Este artigo é uma continuação da parte 2 do meu tutorial de autenticação em Node.js usando a biblioteca Passport. Nessa terceira parte veremos como fazer um recurso bem simples de recuperação de senha via email e de logout do usuário autenticado.
Caso você deseje ver este artigo em vídeoaula, saiba que ela está disponível em meu curso online de Node.js e MongoDB.
Vamos lá!
Criando a recuperação de senha
Agora a próxima parte é a de recuperação de senha. Lembra que deixamos um link pra isso lá na tela de login?
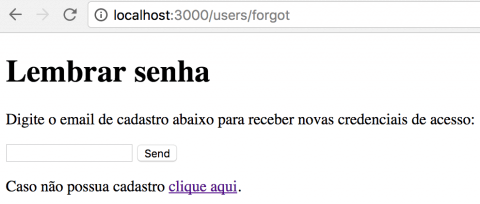
Vamos começar criando uma nova view, a views/forgot.ejs, com um formulário bem simples que pede a confirmação de seu email para envio de uma nova senha:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!doctype html> <html> <body> <h1>Lembrar senha</h1> <form action="/users/forgot" method="POST"> <p>Digite o email de cadastro abaixo para receber novas credenciais de acesso:</p> <input name="email" type="text" /> <input type="submit" value="Send" /> </form> <p> Caso não possua cadastro <a href="/users/signup">clique aqui</a>. </p> </body> </html> |
E para que essa tela seja acessível, vamos criar uma nova rota GET em routes/users.js:
|
1 2 3 |
router.get('/forgot', function(req, res, next) { res.render('forgot', { }); }) |
Rodando sua aplicação e acessando no navegador, já deve ser possível navegar até esta página usando o link na tela de login:

Para fazer funcionar este formulário, vamos começar criando duas funções em nosso arquivo db.js: uma que busca um usuário pelo seu email e outra que muda a senha de um usuário:
|
1 2 3 4 5 6 7 8 9 10 |
function findUser(email, callback){ global.db.collection("users").findOne({email}, callback) } function changePassword(email, password){ const cryptPwd = bcrypt.hashSync(password, 10) global.db.collection("users").updateOne({email}, {$set:{password: cryptPwd}}) } module.exports = { createUser, findUser, changePassword } |
A primeira função é bem simples, um findOne por email, que executa um callback após encontrar (ou não) o usuário. A segunda recebe uma senha, criptografa ela e sobrescreve o hash de senha do usuário cujo id foi passado por parâmetro. O module.exports no final do db.js também foi atualizado de acordo.
Note que não estou criando as devidas validações em nenhum formulário para os artigos não ficarem gigantescos. Nem de campos obrigatórios, nem validações de regras de negócio como não permitir usuários e emails duplicados. Tenha em mente que você deverá implementar essas questões se for usar esses códigos em produção.
Antes de sairmos fazendo a rota POST, vamos criar um arquivo utils.js na raiz do nosso projeto e colocar dentro dele uma função de geração de senha aleatória:
|
1 2 3 4 5 6 7 8 9 |
function generatePassword(){ const chars = 'abcdefghijklmnopqrstuvwxyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ' var pass = '' for(var i=0; i< 10; i++) pass += chars.charAt(Math.random() * 61) return pass } module.exports = { generatePassword } |
Esta função é bem simples e talvez você até queira usar alguma mais avançada. Aqui eu crio e retorno uma senha aleatória de 10 caracteres alfanuméricos (maiúsculas, minúsculas e números).
Agora que temos estas funções podemos criar a nossa rota POST que vai receber os dados do formulário de “esqueci minha senha”. Abra o arquivo routes/users.js e crie a nova rota:
|
1 2 3 4 5 6 7 8 9 |
router.post('/forgot', function(req, res, next) { db.findUser(req.body.email, (err, doc) => { if(err || !doc) res.redirect('/')//manda pro login mesmo que não ache const newpass = require('../utils').generatePassword() db.changePassword(req.body.email, newpass) require('../mail')(req.body.email, 'Sua nova senha do chat', 'Olá ' + doc.username + ', sua nova senha é ' + newpass) res.redirect('/') }) }) |
Aqui começamos com o findUser que criamos anteriormente, que busca usuário por email. Caso não encontre, vamos jogar o usuário para a tela de login mesmo assim, embora você possa pensar em algo mais criativo para fazer.
Caso encontre, mandamos gerar uma nova senha usando a função que criei há pouco e uso o changePassword para mudar a senha do usuário que possui o email especificado (em um sistema de produção, para evitar problemas, além do email, peça alguma informação pessoal do usuário para confirmar esse processo de troca de senha). Por fim, um email é enviado com a senha que acabou de ser gerada, como na imagem abaixo.

Se você tentar se autenticar com a senha antiga, notará que ela não funciona mais, somente a nova.
É uma boa prática guardar o hash das últimas senhas do usuário e não deixar que ele use senhas antigas (mesmo senhas aleatórias podem conflitar ocasionalmente). Outra boa prática seria no primeiro login com a nova senha ele ser solicitado a cadastrar uma senha pessoal ao invés dessa aleatória. Enfim, sempre há margem para melhorar quando o assunto é segurança.
Está curtindo o post? Para uma formação ainda mais completa como programador web recomendo meu livro sobre programação web com Node.js clicando no banner abaixo!

Logout
Até o momento nos preocupamos em autenticar os usuários que desejam entrar no sistema. Mas e os usuários que desejam sair? Como podemos implementar uma funcionalidade de logout na nossa aplicação?
Muito simples!
Na view index.ejs (ou onde quiser), adicione um form HTML com um botão que fará um post em uma rota logoff, como abaixo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> <p> <form action="/logoff" method="POST"> <input type="submit" value="Logoff" /> </form> </p> </body> </html> |
Agora é hora de criarmos esta rota, o que devemos fazer em routes/login.js, nosso módulo de rotas de autenticação. Adicione a nova rota abaixo:
|
1 2 3 4 |
router.post('/logoff', function(req, res, next){ req.logOut(); res.redirect('/login'); }) |
Note que o objeto req (request) possui um método logOut(). Isso porque foi injetada esta função nele através do Passport. Se você executar esta aplicação agora, se autenticar e depois clicar no botão de logoff, não apenas irá voltar para a tela de login, mas não conseguirá acessar a área logada até que se autentique novamente.
Teste e verá que funciona perfeitamente!
Você confere a continuação deste tutorial neste artigo aqui.
Este artigo tem uma versão em videoaula em uma das aulas do meu curso de Nodejs e MongoDB que você confere clicando no banner abaixo.
Olá, tudo bem?
O que você achou deste conteúdo? Conte nos comentários.















[…] tutorial é uma continuação de uma série de artigos sobre segurança em Node.js que iniciei há algum tempo, usando o módulo Passport, o mais popular para autenticação em […]