation” que cria a variação para você, como abaixo.

Assim, basta que você trabalhe o posicionamento e dimensionamento dos mesmos elementos da versão portrait para este layout landscape e não há nada com o que se preocupar.
#3 – Como suportar múltiplos idiomas no app
Esse foi um dos primeiros detalhes profissionais que aprendi a colocar em apps, principalmente aqueles que deveriam servir a um público global. Muito mais fácil do que em outra plataformas, no Android basta definir os textos em arquivos XML, um para cada idioma, e nas suas interfaces usar as chaves destes textos no lugar dos literais que o Android troca automaticamente os textos conforme o idioma do dispositivo.
Eu explico este processo em detalhes e com ilustrações neste post.
#4 – Como ter um ícone matador
Cansado de todos seus apps Android possuírem o mesmo ícone default?
Aqui existem duas abordagens para ícones diferentes: uma delas é você usar ou compor o seu ícone a partir de ícones free já existentes na Internet, em sites como findicons.com e iconfinder.com.
Já a outra alternativa é terceirizar para estrangeiros fazerem o ícone para você, usando sites como freelancer.com e fiverr.com. Neste último, o seu ícone deve sair por cerca de U$5, oque é uma bagatela para ter um ícone feito por um profissional. É o mesmo processo que uso para as capas dos meus ebooks.
Depois que tiver seu ícone novo, use estas instruções para trocar o ícone default.
#5 – Como criar datas humanizadas
Existem diversos formatos de datas disponíveis no mercado. Enquanto que uns são bons a nível de sistema, como o ISO-8601, eles são péssimos para exibição aos usuários. Outros formatos confundem os usuários, como o americano vs brasileiro, onde o mês muda de lugar.
Para evitar estes problemas e até mesmo deixar o app mais amigável, existem as datas humanizadas relativas, como “ontem”, “há 15 minutos atrás” ou “dois dias atrás”. E quem pensa que é difícil fazer isso, está redondamente enganado uma vez que o Android possui suporte nativo (e em múltiplos idiomas) à esta feature, como mostra o exemplo abaixo.
|
1 2 3 |
DateUtils.getRelativeTimeSpanString(specificDate.getTime(), new Date().getTime(), DateUtils.DAY_IN_MILLIS).toString(); |
A classe DateUtils possui diversas funções helper, sendo a getRelativeTimeSpanString a que nos interessa para criar datas relativas humanizadas em Android. O primeiro parâmetro é a data original do registro (01/12/2017, por exemplo, mas em um objeto java.util.Date). O segundo parâmetro é a data de comparação (new Date() pega a data atual, 02/12/2017, quando escrevo este post). E por fim, o terceiro parâmetro é o timespan de referência para comparação, que aqui considera milissegundos, para exibir mensagens como “1 minuto atrás”. Caso minutos não lhe interessem, você pode usar outras constantes como HOUR, WEEK, MINUTE, etc.
O resultado é transformado em uma string que, usando as datas de exemplo que sugeri, retornará “1 dia atrás”.
#6 – Como criar layouts responsivos
Assim como no caso das variações de landscape que citei na dica 2, quando fazia projetos de apps para empresas eu sempre tentava amarrar as resoluções mínimas e máximas dos dispositivos para os quais eu estava projetando o app. No caso específico de empresas, geralmente eles compravam um lote de smartphones iguais e eu projetava exatamente para a resolução daqueles smartphpones.
No entanto, quando o app é para o público das lojas, isso fica muito mais difícil. Sendo assim, você deve se preocupar com coisas como a diferença entre px e dp e em usar layout managers mais adaptáveis como o Constraint Layout. Use os posts citados para entender mais sobre ambas configurações e conseguir construir apps com layouts mais responsivos.
#7 – Como acessar bancos de dados remotos em Android
Esta é sem sombra de dúvida a dúvida mais comum e o tutorial mais buscado dentre todos os leitores do meu blog e de muitos usuários do StackOverflow. Afinal, dificilmente um app moderno é uma ilha que não se conecta há mais nada, e na maioria das vezes o alvo das conexões dos apps são bases de dados já existentes, alimentadas até mesmo por outros sistemas.
Mas como acessar bancos de dados remotos em Android? Bom, não vou entrar em detalhes aqui do porque não é possível a um app Android se conectar diretamente a um banco de dados, mas saiba que você deve fazê-lo sempre através de APIs. Aqui no blog eu ensino duas maneiras de acessar APIs: o jeito nativo e o jeito usando uma lib muito famosa, a Retrofit.
Siga os referidos links para aprender da maneira que mais lhe agradar.
#8 – Como criar listas personalizadas em android
Então você está cansado daquelas listviews caretas e sem qualquer estilo? Saiba que você pode criar listas com a aparência que você quiser, tanto usando componentes antigos quanto novos em Android e listas elaboradas são a base de apps que precisam exibir diversos itens.
Tem dois tutoriais aqui no blog que lhe ensinam a criar listas matadoras, um deles usando ListViews (jeito antigo e nativo) e outro usando RecyclerView (jeito mais moderno, como uma lib da Google). São jeitos relativamente parecidos, mas guardam suas diferenças e recomendo dar uma olhada em ambos links. Na minha opinião, se for para fazer listas simples, vou de ListView, se for listas elaboradas e personalizadas, vou de RecyclerView, principalmente por questões de performance.
E aí, o que achou da dica de hoje? Tem alguma dica para compartilhar? Deixe nos comentários!
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.











